НП
Size: a a a
2020 March 29
Overflow x scroll
А
Overflow x scroll
Можно точнее просто я забыл как такое писать, это типа overflow-x:scroll;?
D
Абдул
Можно точнее просто я забыл как такое писать, это типа overflow-x:scroll;?
Ага
Д
всем привет.
2020 March 30
D
всем привет, ребята
P
Привет
d
Привет
А
Привет
AK
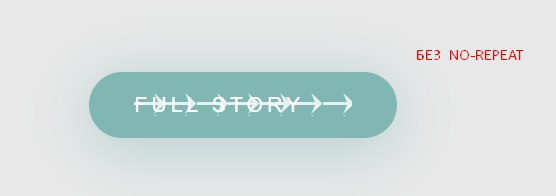
Ребят может кто подскажет, вставляю картинку(кнопку) в блок спан, в цсс без no-repeat, работает , но не корректно, тавлю свойства background-image: url (..картинка) RIGHT NO-REPEAT; она пропадает куда-то
AK
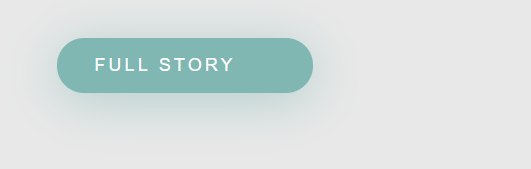
c no-repeat
AK
.content-bottom-info__link {
box-shadow: 0 6px 40px rgba(128, 183, 179, 0.54);
height: 44px;
padding:0px 30px;
background-color: #80b7b3;
display: inline-block;
line-height: 44px;
border-radius: 24px;
text-transform: uppercase;
letter-spacing: 2.8px;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
color: #ffffff;
font-size: 14px;
font-transform: uppercase;
letter-spacing: 2.8px;
}
.content-bottom-info__link span {
padding: 0px 32px 0px 0px;
background-image: url(../img/icons/arrow.svg) right no-repeat;
}
box-shadow: 0 6px 40px rgba(128, 183, 179, 0.54);
height: 44px;
padding:0px 30px;
background-color: #80b7b3;
display: inline-block;
line-height: 44px;
border-radius: 24px;
text-transform: uppercase;
letter-spacing: 2.8px;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
color: #ffffff;
font-size: 14px;
font-transform: uppercase;
letter-spacing: 2.8px;
}
.content-bottom-info__link span {
padding: 0px 32px 0px 0px;
background-image: url(../img/icons/arrow.svg) right no-repeat;
}
AR
На codepan лучше скидывать код. Там и править удобнее
AK
и с бг фоном такая же тема, выручайте новичка плз)
AK

с no-repeat пропадают полоски, которые на фоне стоят
AR
Ну желательно и html код
DE
.content-bottom-info__link {
box-shadow: 0 6px 40px rgba(128, 183, 179, 0.54);
height: 44px;
padding:0px 30px;
background-color: #80b7b3;
display: inline-block;
line-height: 44px;
border-radius: 24px;
text-transform: uppercase;
letter-spacing: 2.8px;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
color: #ffffff;
font-size: 14px;
font-transform: uppercase;
letter-spacing: 2.8px;
}
.content-bottom-info__link span {
padding: 0px 32px 0px 0px;
background-image: url(../img/icons/arrow.svg) right no-repeat;
}
box-shadow: 0 6px 40px rgba(128, 183, 179, 0.54);
height: 44px;
padding:0px 30px;
background-color: #80b7b3;
display: inline-block;
line-height: 44px;
border-radius: 24px;
text-transform: uppercase;
letter-spacing: 2.8px;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
color: #ffffff;
font-size: 14px;
font-transform: uppercase;
letter-spacing: 2.8px;
}
.content-bottom-info__link span {
padding: 0px 32px 0px 0px;
background-image: url(../img/icons/arrow.svg) right no-repeat;
}
Посмотри синтаксис background-image, там нет ни про повторение, ни про выравнивание.
Когда браузер встречает несуществующее свойство или невалидное значение, то просто отбрасывает его.
https://developer.mozilla.org/ru/docs/Web/CSS/background-image
Используй background-repeat и background-position
Когда браузер встречает несуществующее свойство или невалидное значение, то просто отбрасывает его.
https://developer.mozilla.org/ru/docs/Web/CSS/background-image
Используй background-repeat и background-position
AK
в смысле нет о повторении