А
Size: a a a
2020 March 30
コタくん
opera gx :D
ноут не новый, а тут можно кол-во потребляемых ресурсов ограничивать
コ
на линух есть??
コ
у меня xfce просто
А
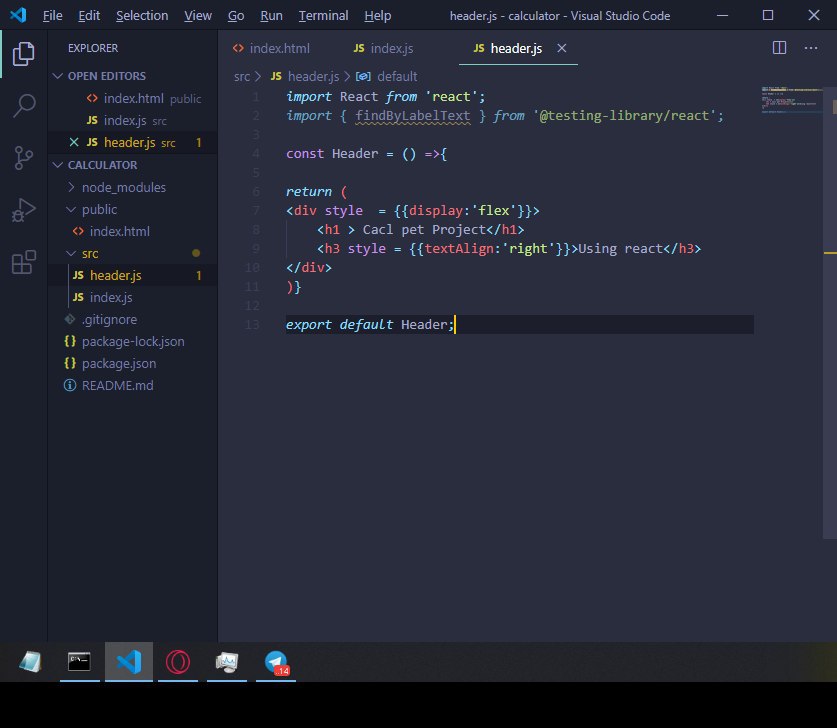
Заверни в тег <sup>your text</sup>
оно его выше подняло. а мне надо в правый край экрана засунуть
コ
text align right XD
А
так стоит же, не помогает
DE

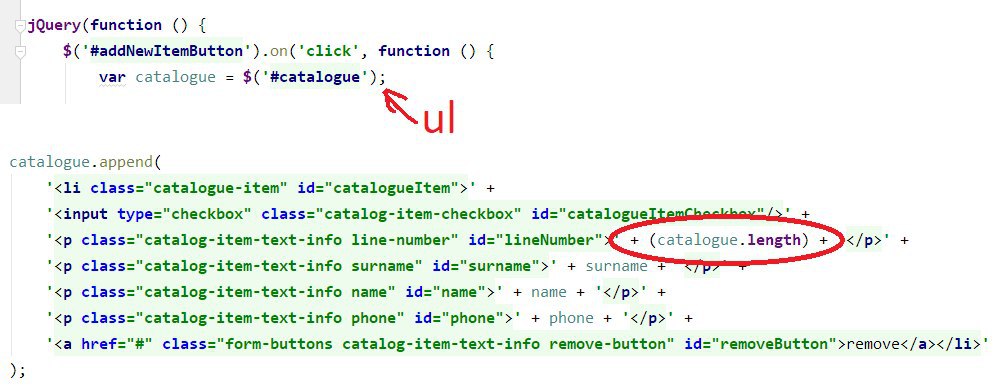
Помогите, пожалуйста, разобраться с jquery объектами. Есть некоторый пустой ul, оборачиваю его в jquery объект, присваиваю переменную. Есть кнопка, добавляющая li в этот ul методом .append(строка с тегами). Инициализация переменной и добавление внутри одной функции. li успешно добавляются. При этом длина объекта jquery не меняется. А я хочу, чтоб из длины объекта формировался порядковый номер li. Это как-то можно реализовать?
catalogue.length вернет кол-во найденных элементов по селектору #catalogue. Когда ищешь по id там всегда будет или 0 или 1.Можно искать дочерние узлы и смотреть длину объекта
catalogue.children().length (будет перебирать в цикле все дочерние элементы)или получить dom элемент и посмотреть кол-во дочерних элементов
catalogue.get(0).childElementCountК
catalogue.length вернет кол-во найденных элементов по селектору #catalogue. Когда ищешь по id там всегда будет или 0 или 1.Можно искать дочерние узлы и смотреть длину объекта
catalogue.children().length (будет перебирать в цикле все дочерние элементы)или получить dom элемент и посмотреть кол-во дочерних элементов
catalogue.get(0).childElementCountСпасибо, понял, что оборачивая элемент создается коллекция таких же элементов, а не его детей.
ON
Кто-то может подсказать по Ангулару и RxJs...
Если мне нужно получить данные с двух сервисов сразу, какой оператор использовать, чтобы в респонсе пришли все данные
Если мне нужно получить данные с двух сервисов сразу, какой оператор использовать, чтобы в респонсе пришли все данные
MP
forkJoin
А

