Size: a a a
2017 August 08
2017 August 09

#3/17
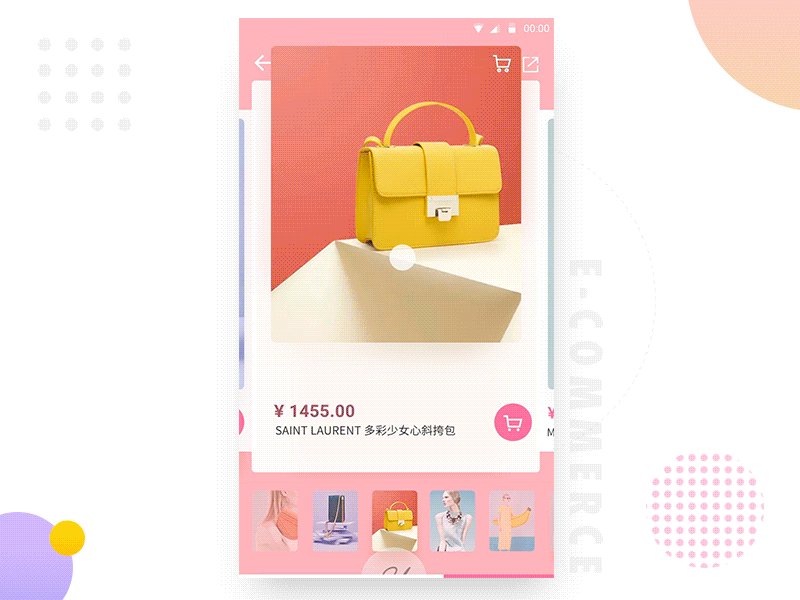
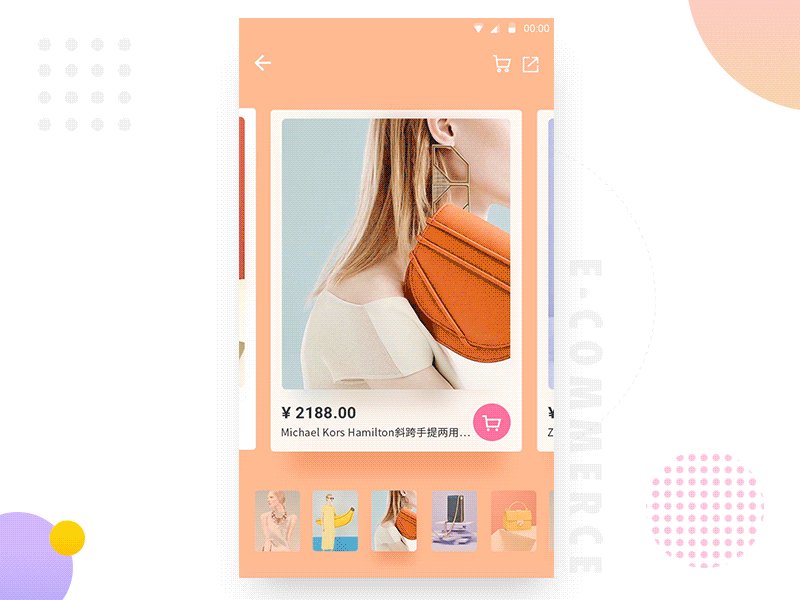
Что такое лендинг?
Лендинг – это целевая страница и она должна выполнять две основные функции:
1) Продемонстрируйте, почему посетитель зашел туда.
2) Покажите посетителям, как получить то, что они хотят.
Объясните, почему пользователь здесь: Целевая страница не является местом для продажи, чаще всего это место где получают контакты клиента, а продажу делают позже.
Дайте ей большой заголовок, быстро дойдите до сути. Используйте визуальные эффекты! Если вы ожидаете, что посетители прочитают более одного предложения, прежде чем они поймут о чем речь, вы, возможно, уже потерпели неудачу. Думайте, что это комикс, а не роман.
Покажите посетителям, как получить то, что они хотят: имейте ясную цель для пользователя и покажите ее. Первое, что нужно учитывать, - это кнопка призыва к действию, которую невозможно пропустить. Если у вас нет хорошей цели, почему эта страница существует? Создавайте четкие, очевидные пути к высококачественному контенту. И после этого остановитесь, чем больше всего на целевой странице, тем хуже. Одно сообщение, одна цель, одна очевидная кнопка.
Что такое лендинг?
Лендинг – это целевая страница и она должна выполнять две основные функции:
1) Продемонстрируйте, почему посетитель зашел туда.
2) Покажите посетителям, как получить то, что они хотят.
Объясните, почему пользователь здесь: Целевая страница не является местом для продажи, чаще всего это место где получают контакты клиента, а продажу делают позже.
Дайте ей большой заголовок, быстро дойдите до сути. Используйте визуальные эффекты! Если вы ожидаете, что посетители прочитают более одного предложения, прежде чем они поймут о чем речь, вы, возможно, уже потерпели неудачу. Думайте, что это комикс, а не роман.
Покажите посетителям, как получить то, что они хотят: имейте ясную цель для пользователя и покажите ее. Первое, что нужно учитывать, - это кнопка призыва к действию, которую невозможно пропустить. Если у вас нет хорошей цели, почему эта страница существует? Создавайте четкие, очевидные пути к высококачественному контенту. И после этого остановитесь, чем больше всего на целевой странице, тем хуже. Одно сообщение, одна цель, одна очевидная кнопка.

