S
Size: a a a
2020 April 12
Всем, привет! Кто-нибудь знает strapi.io? Я хочу получить mp3 файл из uploads через axios в реакте. Но у меня 404 возвращает. Как правильно написать запрос чтобы получить файл?
AE
Нужно что б отображался background-image без наличия контента при width 100% и height 100%
ну так задай блоку background-image и width 100% и height 100% в чем проблема?
D
ну так задай блоку background-image и width 100% и height 100% в чем проблема?
Не работает, в блоке нет контента, пустой
AE
Не работает, в блоке нет контента, пустой
нужен пример кода, не может это зависеть от наличия контента, width не зависит о контента внутри, (если конента не больше заданной ширины, но это не тот случай) НО width в процентах зависит от размера родителя и если он не задан - не будет работать.
D
нужен пример кода, не может это зависеть от наличия контента, width не зависит о контента внутри, (если конента не больше заданной ширины, но это не тот случай) НО width в процентах зависит от размера родителя и если он не задан - не будет работать.
Понял
D
Уже розобрался
АП
Почему у меня не работает gulp-htmlhint плагин? Он ведь должен предупреждать когда html код будет не соответствовать стандарту?
Вот отрывок из файла "gulpfile.js":
Я специально сделал ошибку в pug коде чтобы посмотреть в каком формате htmlhint будет мне предоставлять ошибку о проблеме с несоответствием стандарту... ну gulp просто показал что task скомпилировался и никакой ошибки от htmlhint.
Вот отрывок из файла "gulpfile.js":
.pipe(htmlhint({
"tagname-lowercase": true,
"attr-lowercase": true,
"attr-value-double-quotes": true,
// ... (тут очень много свойств, думаю смысл понятен)
}))
Я пробовал и с описание данных свойств и без них.Я специально сделал ошибку в pug коде чтобы посмотреть в каком формате htmlhint будет мне предоставлять ошибку о проблеме с несоответствием стандарту... ну gulp просто показал что task скомпилировался и никакой ошибки от htmlhint.
АП
Сразу скажу что я не запускал в консоли весь gulpfile.js, я просто запустил "gulp html". Просто я подумал о том, что наверное htmlhint также как "browser-sync" будет говорить о проблеме или предупреждении в правом верхнем углу блока body.
АП
Только что проверил. Даже если весь gulpfile.js запустить то всё равно gulphint молчит... хотя я специально допустил ошибку... почему так происходит???
АП
Ладно... наверное здесь никто не использовал htmlhint... или по крайней мере никто не сталкивался с такой проблемой.
Ладно, буду продолжать гуглить ... :(
Ладно, буду продолжать гуглить ... :(
2020 April 13
DE
Только что проверил. Даже если весь gulpfile.js запустить то всё равно gulphint молчит... хотя я специально допустил ошибку... почему так происходит???
Опять невнимательно читаешь доки https://github.com/bezoerb/gulp-htmlhint#reporters
Этот плагин проверяет все файлы в стриме с помощью HTMLHint и записывает результат в свойство объекта, но никогда не сообщает стриму об ошибках. Если нужно, то можно добавить reporter, который посмотрит есть ли у файлов сообщения об ошибках и либо выведет их в консоль, либо сообщит об ошибке стриму.
Этот плагин проверяет все файлы в стриме с помощью HTMLHint и записывает результат в свойство объекта, но никогда не сообщает стриму об ошибках. Если нужно, то можно добавить reporter, который посмотрит есть ли у файлов сообщения об ошибках и либо выведет их в консоль, либо сообщит об ошибке стриму.
АП
Опять невнимательно читаешь доки https://github.com/bezoerb/gulp-htmlhint#reporters
Этот плагин проверяет все файлы в стриме с помощью HTMLHint и записывает результат в свойство объекта, но никогда не сообщает стриму об ошибках. Если нужно, то можно добавить reporter, который посмотрит есть ли у файлов сообщения об ошибках и либо выведет их в консоль, либо сообщит об ошибке стриму.
Этот плагин проверяет все файлы в стриме с помощью HTMLHint и записывает результат в свойство объекта, но никогда не сообщает стриму об ошибках. Если нужно, то можно добавить reporter, который посмотрит есть ли у файлов сообщения об ошибках и либо выведет их в консоль, либо сообщит об ошибке стриму.
Я половину этого описания пропустил, просто думал что она должна автоматом это делать... да, в следующий раз надо всё повнимательней читать...
Я так рад что это работает, теперь я буду чуть лучше контролировать весь процесс разработки.
Большое вам спасибо!
Я так рад что это работает, теперь я буду чуть лучше контролировать весь процесс разработки.
Большое вам спасибо!
НП
NN
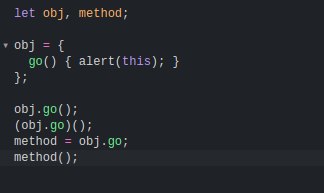
доброе утричко, хлопци, подскажите почему obj.go() возвращает object Object , а method() object Window? теряется ссылка на this функции при присвоении и в итоге функция ссылается на глобальный this?
AK
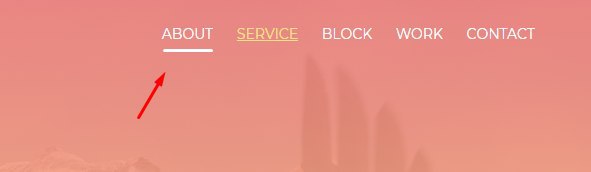
ребят как сделать нижнее подчёркивание чтоб было с отступом от текста немного и жирное ?
AK

такое как на стрелке , а не стандартное на как SERVICE
НП
псевдоэлементом
𝐓
border bottom
AK
псевдоэлементом
Если не влом, можешь в личку написать чтоб не флудить здесь?