DS

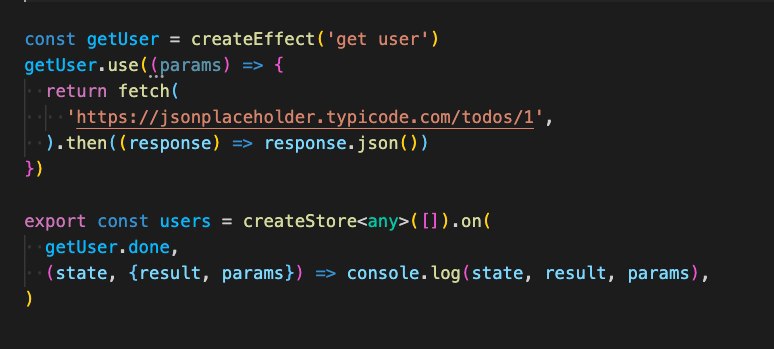
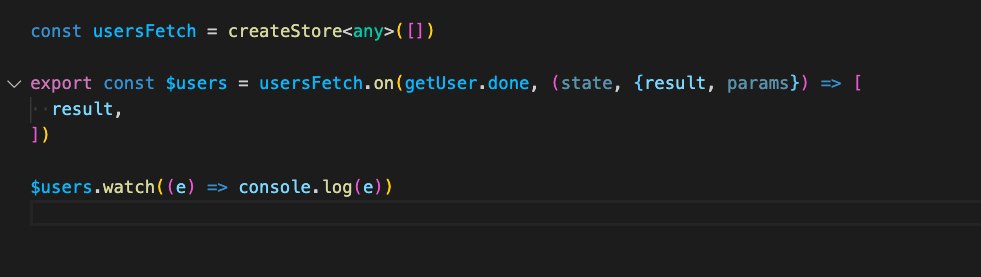
Можете подсказать пожалуйста, почему я не могу получить сайд эффект при помощи createEffect в react, может что то не так делаю. В useEffect не нужно пихать, как я понял, он все сам за меня сделает.
Сам метод createEffect находится в отдельном файлике, типо бизнес логику хочу отделить от view, от него экспортирую сторе, но в итоге в консольке лишь начальное состояние ([]) а xhr вообще не проходит..
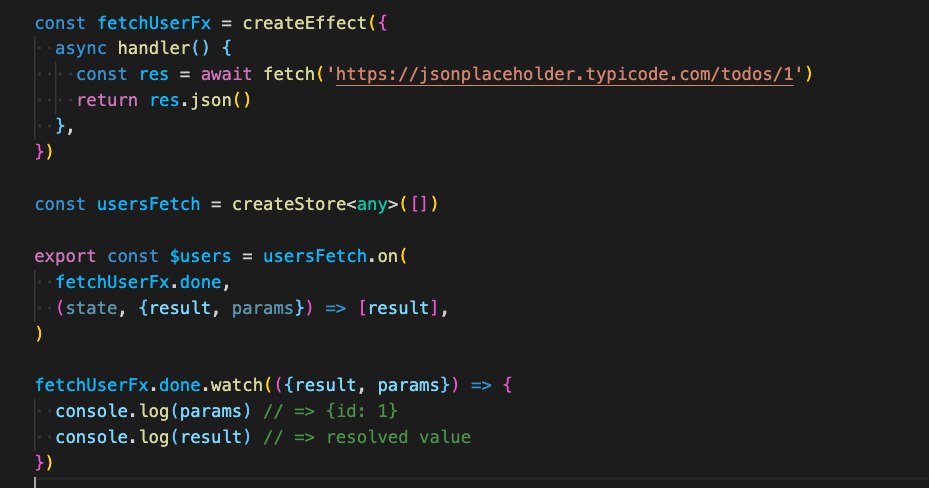
2. покажи как пытаешся вызвать эффект