2017 August 10



Pehia by uixNinja
2017 August 12
2017 August 14

#5/17
Запуск продукта - это эксперимент!
Мы часто думаем о запуске, как об окончании творческого процесса. Но этот процесс неясен:
стратегические решения - это просто догадки;
Дизайн - это вопрос вкуса;
Люди постоянно принимают иррациональные решения.
Единственный способ - это наука, а хорошей науке всегда нужна гипотеза, эксперимент, результаты и интерпретация.
ГИПОТЕЗА
Сайт - наша гипотеза, основанная на наших исследованиях и данных. Мы думаем, что это сработает, потому что доказательства говорят, что это сработает. Проблема в диджитал проектах заключается в том, что мы, как правило, так заняты, празднуя наши запуски проектов, что забываем посмотреть, действительно ли они работают.
ЭКСПЕРИМЕНТ
Измените свое отношение: запуск - это эксперимент, а не результат.
РЕЗУЛЬТАТЫ
После запуска сайта вы можете получить результаты, например, как долго люди остаются на вашем сайте или сколько раз регистрируются или покупают. Это не догадки, это факты. Возможно, вам придется подождать месяц или два (на небольшом сайте), но данные придут.
Эти факты могут не совпадать с вашей стратегией. Они могут указывать на то, что ваш дизайн - хотя и красивый, но непонятный. И они могли бы сказать, что ваш логотип неистово большой.
Это не провал или слабость, это часть запуска сайта с профессиональной точки зрения. Есть некоторые вещи, которые мы просто не можем знать перед запуском. Сайт также может быть величайшим творением человечества, но мы этого не знаем, пока мы его не протестируем.
ТОЛКОВАНИЕ
Когда у нас есть результаты, мы должны решить, что они означают. Это ключ к тайне. Обсудите их. Задайте себе вопросы и найдите ответы в данных. Выберите способ улучшить результаты, если вы не удовлетворены ими. Если вы не получите хорошие ответы, повторите эксперимент!
Не рискуйте покупать больше баннеров. Идите с гарантированной победой и делайте тесты, чтобы лучше использовать существующий трафик!
И именно поэтому вы должны увидеть запуск в качестве эксперимента.
Запуск продукта - это эксперимент!
Мы часто думаем о запуске, как об окончании творческого процесса. Но этот процесс неясен:
стратегические решения - это просто догадки;
Дизайн - это вопрос вкуса;
Люди постоянно принимают иррациональные решения.
Единственный способ - это наука, а хорошей науке всегда нужна гипотеза, эксперимент, результаты и интерпретация.
ГИПОТЕЗА
Сайт - наша гипотеза, основанная на наших исследованиях и данных. Мы думаем, что это сработает, потому что доказательства говорят, что это сработает. Проблема в диджитал проектах заключается в том, что мы, как правило, так заняты, празднуя наши запуски проектов, что забываем посмотреть, действительно ли они работают.
ЭКСПЕРИМЕНТ
Измените свое отношение: запуск - это эксперимент, а не результат.
РЕЗУЛЬТАТЫ
После запуска сайта вы можете получить результаты, например, как долго люди остаются на вашем сайте или сколько раз регистрируются или покупают. Это не догадки, это факты. Возможно, вам придется подождать месяц или два (на небольшом сайте), но данные придут.
Эти факты могут не совпадать с вашей стратегией. Они могут указывать на то, что ваш дизайн - хотя и красивый, но непонятный. И они могли бы сказать, что ваш логотип неистово большой.
Это не провал или слабость, это часть запуска сайта с профессиональной точки зрения. Есть некоторые вещи, которые мы просто не можем знать перед запуском. Сайт также может быть величайшим творением человечества, но мы этого не знаем, пока мы его не протестируем.
ТОЛКОВАНИЕ
Когда у нас есть результаты, мы должны решить, что они означают. Это ключ к тайне. Обсудите их. Задайте себе вопросы и найдите ответы в данных. Выберите способ улучшить результаты, если вы не удовлетворены ими. Если вы не получите хорошие ответы, повторите эксперимент!
Не рискуйте покупать больше баннеров. Идите с гарантированной победой и делайте тесты, чтобы лучше использовать существующий трафик!
И именно поэтому вы должны увидеть запуск в качестве эксперимента.

