🚀🚀
Size: a a a
2020 June 09
я считаю, что апи в первую очередь должен быть честен и не должен пытаться скрыть от тебя важные детали реальности
P
это хорошо конечно
🚀🚀
в особенности искажать принципы платформы
P
но какой-то хелпер не помешал бы в будущем
R
const domainA = createDomain()
const domainB = createDomain()
withRegion(domainB, {
const a = domainA.createEvent()
})
У
domainA сработает onCreateEvent, если его повесить?🚀🚀
нет
🚀🚀
убедительная просьба не использовать withRegion с доменами
🚀🚀
я серьёзно жалею, что согласился добавить его в документацию
🚀🚀
наплодить 100500 юнитов можно всегда, если выбирается такой подход то я настоятельно рекомендую переключиться на rxjs, который с ног до головы увешан подобными high order методами типа flatMap
🚀🚀
эффектор занимается обработкой данных, обработка других юнитов эффектора, особенно в промышленных масштабах это некорректный способ использования
DS
const domainA = createDomain()
const domainB = createDomain()
withRegion(domainB, {
const a = domainA.createEvent()
})
У
domainA сработает onCreateEvent, если его повесить?какую задачу решаешь?
R
у меня есть модуль нотификации, он же домен notify
есть домен api, от которого поражадются эффекты для отправки запросов
есть компонент с модальным окном, который запускает эффект по нажатию на кнопку
Схема +- такая
apiReqFx.done -> toastFx и на apiReqFx.done подписан компонент модалки, чтобы закрыться
теперь я хочу написать тест, но есть проблема:
если я делаю форк от api, то я не захватываю notify, чтобы дождаться allSettled
и вопросов несколько:
как дожидаться allSettled, когда участвуют несколько доменов? Как использовать allSettled, если эффект порождается по клику на кнопку?
есть домен api, от которого поражадются эффекты для отправки запросов
есть компонент с модальным окном, который запускает эффект по нажатию на кнопку
Схема +- такая
apiReqFx.done -> toastFx и на apiReqFx.done подписан компонент модалки, чтобы закрыться
теперь я хочу написать тест, но есть проблема:
если я делаю форк от api, то я не захватываю notify, чтобы дождаться allSettled
и вопросов несколько:
как дожидаться allSettled, когда участвуют несколько доменов? Как использовать allSettled, если эффект порождается по клику на кнопку?
R
> как дожидаться allSettled, когда участвуют несколько доменов?