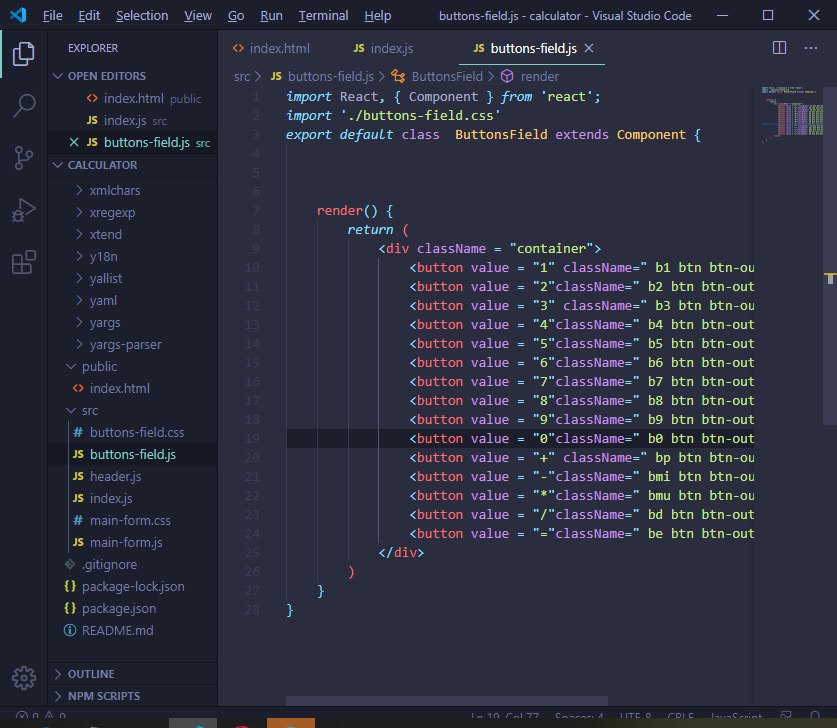
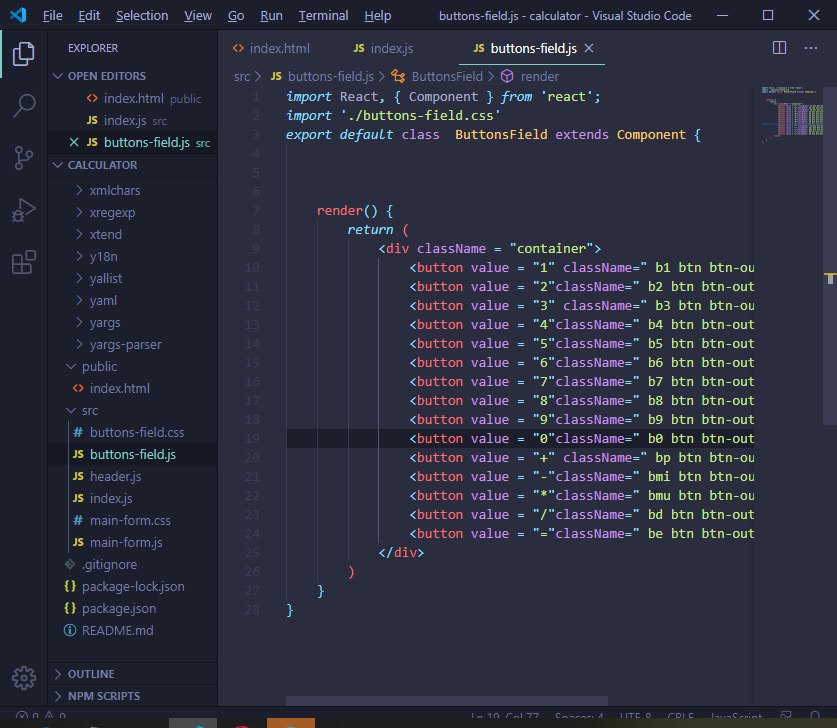
Есть кнопки с вэлью, можно написать функцию, которая бы принимала вэлью кнопки, а не писать лисенер на каждую кнопку отдельно?
D

Есть кнопки с вэлью, можно написать функцию, которая бы принимала вэлью кнопки, а не писать лисенер на каждую кнопку отдельно?
Цикл
А
А можно чутка поподробнее, слабо представляю как это циклом слелать
S
А можно чутка поподробнее, слабо представляю как это циклом слелать
щя кодпен скину
S
А можно чутка поподробнее, слабо представляю как это циклом слелать
А
хм.. это для всех, а чтобы оно цепляло вэлью нажатой кнопки?
S
хм.. это для всех, а чтобы оно цепляло вэлью нажатой кнопки?
изи пизи щя
D
хм.. это для всех, а чтобы оно цепляло вэлью нажатой кнопки?
Ты шо вообще хочешь?
А
калькулятор пишу, чтобы мне в строку добавляло значение кнопки
DE

Есть кнопки с вэлью, можно написать функцию, которая бы принимала вэлью кнопки, а не писать лисенер на каждую кнопку отдельно?
Повесь обработчик на родительский
div и смотри event.target.value
<div className='container' onClick={(e) => console.log(e.target.value)}>
гугли делегирование событий