P
Size: a a a
2020 June 11
Мужчины, а как вы работаете с роутингом внутри логики моделек Effector? Я юзаю react-router-dom, но там есть возможность работать с историей ток внутри компонентов. Создание history obj и его мутирование напрямую не работает( Мне бы простого history.push было бы достаточно...
а что за кейс если не секрет?
🚀🚀
а, понял
ну если это известный приём то в принципе норм)
ну если это известный приём то в принципе норм)
NB
а что за кейс если не секрет?
Допустим, пользователь залогинился и хочется его редиректнуть на главный экран.
App.js выглядит как свитч по роутам, в каждом роуте есть компонент странички со своей логикой.
Я не хочу какую-то логику высшего уровня писать внутрь компонентов страниц, хочу чтобы она была рядом с модельками данных.
App.js выглядит как свитч по роутам, в каждом роуте есть компонент странички со своей логикой.
Я не хочу какую-то логику высшего уровня писать внутрь компонентов страниц, хочу чтобы она была рядом с модельками данных.
TG
а, понял
ну если это известный приём то в принципе норм)
ну если это известный приём то в принципе норм)
идея была в том что бы сделать почти тоже самое что react-hook-form, но в отличии от него не изолировать состояние и дать возможность в любой момент перенести стейт в state effector, соответственно манипулировать и комбинириовать сторы форм можно как угодно в любой точке приложения. а если сторы не нужны в глобальном стейте, то можно их не передавать и будут по умолчанию использован скрытый state формы.
P
Хм, ну в таком случае “модель” должна хранить состояние, какие экраны можно или нет
А в компоненте условия впихнуть
Если такой то маршрут и состояние позволяет, то пускаем или шлем нафиг (логин или что там у тебя)
А в компоненте условия впихнуть
Если такой то маршрут и состояние позволяет, то пускаем или шлем нафиг (логин или что там у тебя)
🦜
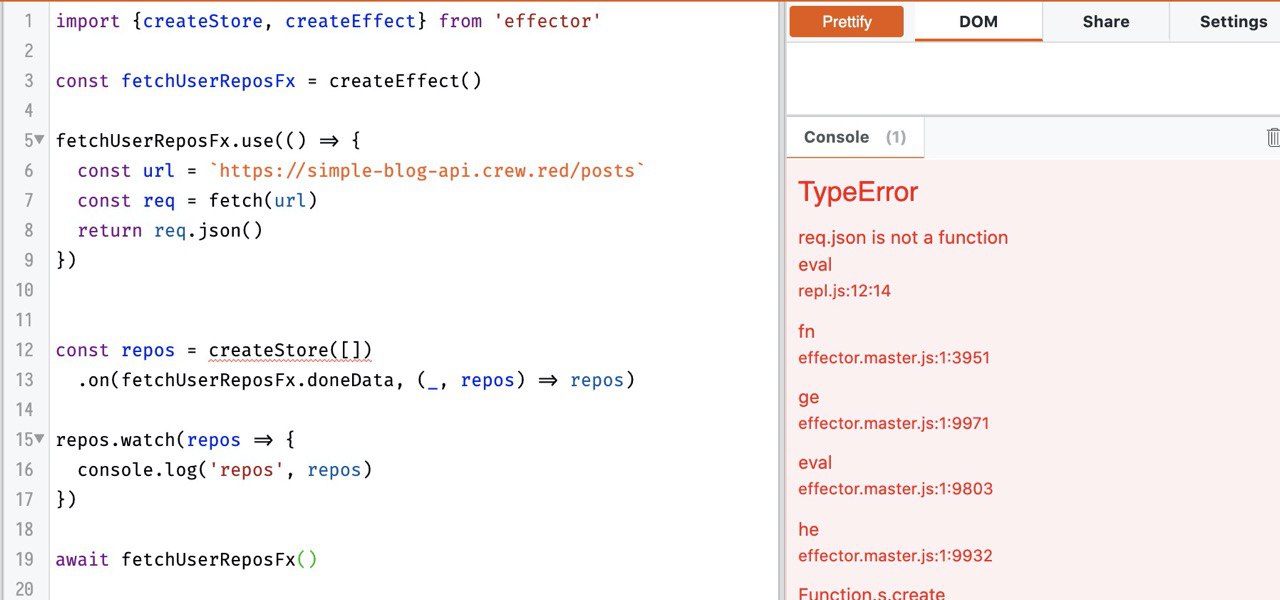
Подскажите, как правильно получить данные через эффект и закинуть их в стор?
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx
🚀🚀
Подскажите, как правильно получить данные через эффект и закинуть их в стор?
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx

у тебя ошибка, но чтобы её увидеть нужно либо подписаться на effect.failData либо сделать await
NB
Хм, ну в таком случае “модель” должна хранить состояние, какие экраны можно или нет
А в компоненте условия впихнуть
Если такой то маршрут и состояние позволяет, то пускаем или шлем нафиг (логин или что там у тебя)
А в компоненте условия впихнуть
Если такой то маршрут и состояние позволяет, то пускаем или шлем нафиг (логин или что там у тебя)
это намёк на Gate?
P
Я честно хз про effector-react, давно уже с реактом не работал
P
Но в целом я подобные кейсы всегда так решал
P
Типа доступные маршруты это функция от состояния ))
🚀🚀
ну Gate с самого начала и создавался как способ пробросить данные из реакт роутера в эффектор 😅
NB
Типа доступные маршруты это функция от состояния ))
звучит классно, да
Какие-то приватные роуты я оборачиваю в собственно-написанный компонент, где беру то самое состояние
Какие-то приватные роуты я оборачиваю в собственно-написанный компонент, где беру то самое состояние
P
Навигация просто как по мне это часть UI, а не модели данных
P
звучит классно, да
Какие-то приватные роуты я оборачиваю в собственно-написанный компонент, где беру то самое состояние
Какие-то приватные роуты я оборачиваю в собственно-написанный компонент, где беру то самое состояние
Ну вот
P
Все хорошо у тебя )
🦜
Навигация просто как по мне это часть UI, а не модели данных
спорно
P
Заметь, я уточнил, что навигация, а не роутинг )
🦜
Заметь, я уточнил, что навигация, а не роутинг )
слова синонимы