AY
Size: a a a
2020 April 14
не могу понять в чем причина
AY
толи верстка толи стили ((
NN
Alex Yuzviak
вопрос по яблоку... не могу понять... есть вот такой ресурс https://bestcard.by/
та же поддержка iphone.. включая touch или иной функционал ты отключаешь нормальный скролл, когда ты касаешься экрана и свайпаешь, воспринимает ивент как тап, а не скролл. гуглить надо, там есть решения
AY
уф.. ок будем копать
NN
Alex Yuzviak
уф.. ок будем копать
.ov-scroll{
overflow-y: auto;
-webkit-overflow-scrolling:touch;
}
overflow-y: auto;
-webkit-overflow-scrolling:touch;
}
AY
СПАСИБО!!!
NN
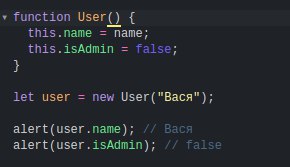
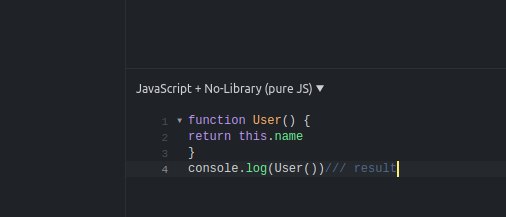
солнышки, по js вопрос, не сумел нагуглить. использую вот конструкциию new. должна добавлять значение свойства name к обьекту let user. но для интереса я дропнул параметр name c функции. в итоге первый alert выводит строку result. вопрос, почему не undefind и что это за сущность result? может кто встречал
MP
2 варианта
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
D
В принимаемых аргументах функции нет переменной name
D
function User(name) {}
NN
function User(name) {}
это понятно, специально так сделал, но благодраствую за ответ
NN
2 варианта
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
ты прав на счет глобально переменной, только она есть не у меня, а в песочницах, которые я юзаю, например на jsfidle такой вызов возвращает result, а на plunker preview.
NN
2 варианта
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
1 ты не сохранил код перед перезапуском
2 у тебя есть глобальная переменная name (‘Вася’)
спасибо
NN
в песочницах, получается, у обьекта window есть свойство name, которое мы можем достать😁
D
в песочницах, получается, у обьекта window есть свойство name, которое мы можем достать😁
интересно как это
D
там же она (песочница) изолирована от внешней среды
DE
в песочницах, получается, у обьекта window есть свойство name, которое мы можем достать😁
На самом деле
window.name есть везде, просто в песочнице туда присвоено значение. Для него есть и геттер и сеттер, поэтому по умолчанию, если не задавать значение, оно вернет пустую строку, а не undefined. А сеттер будет преобразовывать все в строкуwindow.name = undefined;
window.name === undefined; // false
window.name === 'undefined'; // true
const ar = ['a', 'b'];
window.name = ar;
window.name === ar; // false
window.name === 'a,b'; // true