🦜
Size: a a a
2020 July 13
тогда мне не нужен будет вообще роутер
🦜
Ну так в parhname же полный урл , нет?
да
l
Кто нибудь делал подобие effector-react Gate для vue?
А что за задача?
IS
А что за задача?
удобный mounted/destroyed + прокинуть данные из компонента
🦜
тогда мне не нужен будет вообще роутер
но тогда размазывается
DS
Ну так в parhname же полный урл , нет?
Я короче задачу твою не понял, как и в чем трабл.
🚀🚀
это откуда?
l
удобный mounted/destroyed + прокинуть данные из компонента
Только эти два хука мили нужно все покрыть?
🚀🚀
удобный mounted/destroyed + прокинуть данные из компонента
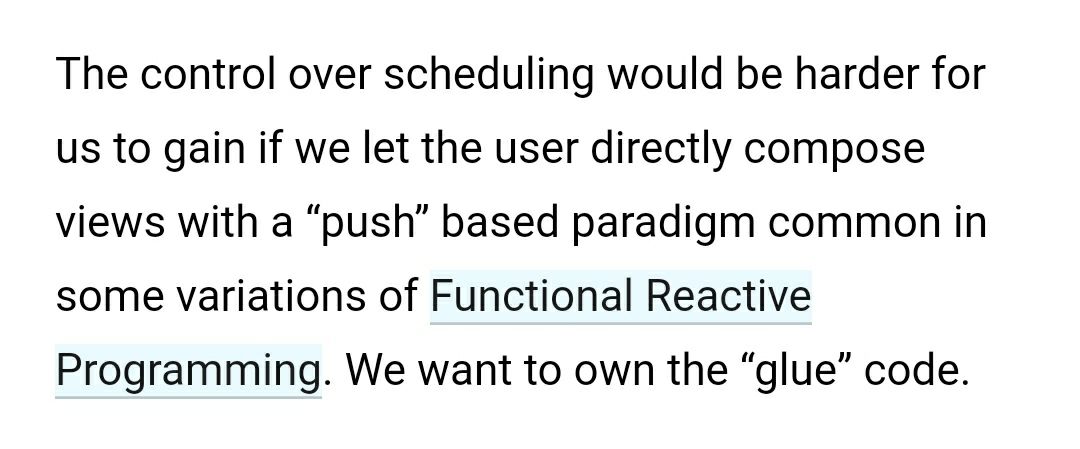
а в vue норм что будет компонент, который ничего не рендерит?
l
Можно так сделать)))
R
а в vue норм что будет компонент, который ничего не рендерит?
renderless компоненты это ок
l
И не будет ругаться )
l
renderless компоненты это ок
Не совсем
IS
Только эти два хука мили нужно все покрыть?
да в целом копию Gate но для vue
l
По типам там должен быть пустой тег
l
Или слот
R
и это вполне себе удобный подход, потому что у вью встроенная система ивентов