ДВ
Size: a a a
2021 February 08
Спустя беглый анализ понял, что проблема с кастомных шрифтах, загруженных
ДВ
UPD: Дело было не в шрифте, а не преобразованной после экспорта иконке (» Sketch)
НП
Всем Привет ! Имеется 3 фрэйма с Override. Я при создании каждого пихаю его props.name в массив LEnik. После первого запуска всё работает, но когда нажимаю кнопку Reset preview, массив LEnik не обнуляется, а сохраняет своё значение, там уже есть 3 Эника. Как его обнулить ? Спасибо
let LEnik = [] // список Enik-ов
// обнуляем LEnik. НЕ Обнуляется !
LEnik.splice(0, LEnik.length)
console.log("M1: LEnik = " + LEnik)
export function Enik(props): Override {
const [pn, setPn] = React.useState(-1)
console.log("Enik: LEnik = " + LEnik)
React.useEffect(() => {
// ничего не делаем если в LEnik уже есть 3 эник
if (LEnik.length < 3) {
LEnik.push(props.name)
setPn(LEnik.length)
console.log("useEffect, name = " + props.name)
}
}, [])
return {
onTap: () => {
console.log("Enik Click ")
console.log("pn = " + pn + "; color = " + props.backgroundColor)
},
backgroundColor: "lime",
}
}
let LEnik = [] // список Enik-ов
// обнуляем LEnik. НЕ Обнуляется !
LEnik.splice(0, LEnik.length)
console.log("M1: LEnik = " + LEnik)
export function Enik(props): Override {
const [pn, setPn] = React.useState(-1)
console.log("Enik: LEnik = " + LEnik)
React.useEffect(() => {
// ничего не делаем если в LEnik уже есть 3 эник
if (LEnik.length < 3) {
LEnik.push(props.name)
setPn(LEnik.length)
console.log("useEffect, name = " + props.name)
}
}, [])
return {
onTap: () => {
console.log("Enik Click ")
