A🚀
Size: a a a
2017 December 01
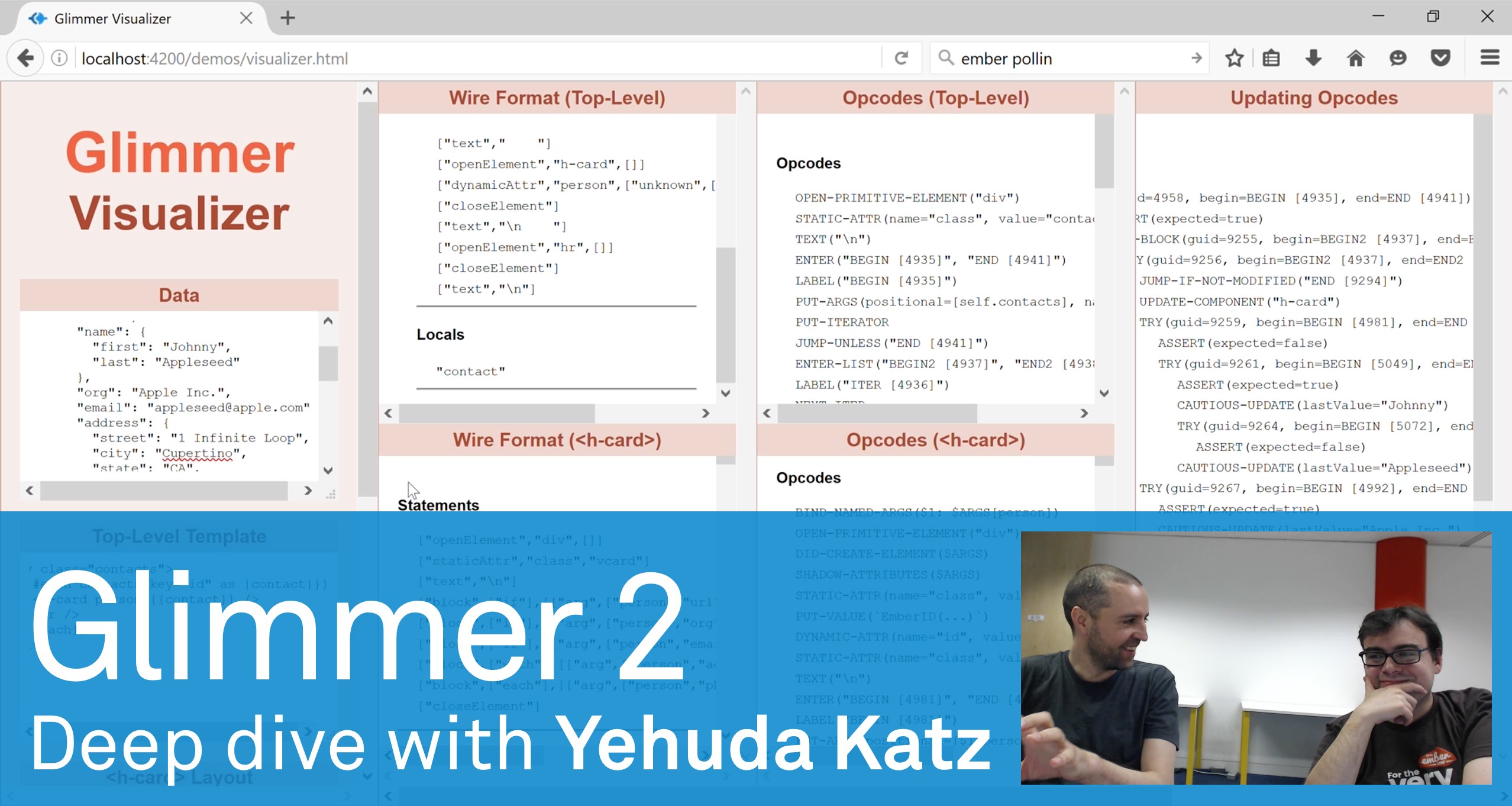
"Glimmer is one of the fastest DOM rendering engines, delivering exceptional performance for initial renders as well as updates. Architected like a virtual machine (VM), Glimmer compiles your templates into low-level code so it can run as fast as possible—without sacrificing ease of use."
🙂 это я читал, но это опять же размахивание руками. Непонятно как работает, почему выбрали такой способ и т.д.
A🚀
т.е. например VirtualDOM — понятна мотивация, с VM — нет
AM
Этот парень знает ответ
AP
ЕМНИП, их VM это тупо команды что делать с деревом. Мотивация - проще представить список операций, которые надо провернуть.
И
о, тяжёлая артиллерия подошла
🌊
🙂 это я читал, но это опять же размахивание руками. Непонятно как работает, почему выбрали такой способ и т.д.
A🚀
@danSteshenko в 2-х предложениях это возможно объяснить? или чтобы понять — надо видео смотреть?
И
ну "виртуальная машина", как мне кажется это опять-таки преувеличение, просто происходит какая-то предкалькуляция, чтобы потом формировать дом не за O^2, а за О или константно.
🌊
@danSteshenko в 2-х предложениях это возможно объяснить? или чтобы понять — надо видео смотреть?
лучше посмотреть. Я лучше не объясню
A🚀
сорри если прозвучало грубо, я не требую обьяснять мне, просто интересно где можно понять это — не думаю что там настолько сложно...
AZ
ты не одинок... по AoT-у очень мало информации, сколько раз не пытался понять о чём там речь, так прояснения и не достиг... вполне возможно, те кто говорят, что это маркетинг, скорее всего правы, и выхлоп незначителен.
Если коротко, вместо строк используются функции создания элементов. Экономится время на парсинг строки и на превращение строки в DOM объекты
AZ
Это про AOT в angular
🌊
сорри если прозвучало грубо, я не требую обьяснять мне, просто интересно где можно понять это — не думаю что там настолько сложно...
Там 30 минут. На 1.5 скорости 20м)
🌊
Быстрее не бывает
A🚀
ну просто пару тезисов хочется
A🚀
уверен что если пару тезисов увижу — то пойму, я не сильно глупый
И
Если коротко, вместо строк используются функции создания элементов. Экономится время на парсинг строки и на превращение строки в DOM объекты
ну где-то на подсознательном уровне это понятно, но вот как-то хотелось бы где-то подсмотреть статью или доклад, который бы объяснил мне, дибилу, что конкретно там происходит... и закрыть этот вопрос раз и навсегда.
ЧП
в двух словах: glimmer это четко
ЧП
все подбробности в видосе
AS