🚀🚀
Size: a a a
2020 June 09
о, да, airtable и хотелось бы сделать)
P
тем более он легкий
Можно комбинировать какой-нибудь Vue с forest ом
Можно комбинировать какой-нибудь Vue с forest ом
P
Как ни крути, а мне нравится “птичий язык”, да и многим удобнее работать с HTML-like синтаксисом
P
ну это так, не ради флейма если что, можете пропустить мимо глаз мое сообщение )
🚀🚀
да, офк
я предпочитаю сложные задачи решать как следствие из других, более простых, поэтому сейчас нужно понять, как удобнее всего работать с методом insertAfter/replaceWith или чем-то подобным с учётом парадигмы фореста
🚀🚀
Как ни крути, а мне нравится “птичий язык”, да и многим удобнее работать с HTML-like синтаксисом
это не принципиально, прагмы для jsx пишутся за 5 минут
P
да, а то идея превращать виртуальное дерево в реальное и постоянно пересчитывать это херово для скорости вт аких кейсах
P
это не принципиально, прагмы для jsx пишутся за 5 минут
я именно про HTML
например lit-html
например lit-html
P
можно внутри такого виртуального списка вполне себе вставлять конкретные веб-компоненты на лите
🚀🚀
я именно про HTML
например lit-html
например lit-html
я просто достаточно преисполнился в jsx, чтобы начать думать об отказе от него))
https://t.me/leadingedge/13
https://t.me/leadingedge/13
P
сейчас с вебом такая проблема что основные либы типа React, angular жирные и вставлять еще фреймворки это удар по бандлу
P
а потом с 3g сидишь и плачешь )
🚀🚀
ну да, типа того
🚀🚀

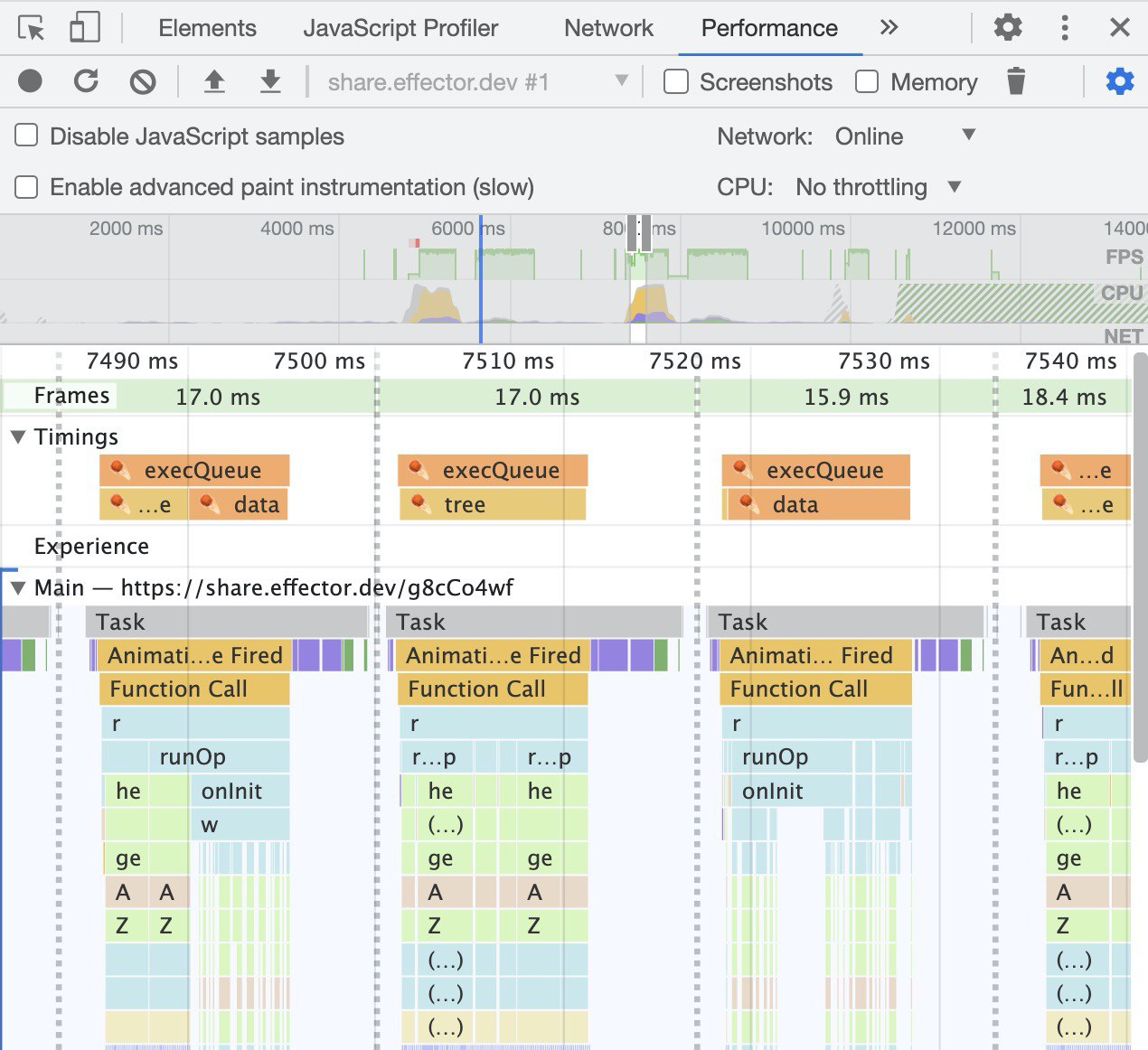
кстати если интересно, в вкладке performance есть кастомные метки, показывающие работу планировщика
второй ряд тайминга — это три блока операций: props, tree, data
— props: операции над отдельными dom-нодами (применение стилей, изменение текста и т.д.)
— tree: операции над элементами деревьев (включая вызовы node)
— data: вычисления данных, в частности инициализация инстансов для элементов, обновление данных для элементов списков
очередь на выполнение организована таким образом, что эти три блока всегда выполняются по очереди и каждый фрейм всегда начинается с props, таким образом, обновления ui (изменения значений в dom) не могут быть задержаны тяжёлыми вычислениями, те всегда используют лишь оставшееся время фрейма
— props: операции над отдельными dom-нодами (применение стилей, изменение текста и т.д.)
— tree: операции над элементами деревьев (включая вызовы node)
— data: вычисления данных, в частности инициализация инстансов для элементов, обновление данных для элементов списков
очередь на выполнение организована таким образом, что эти три блока всегда выполняются по очереди и каждый фрейм всегда начинается с props, таким образом, обновления ui (изменения значений в dom) не могут быть задержаны тяжёлыми вычислениями, те всегда используют лишь оставшееся время фрейма
🚀🚀
В forest планируется реализация виртуализации в рамках либы ?
кстати есть ещё один связанный кейс, который совершенно не поддерживается в react, будучи при этом тривиальным однострочником в dom api, называется reparenting
🚀🚀
у автора в коде там жесточайшие зарубы с fiber
P
о, это классическая проблема многих UI-либ
P
Интересно как это в форесте планируется реализовывать? просто менять parent дом элементу?
DS
А меня больше интересует как одной строкой в нативе делается)
🚀🚀
Интересно как это в форесте планируется реализовывать? просто менять parent дом элементу?
вот я и думаю, какой апи бы подошёл) технически имплементация вполне возможна, вопрос лишь как этим лучше управлять