console.log("pn = " + pn + "; color = " + props.backgroundColor)
},
backgroundColor: "lime",
}
}
НП
Console в 1-ый раз после сохранения кода в редакторе
M1: LEnik =
Enik: LEnik =
Enik: LEnik =
Enik: LEnik =
Console во 2-ой раз и далее
M1: LEnik =
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
M1: LEnik =
Enik: LEnik =
Enik: LEnik =
Enik: LEnik =
Console во 2-ой раз и далее
M1: LEnik =
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
Enik: LEnik = LimeEnik, BlueEnik, YellowEnik
IP
Только кодовая аркестровка. То есть вам нужно использовать Overrides и call-back функцию onAnimationComplete — https://www.framer.com/api/frame/#motioncallbacks.onanimationcomplete
Благодарю, Дмитрий 🙏
IP
Только кодовая аркестровка. То есть вам нужно использовать Overrides и call-back функцию onAnimationComplete — https://www.framer.com/api/frame/#motioncallbacks.onanimationcomplete

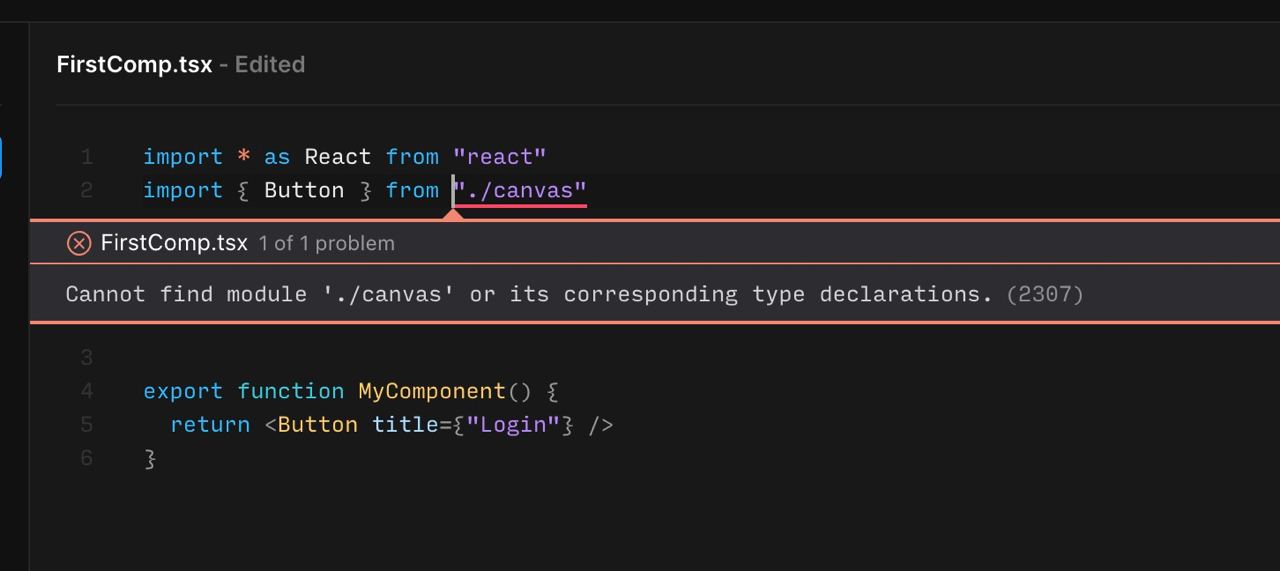
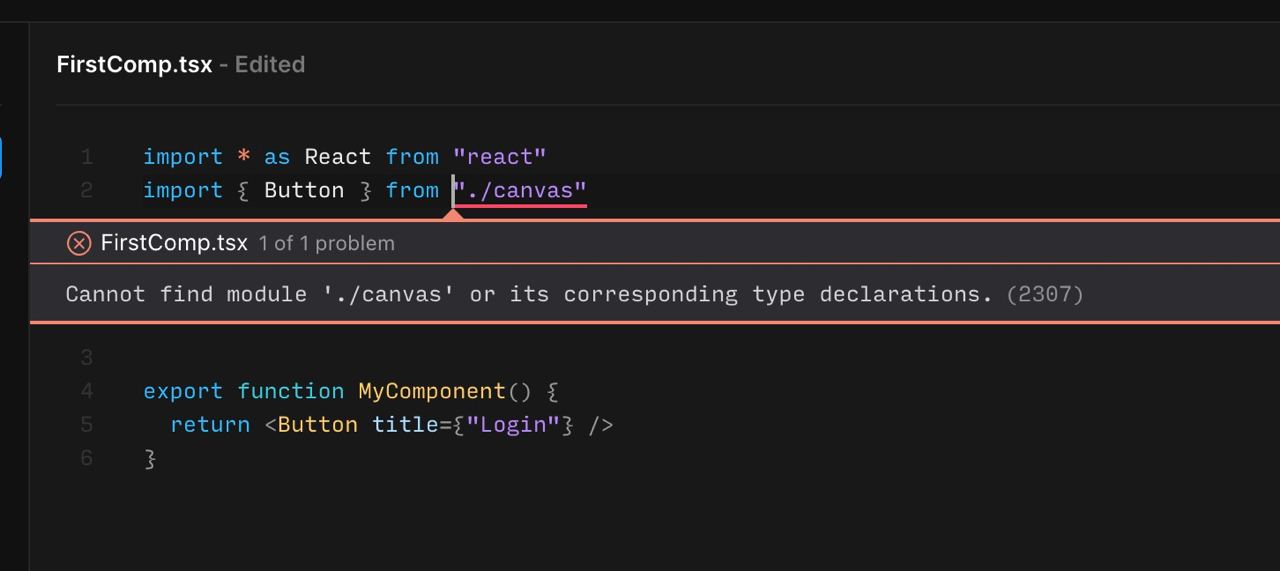
Похоже докуменатция не актуальна — ругается на первый пример из руководства https://www.framer.com/api/canvas-components/
A

Похоже докуменатция не актуальна — ругается на первый пример из руководства https://www.framer.com/api/canvas-components/
спасибо за репорт!
IP
спасибо за репорт!
Пожалуйста ), а какой же теперь адрес до директории нужно прописывать для импорта с канваса?
A
Пожалуйста ), а какой же теперь адрес до директории нужно прописывать для импорта с канваса?
к сожалению, пока что это не доступно, мы работаем над этим. возможно я могу предложить какую-то альтернативу? можно по подробнее какой кейс?
