AM
Size: a a a
2021 April 28
ладно, пойдет. А теперь расскажите про принципы SOLID. *ба-дум-тс*.
AM
Я бы ответил в общих чертах на вопрос "зачем нужны фреймворки".
- найм. Люди легче идут на то что знают и на то что будет востребованно когда они уволятся.
- трансляция знаний. (документация, stackoverflow etc). Вашему велосипеду всех учить заново
- готовые решения (тянуть мусор с нпма а не писать самому :)). Опять же, проблемы с производительностью можно самому решать :)
- найм. Люди легче идут на то что знают и на то что будет востребованно когда они уволятся.
- трансляция знаний. (документация, stackoverflow etc). Вашему велосипеду всех учить заново
- готовые решения (тянуть мусор с нпма а не писать самому :)). Опять же, проблемы с производительностью можно самому решать :)
AM
Разумеется при выборе есть технические детали, в зависимости от того как фреймворк ложится на вашу доменную и техническую специфику. Это уже "зачем нам фреймворк А а не фреймворк В"
AM
трансляция знаний в том числе значит поддержку продукта. К сожалению хрень которую ты написал кому-то поддерживать когда ты уволишься.
Вот если это велосипед - "кому-то" придется платить значительно больше
Вот если это велосипед - "кому-то" придется платить значительно больше
VK
Позволяет с одной стороны абстрагироваться от низкоуровневых императивных операций с домом и сконцентрироваться на работе над логикой приложения, и с другой стороны не придумывать эту абстракцию для каждого проекта самому, как вы и сказали)
IK
Унифицированный, стандартизированный подход, снижающий величину проектного знания (величину которого надо выучить при переходе от одного проекта к другому). А оттуда уже все вытекающие - стоимость владения проектом, стоимость разработки и поддержки
IK
Производительность в огромном количестве проектов просто не важна
AM
Ну да, это конкретное приложение общего правила на вполне конкретную специфику
AM
В общем этот вопрос он немножко показывает понимание big picture а не только мелких технических деталей.
Есть такой сорт разработчиков которые любят додалбываться до каких-то конкретных мелких деталей даже в случаях когда они совершенно, нефига не важны для конечного продукта. Это может быть заточка производительности, могут быть абстрактные фабрики абстрактных фабрик, безопасность, чистота кода etc... Многие кстати этот этап проходят будучи условными "мидлами".
Такой сорт разработчиков хорошо применим только в очень специфических проектах, когда их любимые детали - действительно важны для продукта. А в других может быть даже вреден. Но большинство типичных метрик (опыт работы, гитхаб, литкод, типичные вопросы etc) у них в порядке. Открытые вопросы такого рода это какой-никакой индикатор именно того насколько вам человек достался... профессиональный что ли. Именно с точки зрения применимости в промышленной разработке а не технических навыков.
Есть такой сорт разработчиков которые любят додалбываться до каких-то конкретных мелких деталей даже в случаях когда они совершенно, нефига не важны для конечного продукта. Это может быть заточка производительности, могут быть абстрактные фабрики абстрактных фабрик, безопасность, чистота кода etc... Многие кстати этот этап проходят будучи условными "мидлами".
Такой сорт разработчиков хорошо применим только в очень специфических проектах, когда их любимые детали - действительно важны для продукта. А в других может быть даже вреден. Но большинство типичных метрик (опыт работы, гитхаб, литкод, типичные вопросы etc) у них в порядке. Открытые вопросы такого рода это какой-никакой индикатор именно того насколько вам человек достался... профессиональный что ли. Именно с точки зрения применимости в промышленной разработке а не технических навыков.
AM
я это вижу так по крайней мере
AM
минус таких вопросов - их легко проскакивают чуваки с подвешенным языком к сожалению, только их задавать нельзя
Г(
Привет, может кто шарит в тс? Подскажите плиз как мне получить правильный тип при использовании тайпгардов, сложность в рекурсивном типе. Даже хз как сформулировать правильно, описал более подробно с комментами в песочнице
IK
А как вы различить тип на массив из 3 элементов (тюпл) и массив из 3 строк?
IK
Собственно тс тоже не может
M

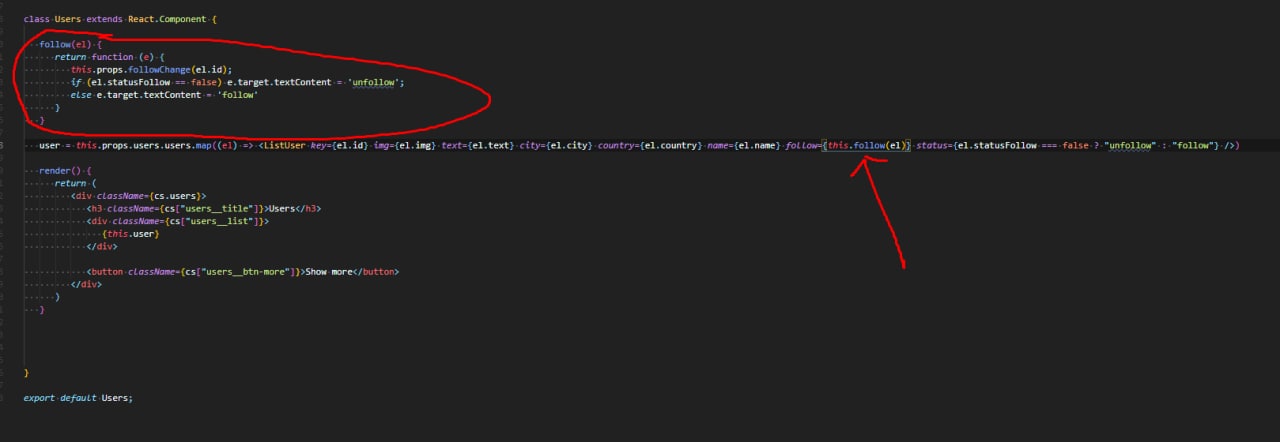
Ребят как правильно передать функцию через props в другую компоненту, я сделал так, но приходит не функция а undefined
IK
для значения [['foo', 'bar', 'baz']] isNested вернет true что собственно тс и указывает
Г(
Единственная зацепка, с помощью которой пытаюсь различить кортеж от "рекурсивного" массива в том, что в кортеже первый элемент это строка, а в "рекурсивном" массиве- массив.
либо
И вот я пытаюсь определить, что из этого кортеж, а что
для значения [['foo', 'bar', 'baz']] isNested вернет true что собственно тс и указываетТак я не передаю такое значение в
isNested, у меня на 15й строке итерация происходит, в isNested попадает в виде аргументалибо
['test2', '=', '2']
либо [['test2', '=', '2'], 'and', ['test3', '=', '3']].И вот я пытаюсь определить, что из этого кортеж, а что
FooVp
Pipy
IK
у вас в типах знание что "первый элемент строка" - не описано
Г(
во блин, а наоборот действительно заработало, не познать мне дзен тс. Я думал, что пользовательский тайпгард может внутри какие-угодно проверки проводить и тс охотно будет всему доверять.
Спасибо
Спасибо