2017 August 16

#6/17
A/B ТЕСТИРОВАНИЕ
Когда мы сталкиваемся с двумя вариантами, которые кажутся равными, или двумя параметрами, которые слишком разные / трудные для сравнения, или если есть аргумент, который просто не может быть разрешен, ответом на все это является A/B тестирование.
ЧТО ТАКОЕ A/B тестирование?
Вот как это работает: мы делаем две (или более) версии одной и той же страницы и запускаем их. Посетители сайта разделяются поровну между обеими версиями, поэтому их можно сравнивать в статистике. Каждый пользователь видит только одну версию. Тест обычно запускается в течение нескольких дней или нескольких недель, в зависимости от сложности того, что вы тестируете.
Скажем, мы не можем решить, лучше ли разместить фотографию блондинки или брюнетки. Жизнь полна жестких решений! Итак, мы проведем A/B тестирование и узнаем. Google Analytics включает в себя один из многих бесплатных инструментов для проведения этих тестов, и это может показать, сколько получат брюнетки и блондинки кликов.
Даже после того, как мы знаем, какой из вариантов лучше, иногда мы все еще не можем это объяснить! Две реализации одной и той же идеи могут иметь совершенно разные результаты. И одно и то же решение на одном сайте может иметь противоположные результаты на другом.
A/B тестирование – это дешево и легко. Оно может потребовать дополнительного часа от разработчика и два - от дизайнера, но это может сделать огромные различия в продажах. Сам тест работает автоматически, поэтому никаких дополнительных затрат нет. Когда тест будет выполнен, вы гарантированно сделаете лучший выбор.
Ниже приведена ссылка на сайт, в котором перечислены более 100 A/B тестов со всего интернета и приведены их результаты. Вы можете проголосовать, за версии, которые вы считаете, что победили, пока не увидите результаты. Не беспокойтесь, если вы ошибаетесь, это нормально. :) Размер разницы, которую может сделать небольшая деталь – потрясающий.
https://www.behave.org
A/B ТЕСТИРОВАНИЕ
Когда мы сталкиваемся с двумя вариантами, которые кажутся равными, или двумя параметрами, которые слишком разные / трудные для сравнения, или если есть аргумент, который просто не может быть разрешен, ответом на все это является A/B тестирование.
ЧТО ТАКОЕ A/B тестирование?
Вот как это работает: мы делаем две (или более) версии одной и той же страницы и запускаем их. Посетители сайта разделяются поровну между обеими версиями, поэтому их можно сравнивать в статистике. Каждый пользователь видит только одну версию. Тест обычно запускается в течение нескольких дней или нескольких недель, в зависимости от сложности того, что вы тестируете.
Скажем, мы не можем решить, лучше ли разместить фотографию блондинки или брюнетки. Жизнь полна жестких решений! Итак, мы проведем A/B тестирование и узнаем. Google Analytics включает в себя один из многих бесплатных инструментов для проведения этих тестов, и это может показать, сколько получат брюнетки и блондинки кликов.
Даже после того, как мы знаем, какой из вариантов лучше, иногда мы все еще не можем это объяснить! Две реализации одной и той же идеи могут иметь совершенно разные результаты. И одно и то же решение на одном сайте может иметь противоположные результаты на другом.
A/B тестирование – это дешево и легко. Оно может потребовать дополнительного часа от разработчика и два - от дизайнера, но это может сделать огромные различия в продажах. Сам тест работает автоматически, поэтому никаких дополнительных затрат нет. Когда тест будет выполнен, вы гарантированно сделаете лучший выбор.
Ниже приведена ссылка на сайт, в котором перечислены более 100 A/B тестов со всего интернета и приведены их результаты. Вы можете проголосовать, за версии, которые вы считаете, что победили, пока не увидите результаты. Не беспокойтесь, если вы ошибаетесь, это нормально. :) Размер разницы, которую может сделать небольшая деталь – потрясающий.
https://www.behave.org