ответом на этот вопрос может быть effector-dom
ответом на этот вопрос может быть effector-dom
R

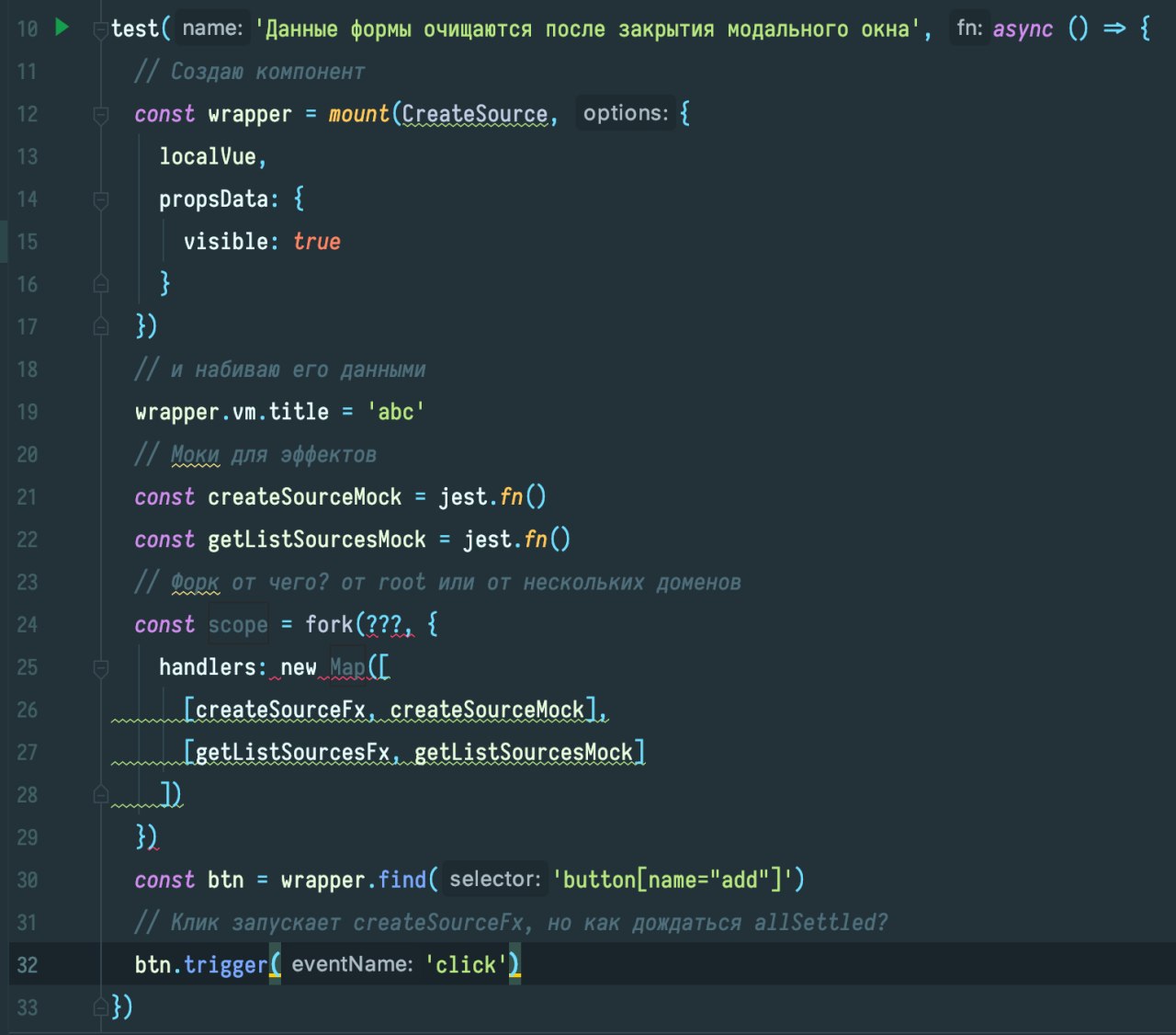
пока что заготовка для теста выглядит так
🚀🚀
у меня есть модуль нотификации, он же домен notify
есть домен api, от которого поражадются эффекты для отправки запросов
есть компонент с модальным окном, который запускает эффект по нажатию на кнопку
Схема +- такая
apiReqFx.done -> toastFx и на apiReqFx.done подписан компонент модалки, чтобы закрыться
теперь я хочу написать тест, но есть проблема:
если я делаю форк от api, то я не захватываю notify, чтобы дождаться allSettled
и вопросов несколько:
как дожидаться allSettled, когда участвуют несколько доменов? Как использовать allSettled, если эффект порождается по клику на кнопку?
есть домен api, от которого поражадются эффекты для отправки запросов
есть компонент с модальным окном, который запускает эффект по нажатию на кнопку
Схема +- такая
apiReqFx.done -> toastFx и на apiReqFx.done подписан компонент модалки, чтобы закрыться
теперь я хочу написать тест, но есть проблема:
если я делаю форк от api, то я не захватываю notify, чтобы дождаться allSettled
и вопросов несколько:
как дожидаться allSettled, когда участвуют несколько доменов? Как использовать allSettled, если эффект порождается по клику на кнопку?
делать форк от домена выше уровнем, обьединяющим все используемые
🚀🚀
allSettled дождётся выполнения всех запущенных эффектов, без разницы, каким именно они путём запустились и в каких количествах
🚀🚀
то есть вполне нормально вызвать allSettled с эвентом: если триггер эвента приводит к запуску эффектов, то allSettled учтёт их всех, в этом и есть его смысл
R
то есть вполне нормально вызвать allSettled с эвентом: если триггер эвента приводит к запуску эффектов, то allSettled учтёт их всех, в этом и есть его смысл
Но у меня нет ивента, на клик по кнопке повешен запуск эффекта
Т.е в тесте эффект запустится по btn.trigger('click')
Т.е в тесте эффект запустится по btn.trigger('click')
🚀🚀
ты тестируешь работу vue?) почему-то мне кажется он протестирован)
R
ты тестируешь работу vue?) почему-то мне кажется он протестирован)
Нет, я тестирую процесс, который запускается в нем 🤔
Но кажется ты прав и достаточно просто ручками вызвать эффект
Но кажется ты прав и достаточно просто ручками вызвать эффект



