🦜
Size: a a a
2020 July 14
у меня сервис === бизнес процесс какой-то
подумай, можно ли объединить в модули процесс и эти модули уже в инит пихать
R
подумай, можно ли объединить в модули процесс и эти модули уже в инит пихать
Пока рано, там только половина написана
🚀🚀
Пока рано, там только половина написана
ну и не парься пока, напишешь — будет виднее как разделить
🚀🚀
ф
как живете с тем, что в /init.ts файле можем быть 56 строчек импортов?
webstorm импорты не показывает пока не развернёшь
R
Да просто раньше такого никогда не было, вот первый раз встречаю такое количество зависимостей для файлика в 300 строчек кода
R
1/6 файла - импорты
R
Еще строчек 30-45 - комментариий, 15-30 пустых строк
🦜
Да просто раньше такого никогда не было, вот первый раз встречаю такое количество зависимостей для файлика в 300 строчек кода
в редаксе у меня было полно импортов экшенов в редьюсеры
🦜
экшен тайпов*
R
есть ли какой-то хелпер, чтобы получить тип данных в сторе?
AO
type StoreValue<T> = T extends Store<infer S> ? S : neverф
есть ли какой-то хелпер, чтобы получить тип данных в сторе?
R
Aleksandr Osipov
type StoreValue<T> = T extends Store<infer S> ? S : neverсябки
R
Aleksandr Osipov
type StoreValue<T> = T extends Store<infer S> ? S : never
его только через typeof можно использовать?
A

Добрый день!
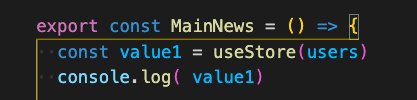
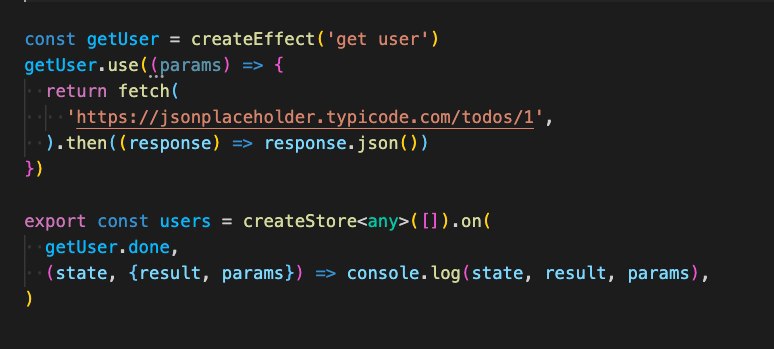
Можете подсказать пожалуйста, почему я не могу получить сайд эффект при помощи createEffect в react, может что то не так делаю. В useEffect не нужно пихать, как я понял, он все сам за меня сделает.
Сам метод createEffect находится в отдельном файлике, типо бизнес логику хочу отделить от view, от него экспортирую сторе, но в итоге в консольке лишь начальное состояние ([]) а xhr вообще не проходит..
Можете подсказать пожалуйста, почему я не могу получить сайд эффект при помощи createEffect в react, может что то не так делаю. В useEffect не нужно пихать, как я понял, он все сам за меня сделает.
Сам метод createEffect находится в отдельном файлике, типо бизнес логику хочу отделить от view, от него экспортирую сторе, но в итоге в консольке лишь начальное состояние ([]) а xhr вообще не проходит..
A

R

и что лучше отдать предпочтение forward + map или заюзать семпл? в конкретном случае я не вижу разницы, но в случае есть нужно форвардить в более чем один юнит, то тут только форвард
🦜

и что лучше отдать предпочтение forward + map или заюзать семпл? в конкретном случае я не вижу разницы, но в случае есть нужно форвардить в более чем один юнит, то тут только форвард
prepend на fx
R
prepend на fx
Почему?