IP
к сожалению, пока что это не доступно, мы работаем над этим. возможно я могу предложить какую-то альтернативу? можно по подробнее какой кейс?
Спасибо, кейс: Собрать экран кодом, из компонентов на канвасе. А в десктоп версии это тоже не будет работать?
ДВ
@rsnnsk Небольшой коммент по новым компонентам. На мой взгляд они стали намного менее гибкими, чем раньше. Очень не хватает inline редактирования, оверрайдов для всего компонента а также, чтобы компоненты ресайзились при смене вариантов.
2021 February 16
AS
Привет! Не смог нагуглить, как настроить взаимодействие компонентов через код, может кто знает?
Например, имеем фрейм, в котором лежат три элемента: текст, инпут и кнопка. Как по нажатию кнопки взять значение инпута и положить его в текст?
Сам смог сделать только так: при изменении инпута значение сразу улетает в текст. Вот пример: https://framer.com/projects/Input-storage-live--8dxgoFWbLthh6M0LNcsG-dClGi
Наверное, это можно решить через записывание в data состояния кнопки, но выглядит это как-то странно. Кажется, логичнее ждать нажатия кнопки, а когда она нажата, пытаться найти сперва инпут, брать из него значение, потом искать текстовый элемент и записывать в него значение.
Например, имеем фрейм, в котором лежат три элемента: текст, инпут и кнопка. Как по нажатию кнопки взять значение инпута и положить его в текст?
Сам смог сделать только так: при изменении инпута значение сразу улетает в текст. Вот пример: https://framer.com/projects/Input-storage-live--8dxgoFWbLthh6M0LNcsG-dClGi
Наверное, это можно решить через записывание в data состояния кнопки, но выглядит это как-то странно. Кажется, логичнее ждать нажатия кнопки, а когда она нажата, пытаться найти сперва инпут, брать из него значение, потом искать текстовый элемент и записывать в него значение.
ДВ
Так вы можете сразу соединить Data с инпутом через оверрайд и метод onChange, чтобы сразу иметь ее в поле. Потом создаёте в Data второе поле для значения текста. И получается что по нажатию на кнопку просто их приравниваете.
AS
Спасибо! Сработало. А всёже, нет ли возможности произвольно обращаться к другим элементам на холсте?
ДВ
Раньше можно было импортировать канвас, чтобы с ним взаимодействовать, но сейчас, как я понял, эту функцию отключили и работают над ней
AS
Штош, ждём, когда включат. А авторесайз кнопки по ширине текста можно сделать?
ДВ
Самый безопасный способ — взять реальную кнопку и стилизовать её )
2021 February 26
YN
Добрый день! Нужно сделать прототип, в котором можно элементы перетаскивать по принципу drag and drop, добавлять в группы и разбирать. По типу кастомизации главного экрана на iPhone. Хочу понять каким образом этом можно сделать. Я так понимаю, что придется кодить?
VO
Добрый день! Нужно сделать прототип, в котором можно элементы перетаскивать по принципу drag and drop, добавлять в группы и разбирать. По типу кастомизации главного экрана на iPhone. Хочу понять каким образом этом можно сделать. Я так понимаю, что придется кодить?
Вы в правильном направлении)
2021 March 09
ДВ
Доброго вечера, @rsnnsk. Вот выдалась минутка, хотел задать пару вопросов, давно меня мучающих, возможно, вы сможете пролить свет на давнюю боль.
1) Можно-ли анимированно менять состояния новых Smart Components через логику оверрайдов? Как пример, есть кнопка «Back to top», которая изменяет состояние в зависимости от положения скролла. Как можно было бы реализовать смену состояний вне компонента, кодом.
2) Можно-ли как-то передавать данные между файлами оверрайдов, чтобы не держать всё в одном? А то дичайшая свалка получается (((
Большое спасибо за ответ )
1) Можно-ли анимированно менять состояния новых Smart Components через логику оверрайдов? Как пример, есть кнопка «Back to top», которая изменяет состояние в зависимости от положения скролла. Как можно было бы реализовать смену состояний вне компонента, кодом.
2) Можно-ли как-то передавать данные между файлами оверрайдов, чтобы не держать всё в одном? А то дичайшая свалка получается (((
Большое спасибо за ответ )