D
Size: a a a
2020 April 13
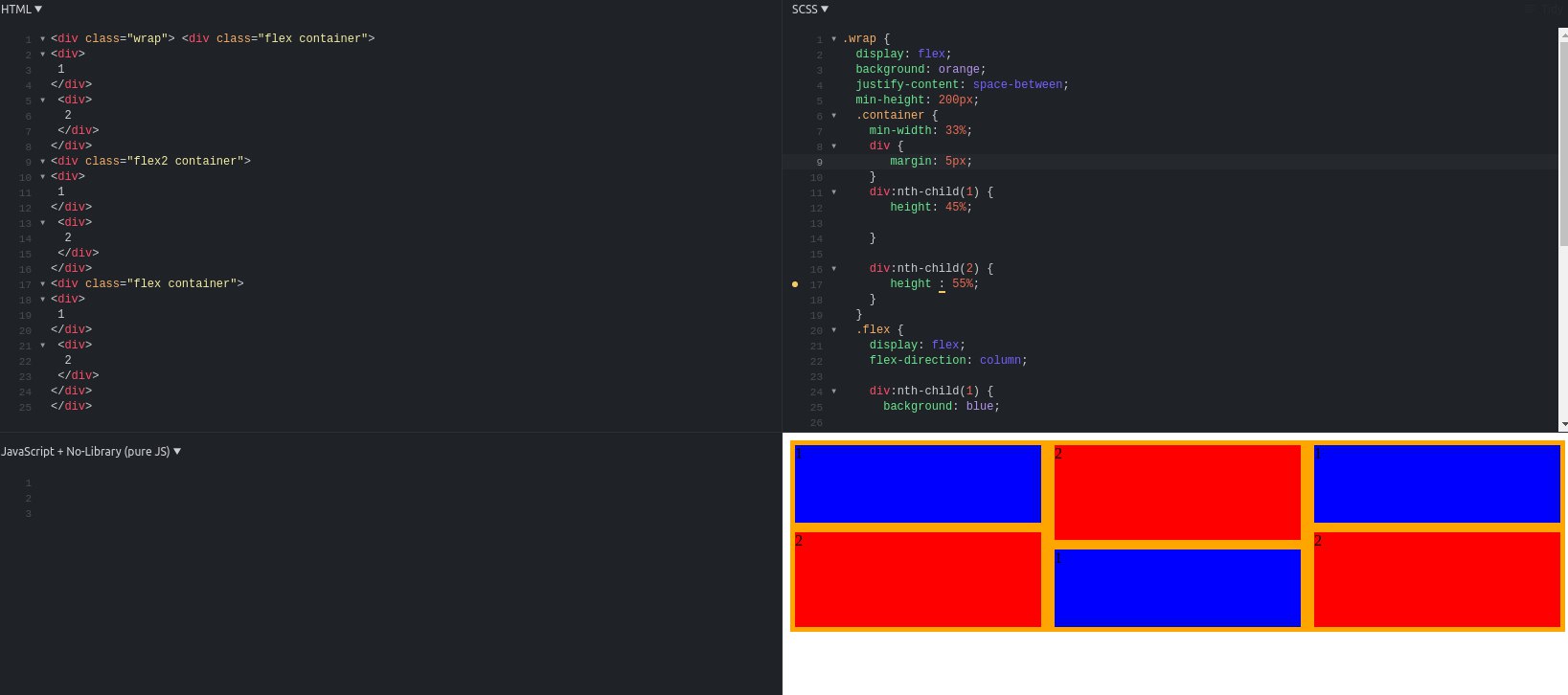
Не хочу верстать на гридах. Ибо поддержка, да и неопытен я на гридах 100%.
93.5% поддержка ...
NN
что-то пойдет не так с плагином, говори. на флексах набросал
С
Я уже сделал как раньше)
NN
Я уже сделал как раньше)
👍
С
Но тебе большое спасибо)
NN
Но тебе большое спасибо)
тебе) а то забыл что такое justify content в стилях. даже css нужно практиковать.. так что практика получилась неплохая
С
тебе) а то забыл что такое justify content в стилях. даже css нужно практиковать.. так что практика получилась неплохая
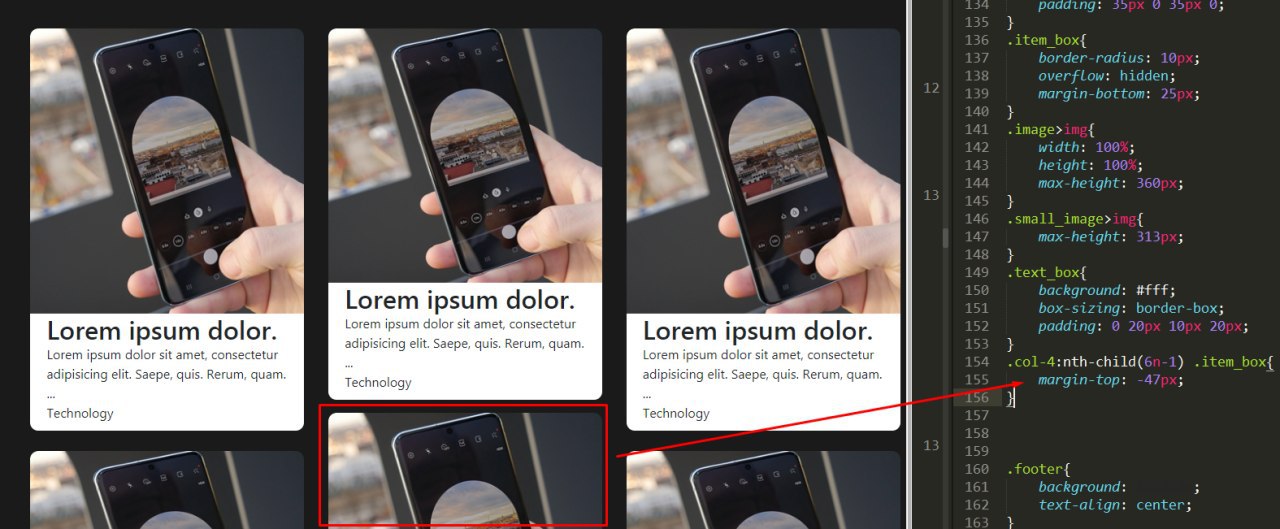
У меня тоже самое из nth-child ))
С

47пикс так как именно на 47 пикселей блоки отличаються по высоте)
пя
помогите
пя
плиз
пя
<body>
<div class="content">
<div class="content_first">
</div>
</div>
</body>
</html>
<div class="content">
<div class="content_first">
</div>
</div>
</body>
</html>
пя
background:url(вввв.jpg);
padding: 0;
margin: 0;
height: 700px;
}
padding: 0;
margin: 0;
height: 700px;
}
пя
почему у фона есть отступ
BB
програмист ява
помогите
<style>
body {
margin: 0;
padding: 0;
}
</style>
добавь, перед закрывающимся тегом </head>
body {
margin: 0;
padding: 0;
}
</style>
добавь, перед закрывающимся тегом </head>
пя
спасибо
НП
а еще лучше в цсс
НП
*{
margin:0;
padding:0:
}
margin:0;
padding:0:
}