yv
Size: a a a
2020 June 11
event.nativeEvent ?)
SyntheticEvent
🦜
декларация
—
реализация
—
реализация
const fx = createEffect({handler: request})
чем не декларация?
чем не декларация?
ЕГ
const fx = createEffect({handler: request})
чем не декларация?
чем не декларация?
Как я понял @sovasergey имел ввиду, что в одном месте объявил, заимпортил и в другом месте заиспользовал с помощью .use , в общем-то и для этого он
c
const fx = createEffect({handler: request})
чем не декларация?
чем не декларация?
для меня .use похож на store.on
плюс .use позволяет не писать типы для передаваемой в него функции
плюс .use позволяет не писать типы для передаваемой в него функции
c
а $store.on я не пишу сразу при реализации
ЕГ
а $store.on я не пишу сразу при реализации
То есть опять таки ты её пишешь отдельно?
c
То есть опять таки ты её пишешь отдельно?
да
TG
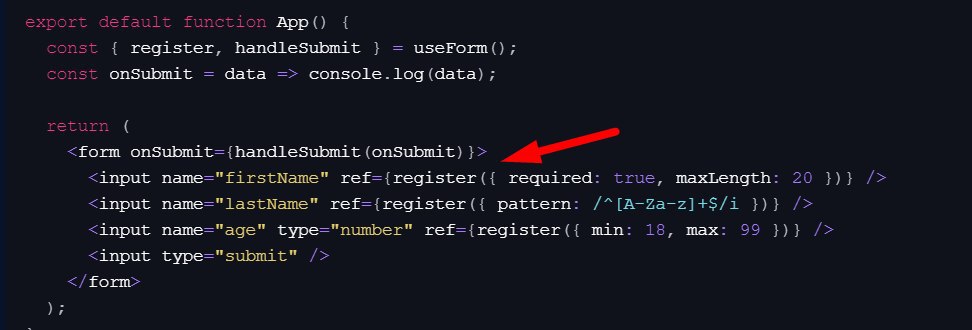
@ZeroBias @sovasergey
https://codesandbox.io/s/hungry-edison-1nix7?file=/src/App.js
что скажете по поводу такого подхода работы с формами?
https://codesandbox.io/s/hungry-edison-1nix7?file=/src/App.js
что скажете по поводу такого подхода работы с формами?
R
export type ListCitiesFxParams = Pick<ListCitiesRequest.AsObject, 'regionId'> & Partial<Omit<ListCitiesRequest.AsObject, 'regionId'>>так пишут, когда нужно сделать частичный партишал?
NB
Мужчины, а как вы работаете с роутингом внутри логики моделек Effector? Я юзаю react-router-dom, но там есть возможность работать с историей ток внутри компонентов. Создание history obj и его мутирование напрямую не работает( Мне бы простого history.push было бы достаточно...
DS
Мужчины, а как вы работаете с роутингом внутри логики моделек Effector? Я юзаю react-router-dom, но там есть возможность работать с историей ток внутри компонентов. Создание history obj и его мутирование напрямую не работает( Мне бы простого history.push было бы достаточно...
В 5 роутере пока можешь создать сам истанс хистори, прокинуть провайдеру и импортнуть в модельку
🦜
Мужчины, а как вы работаете с роутингом внутри логики моделек Effector? Я юзаю react-router-dom, но там есть возможность работать с историей ток внутри компонентов. Создание history obj и его мутирование напрямую не работает( Мне бы простого history.push было бы достаточно...
import { history } from 'config/history.config';
const fxGoToRoot = createEffect('fxGoToRoot', {
handler: () => history.replace('/admin-panel/transport', { drawer: false })
});
const fxGoToRoot = createEffect('fxGoToRoot', {
handler: () => history.replace('/admin-panel/transport', { drawer: false })
});
NB
чет походу у меня какие-то проблемы, потому что я так и пытался - напрямую к инстансу обращаться
в любом случае спасибо!
в любом случае спасибо!
NB
import { history } from 'config/history.config';
const fxGoToRoot = createEffect('fxGoToRoot', {
handler: () => history.replace('/admin-panel/transport', { drawer: false })
});
const fxGoToRoot = createEffect('fxGoToRoot', {
handler: () => history.replace('/admin-panel/transport', { drawer: false })
});
кстати, а зачем для этого создавать эффект, а не прост функцию-хелпер?
🦜
кстати, а зачем для этого создавать эффект, а не прост функцию-хелпер?
чтобы работать как с юнитом эффектора
🚀🚀
@ZeroBias @sovasergey
https://codesandbox.io/s/hungry-edison-1nix7?file=/src/App.js
что скажете по поводу такого подхода работы с формами?
https://codesandbox.io/s/hungry-edison-1nix7?file=/src/App.js
что скажете по поводу такого подхода работы с формами?

немного странно, что controller нужно каждый раз создавать инлайн
𝐁𝐏
Подскажите, как правильно получить данные через эффект и закинуть их в стор?
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx
Вот пытаюсь разобраться по доке и что-то не получается.
Пробовал axios.get вместо fetch?, но все то же.
https://share.effector.dev/22Ffw2bx
TG
ну спер интерфейс у react-hook-form))
TG

в react-hook-form так сделано.