2017 August 17
2017 August 19

#7/17
Как работает F-паттерн
Первое, на что пользователь будет смотреть, - это самый большой, самый контрастный текст. Обычно мы называем его заголовком (иногда логотип тоже может играть эту роль). Когда пользователь читает заголовок или первый элемент в списке, слева направо, это верхняя часть F.
Затем пользователь сканирует левую часть блока содержимого до следующего фрагмента текста, который бросается в глаза. Затем он прочитал его слева направо. Это середина F. И так далее.
Эта картина повторяется снова и снова. Вот почему в горизонтальном меню (или в наборе вкладок) популярность кликов обычно идет слева направо.
Так почему это имеет значение?
Когда мы создаем макет, мы обычно рассматриваем текст как поле или блок. Но мы должны думать об нем как о линии или о крае. Вертикальный край по левой стороне текста. Посмотрите на любой макет и найдите основные края, созданные текстом.
Когда мы помещаем элементы, подобные кнопкам и значкам на этой линии, их чаще замечают. Когда мы убираем их с этой линии, они могут быть упущены. Чем ближе они к линии, тем заметнее они будут.
Так мы должны располагать все элементы на линии? Конечно нет! Только важный материал. Поместите важные элементы слева от меню. Поместите кнопку «Призвать к действию» в строке, под текстом и т.п.
Исключение из правил:
Я хочу отметить, что ключевой момент - это не «расположить элементы слева». Ключевым моментом является то, что вы хотите, чтобы они были замечены. Если вы отцентруете все, линия будет находится посередине, но наша привычка чтения слева направо может обернуться против вас, поэтому будьте осторожны.
Конструкция, удобная для F-Pattern, заставляет людей говорить, что у нее «чистые линии». Дизайн с большим количеством F выглядит более беспорядочным. Сделайте строки, указывающие на важные элементы дизайна, если вы хотите, чтобы пользователь их увидел.
Направление взгляда:
https://ru.pinterest.com/joelmarsh/eye-tracking/
Как работает F-паттерн
Первое, на что пользователь будет смотреть, - это самый большой, самый контрастный текст. Обычно мы называем его заголовком (иногда логотип тоже может играть эту роль). Когда пользователь читает заголовок или первый элемент в списке, слева направо, это верхняя часть F.
Затем пользователь сканирует левую часть блока содержимого до следующего фрагмента текста, который бросается в глаза. Затем он прочитал его слева направо. Это середина F. И так далее.
Эта картина повторяется снова и снова. Вот почему в горизонтальном меню (или в наборе вкладок) популярность кликов обычно идет слева направо.
Так почему это имеет значение?
Когда мы создаем макет, мы обычно рассматриваем текст как поле или блок. Но мы должны думать об нем как о линии или о крае. Вертикальный край по левой стороне текста. Посмотрите на любой макет и найдите основные края, созданные текстом.
Когда мы помещаем элементы, подобные кнопкам и значкам на этой линии, их чаще замечают. Когда мы убираем их с этой линии, они могут быть упущены. Чем ближе они к линии, тем заметнее они будут.
Так мы должны располагать все элементы на линии? Конечно нет! Только важный материал. Поместите важные элементы слева от меню. Поместите кнопку «Призвать к действию» в строке, под текстом и т.п.
Исключение из правил:
Я хочу отметить, что ключевой момент - это не «расположить элементы слева». Ключевым моментом является то, что вы хотите, чтобы они были замечены. Если вы отцентруете все, линия будет находится посередине, но наша привычка чтения слева направо может обернуться против вас, поэтому будьте осторожны.
Конструкция, удобная для F-Pattern, заставляет людей говорить, что у нее «чистые линии». Дизайн с большим количеством F выглядит более беспорядочным. Сделайте строки, указывающие на важные элементы дизайна, если вы хотите, чтобы пользователь их увидел.
Направление взгляда:
https://ru.pinterest.com/joelmarsh/eye-tracking/
2017 August 23

