R
иначе ты можешь подавить вывод и тс не всегда скажет, что ты не прав
Size: a a a
R
c
R

c
| voidc
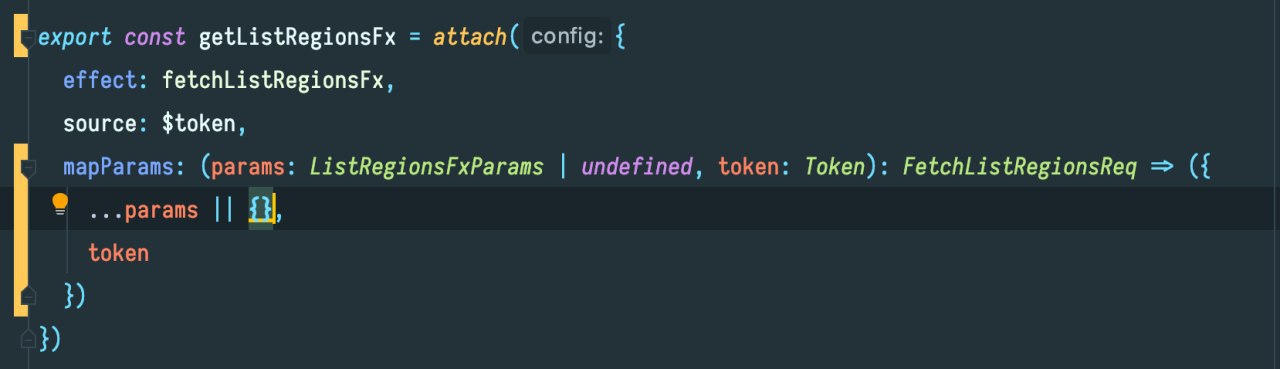
source: $token,R
source: $token,c
A
(params?: ListRegionFxParams, …), он сам заинферрит войдR
(params?: ListRegionFxParams, …), он сам заинферрит войдR
c
A
R

c
c
R
c
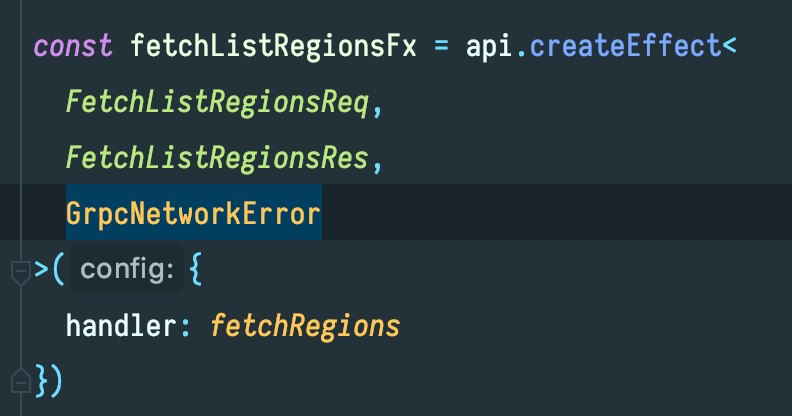
const fetchListRegionsFx = api.createEffect<
FetchListRegionsParams,
FetchListRegionsDone,
GrpcNetworkError,
>()fetchListRegionsFx.use(fetchRegions)fetchListRegionsFx.use(async (params) => {})c
R
P
onClick={event}, это запихало всё реактовское событие в евент, и это событие таскалось по форвардам и эффектам.