SA
Size: a a a
2020 January 30
Alt при активном pen
можно с зажатым шифтом, без активного pen'а
РБ
можно с зажатым шифтом, без активного pen'а
нет. с шифтом — ровное перемещение точки
SA
нет. с шифтом — ровное перемещение точки
shif+delete, забыл уточнить
РБ
shif+delete, забыл уточнить
оке, это я не знал. Спасибо
M
Svetlana Okhina

#вопрос
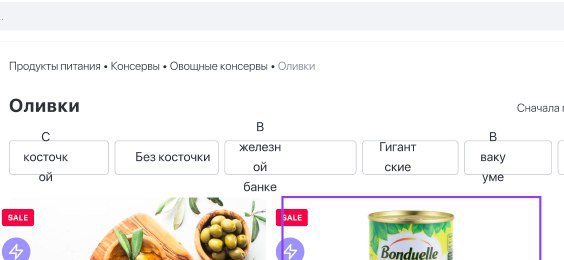
Замечаю в макетах вот такие съезды компонентов. Фиксится двойным кликом по компоненту или трансформированием. Может кто знает в чем может быть причина?
Замечаю в макетах вот такие съезды компонентов. Фиксится двойным кликом по компоненту или трансформированием. Может кто знает в чем может быть причина?
изза того, что вы делаете растягивание текста компонента по ширине компонента.
В материнском компоненте задайте настройки чтобы текст был привязан к левому краю, и задайте направляющие правильно
В материнском компоненте задайте настройки чтобы текст был привязан к левому краю, и задайте направляющие правильно
SS
изза того, что вы делаете растягивание текста компонента по ширине компонента.
В материнском компоненте задайте настройки чтобы текст был привязан к левому краю, и задайте направляющие правильно
В материнском компоненте задайте настройки чтобы текст был привязан к левому краю, и задайте направляющие правильно
Проблема не в этом
M
я понял в чем проблема
OS
Всем хай )
Как уже существующие фреймы с идентичным набором элементов превратить в instances и подвязать под master component?
Как уже существующие фреймы с идентичным набором элементов превратить в instances и подвязать под master component?
Д(
Всем хай )
Как уже существующие фреймы с идентичным набором элементов превратить в instances и подвязать под master component?
Как уже существующие фреймы с идентичным набором элементов превратить в instances и подвязать под master component?
Плагин Master (платный):
https://www.figma.com/c/plugin/767721682134156281/Master
https://www.figma.com/c/plugin/767721682134156281/Master
ВП
можно ли в автолейауте как то игнорировать цинтрирование и привязывть к левому или правому краю. чтобы отступы были к примеру слева 0, справа 20? а не 20 и 20 как по дефолту
OS
Плагин Master (платный):
https://www.figma.com/c/plugin/767721682134156281/Master
https://www.figma.com/c/plugin/767721682134156281/Master
Спасибо ) Хватило trial версии. Она дает возможность 5 раз прогнать плагин в файле.
АР

