DE
Size: a a a
2020 March 30
У свойства background-image в синтаксисе нет ни repeat ни right. Поэтому браузер не знает, что с этим делать и не применяет картинку.
DE
Тебе нужны либо background, либо background-image + background-position + background-repeat
AK
уже понял, спасибо)
DE
Не за что 👍
VK
подскажите, можно ли в массив подставить переменную, и чтобы выводилось её значение?)
S
подскажите, можно ли в массив подставить переменную, и чтобы выводилось её значение?)
ээ, да.
S
let a = "4";
let array = [a];
console.log(arr);VK
let arr = [int, str + var];
так имею ввиду....
так имею ввиду....
S
let arr = [int, str + var];
так имею ввиду....
так имею ввиду....
нее, можно )
VK
ну я дибил))))))
VK
я передаю имя поля, ТАКОЕ же как и переменная)))))
и думаю, что это переменная подставляется)))))
пока идти карантинить крч...)))))
и думаю, что это переменная подставляется)))))
пока идти карантинить крч...)))))
VK
зато доделал грёбанное колесо фортуны))))
VK
ещё и php + js 😂😂 🤪
К

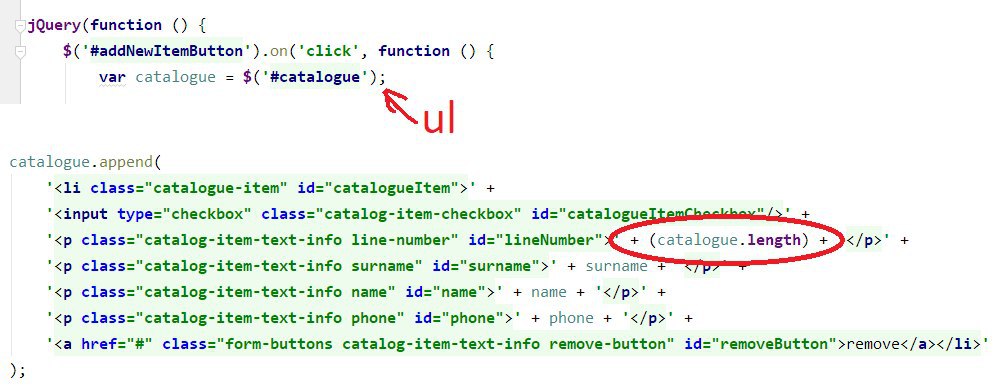
Помогите, пожалуйста, разобраться с jquery объектами. Есть некоторый пустой ul, оборачиваю его в jquery объект, присваиваю переменную. Есть кнопка, добавляющая li в этот ul методом .append(строка с тегами). Инициализация переменной и добавление внутри одной функции. li успешно добавляются. При этом длина объекта jquery не меняется. А я хочу, чтоб из длины объекта формировался порядковый номер li. Это как-то можно реализовать?
А
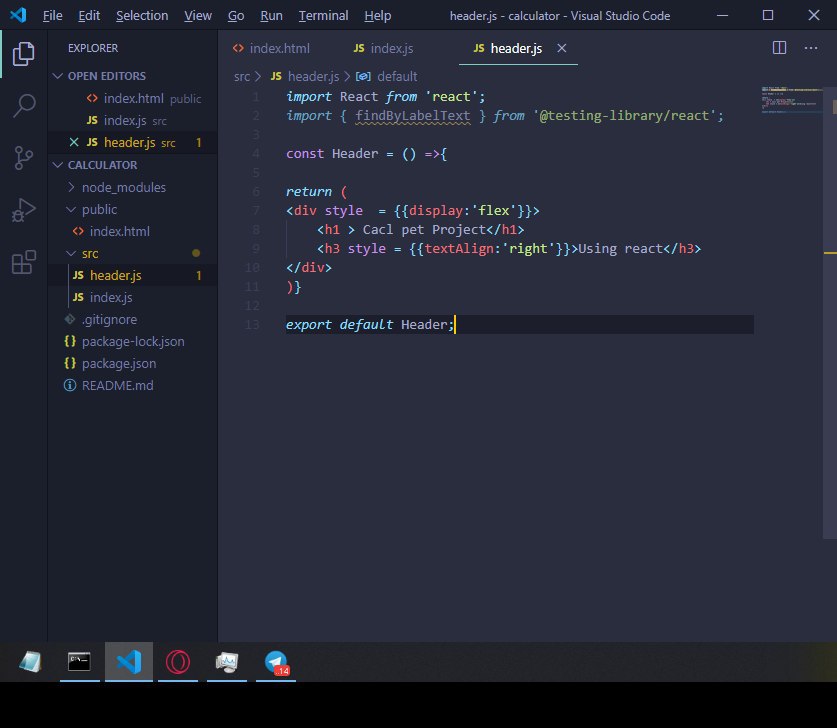
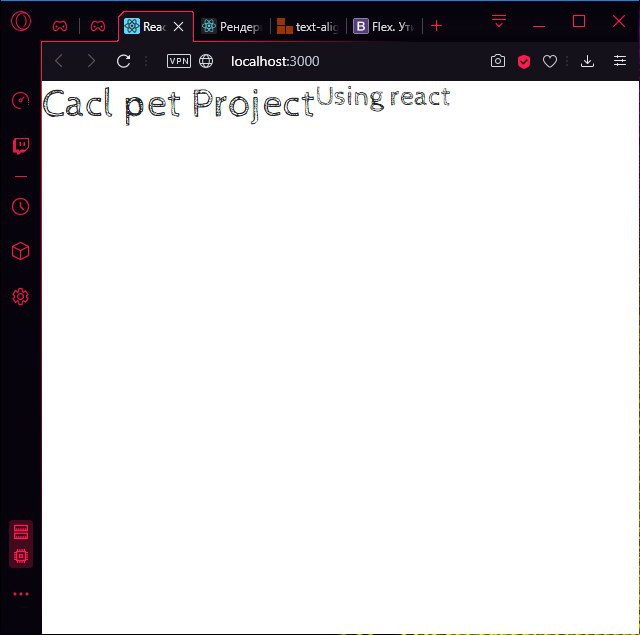
Как сделать надпись 'Using react" по правому краю?
С
Заверни в тег <sup>your text</sup>
コ
opera gx :D