https://web.dev/native-lazy-loading/
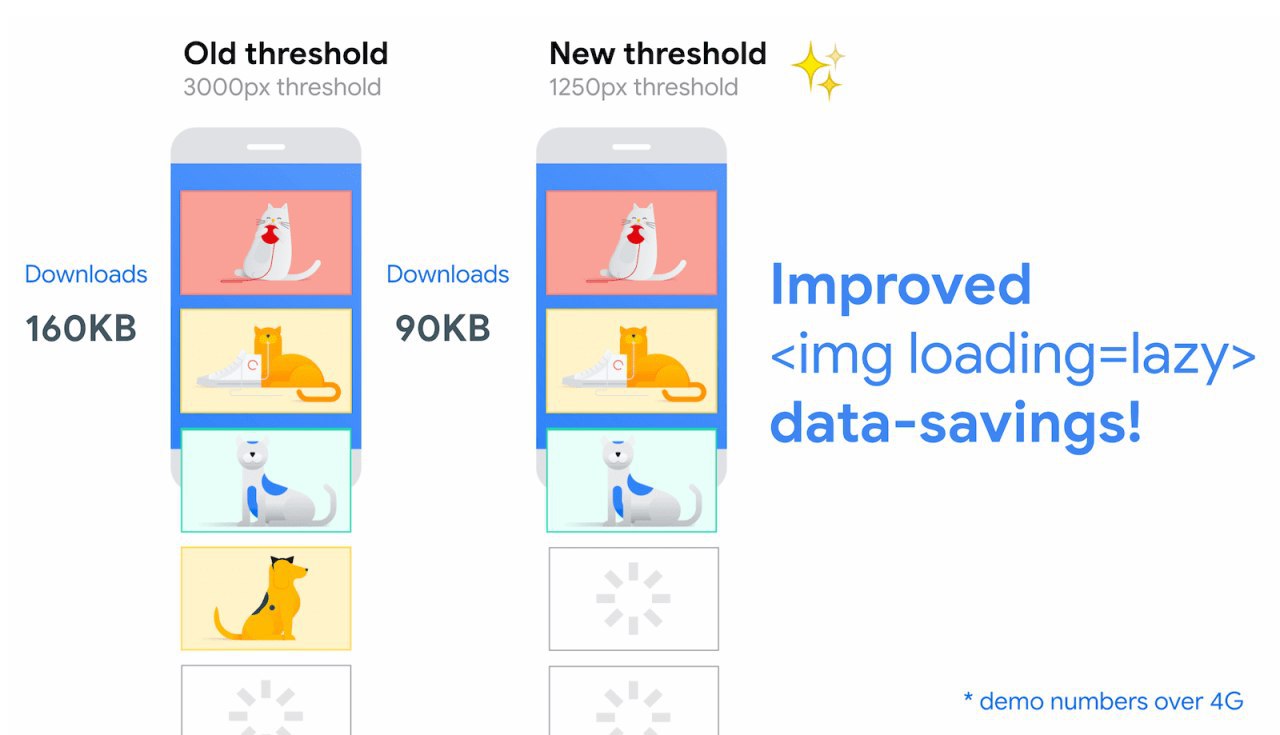
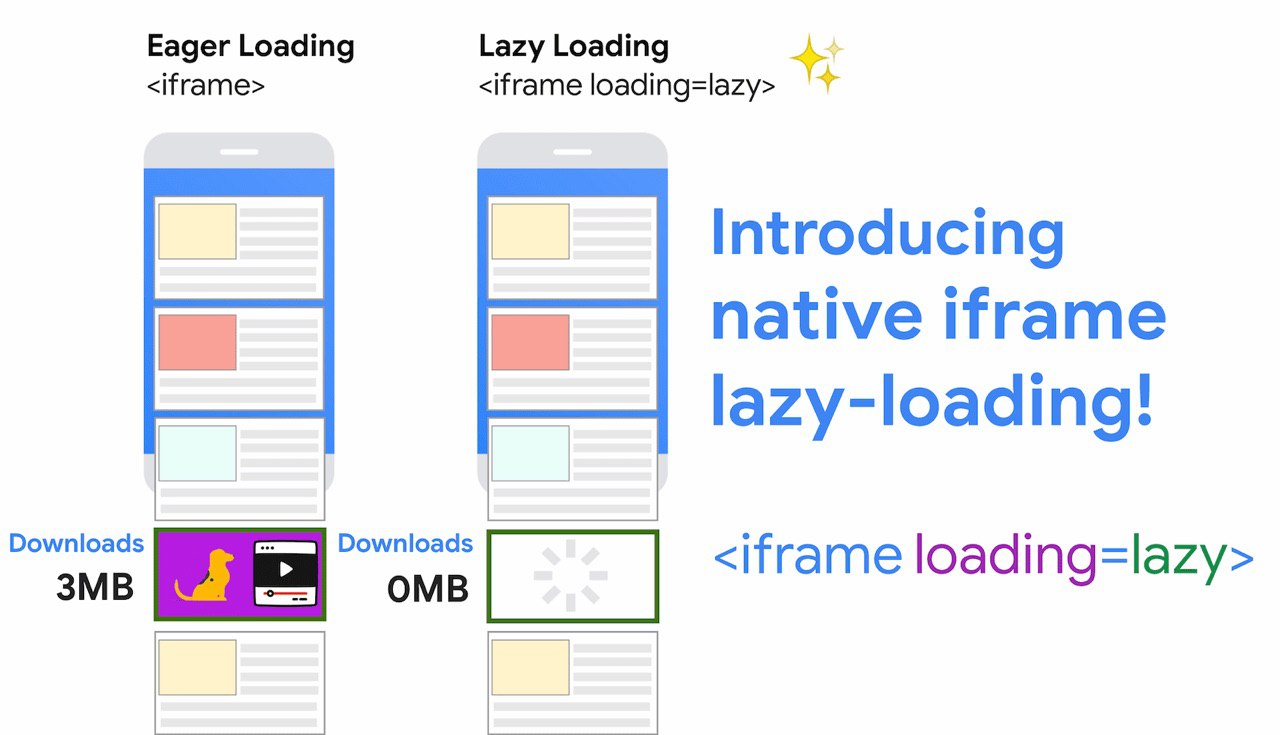
На днях Google внес несколько улучшений. Для быстрых соединений сети (4G) пороговое срабатывание по высоте от viewport уменьшено с 3000px до 1250px, для медленных соединений (3G) с 4000px до 2500px. Таким образом, работа атрибута ведет себя, практически, как яваскриптовые библиотеки.
Изменения включены во все прежние версии Хрома, начиная с 79. Так что, скорей всего в вашем браузере они уже присутствуют. Кстати, если в браузере включен Lite Mode, то lazy loading автоматом включается для всех изображений, то есть, даже если там отсутствует атрибут loading="lazy".
Чтобы уменьшить CLS (который входит в Core Web Vitals), Google рекомендует добавлять ко всем изображениям размер (width/height).
Как только другие браузеры обеспечат поддержку атрибута loading, нас ждут и другие улучшения. В частности, можно будет задавать threshold (высоту от viewport), на которой будет срабатывать ленивая загрузка. А также приоритет загрузки изображений.
Полезный скрипт для владельцев WordPress.
Добавляет атрибут автоматом для всех изображений в контенте. Необходимо этот кусок кода поместить в файл functions.php.
add_filter('the_content','lazyIMG');
function lazyIMG($content) {
$content = str_replace('<img','<img loading="lazy"', $content);
return $content;
}