#вопрос
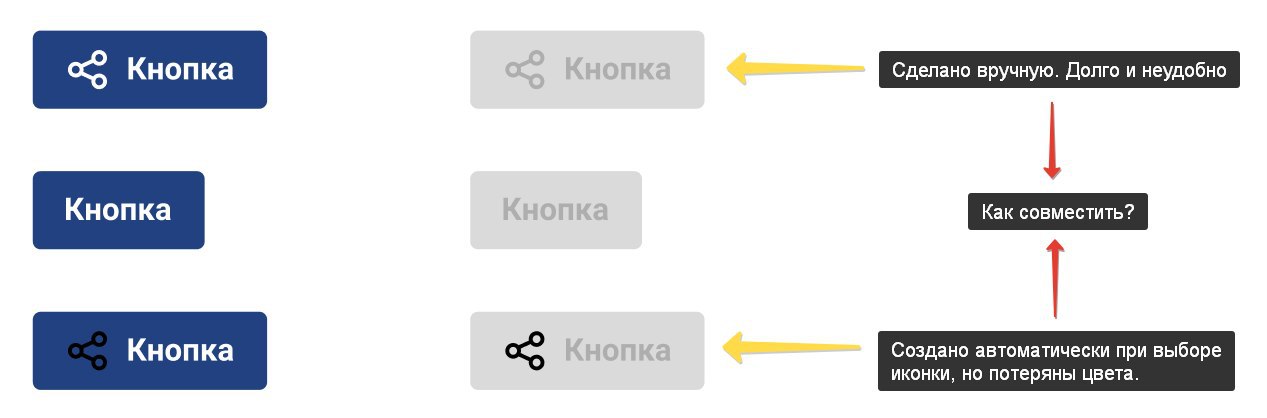
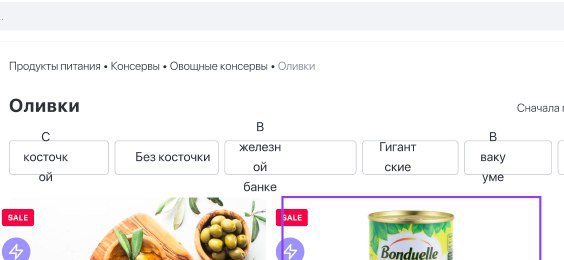
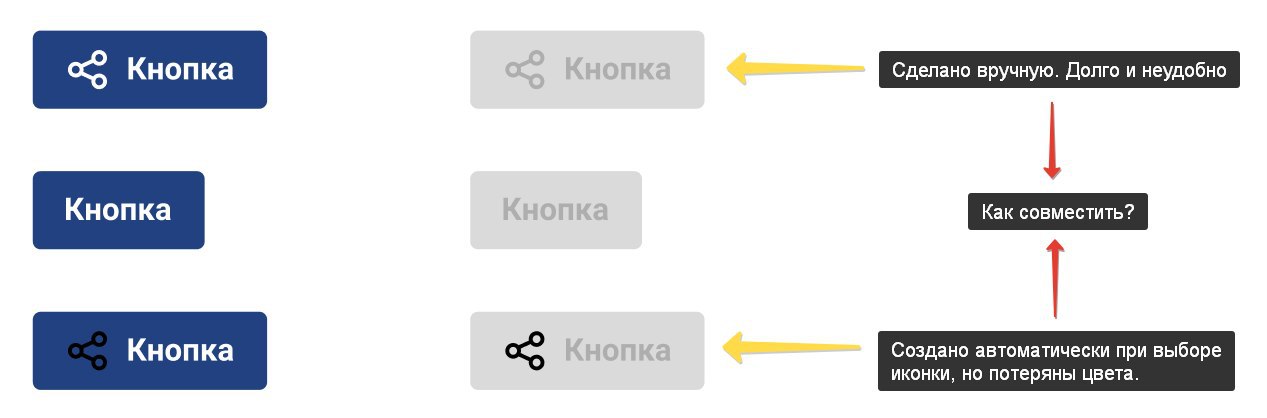
Как сделать независимую от цвета кнопки покраску иконки в кнопке? Объясню. Есть кнопка, в ней есть иконка и текст. Иконка является ассетом с несколькими состояниями и чёрной заливкой по умолчанию, при этом кнопки имеют несколько видов заливок (см. скрин). Как сделать так, чтобы цвет иконки менялся в соответствии с цветом текста?
Как сделать независимую от цвета кнопки покраску иконки в кнопке? Объясню. Есть кнопка, в ней есть иконка и текст. Иконка является ассетом с несколькими состояниями и чёрной заливкой по умолчанию, при этом кнопки имеют несколько видов заливок (см. скрин). Как сделать так, чтобы цвет иконки менялся в соответствии с цветом текста?
TS
Svetlana Okhina

#вопрос
Замечаю в макетах вот такие съезды компонентов. Фиксится двойным кликом по компоненту или трансформированием. Может кто знает в чем может быть причина?
Замечаю в макетах вот такие съезды компонентов. Фиксится двойным кликом по компоненту или трансформированием. Может кто знает в чем может быть причина?
Тоже сталкивался с таким глюком. И тоже решалось просто прокликиванием текстовых слоев.
GS

#вопрос
Как сделать независимую от цвета кнопки покраску иконки в кнопке? Объясню. Есть кнопка, в ней есть иконка и текст. Иконка является ассетом с несколькими состояниями и чёрной заливкой по умолчанию, при этом кнопки имеют несколько видов заливок (см. скрин). Как сделать так, чтобы цвет иконки менялся в соответствии с цветом текста?
Как сделать независимую от цвета кнопки покраску иконки в кнопке? Объясню. Есть кнопка, в ней есть иконка и текст. Иконка является ассетом с несколькими состояниями и чёрной заливкой по умолчанию, при этом кнопки имеют несколько видов заливок (см. скрин). Как сделать так, чтобы цвет иконки менялся в соответствии с цветом текста?
Мне лезет в голову только решение сделать эти объекты масками, а сверху положить цветной прямоугольник. Либо написать кастомный небольшой скрипт, потому что как-то дефолтно это вряд ли получится сделать. Хотя если выбрать вместе с текстом этот шейп, и у них у обоих на свойстве Fill нажать +, возможно к обоим применится цвет текста. А возможно и цвет иконки. Что-то одно.
АР
Мне лезет в голову только решение сделать эти объекты масками, а сверху положить цветной прямоугольник. Либо написать кастомный небольшой скрипт, потому что как-то дефолтно это вряд ли получится сделать. Хотя если выбрать вместе с текстом этот шейп, и у них у обоих на свойстве Fill нажать +, возможно к обоим применится цвет текста. А возможно и цвет иконки. Что-то одно.
К сожалению Fill применяется на фоне. Я сейчас сижу ещё экспериментирую (и кое-что уже получилось), если что напишу ответ на свой вопрос сюда, мб кто сталкивался и будет полезно.
ИТ
можно ли в автолейауте как то игнорировать цинтрирование и привязывть к левому или правому краю. чтобы отступы были к примеру слева 0, справа 20? а не 20 и 20 как по дефолту
можно объединить их во фреймы, а границами фрейма задать расстояние справа на 20 пикселей больше - т.е. растянуть фрейм вправо
GS
Просто наложи сверху градиент полупрозрачный, но можно и использовать градиент как маску для картинки.
АР
Жмёшь над картинкой в шейпе с ней на +, добавляется линейный градиент по умолчанию, кликаешь на его иконку и создаёшь нужный тебе эффект.