#8/17
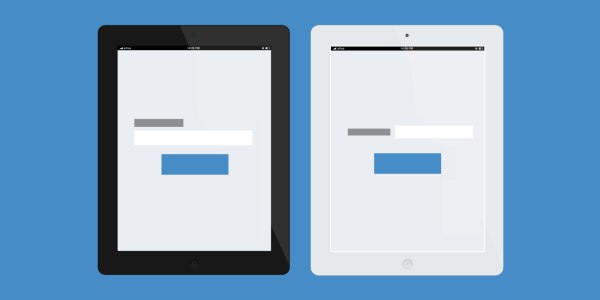
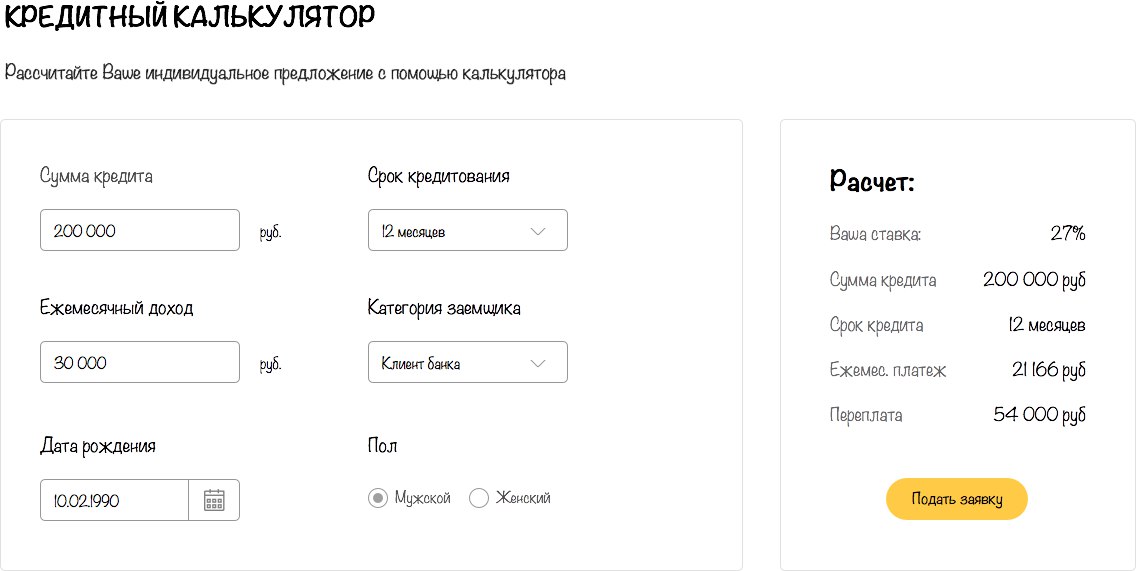
Что такое вайрфреймы?
1) Вайрфреймы не являются базовым эскизом.
Часто мы рассматриваем вайрфрейм как быстрый эскиз "на коленке" или как первый шаг в дизайне. «Просто сделайте вайрфрейм для начала». На самом деле это не так. Вайрфреймы специально исключают дизайн, чтобы показать, как сайт/приложение будет работать, а не как он/оно будет выглядеть. Эти наброски на салфетке, которые вы (и я) делаете в начале, важны для сортировки наших мыслей, но они не вайрфреймы.
2) Хорошие вайрфреймы требуют времени.
Я знаю, что они выглядят обычными, но за этими пустыми прямоугольниками много мыслей. Каждый маленький кусок должен быть запланирован, тщательно обдуман и помещен на определенную страницу. Каждой ссылке требуется место назначения. Каждая страница нуждается в ссылке (на другую страницу). Каждая кнопка должна быть там, где это нужно пользователю. Вайрфреймы 90% мышления, 10% рисунок.
Планируйте достаточно времени для вайрфреймов - особенно в крупных проектах. Обозначьте и опишите (т. е. «аннотировать») каждый элемент каждой страницы, чтобы разработчик никогда не спрашивал вас о том, что должна делать кнопка.
3) Вайрфреймы должны восприниматься всерьез.
Ошибки:
70-страничный набор вайрфреймы для социальной сети, у которой не было страницы профиля (разработанной одним из лучших рекламных агентств в мире!).
Клиент вычеркнул кнопку «зарегистрироваться сейчас», потому что она «уродливо» смотрится во вайрфрейме.
Сайт, разработанный и запущенный всемирным агентством был без главного меню.
4) Вайрфреймы не предназначены для отображения.
Когда вижу вайрфреймы синего цвета и представлены стильным способом. Сразу же я знаю, что люди, стоящие за этими каркасами, не уважают то, что они делают: они не использовали цвет со значением (красный для предупреждения и т. д.), Они пытались передать важные вещи клиентам / боссам, сделав их красивее, и они сосредоточили внимание на «внешнем виде» в документе, который предназначен, прежде всего, для технических целей.
Что такое вайрфреймы?
1) Вайрфреймы не являются базовым эскизом.
Часто мы рассматриваем вайрфрейм как быстрый эскиз "на коленке" или как первый шаг в дизайне. «Просто сделайте вайрфрейм для начала». На самом деле это не так. Вайрфреймы специально исключают дизайн, чтобы показать, как сайт/приложение будет работать, а не как он/оно будет выглядеть. Эти наброски на салфетке, которые вы (и я) делаете в начале, важны для сортировки наших мыслей, но они не вайрфреймы.
2) Хорошие вайрфреймы требуют времени.
Я знаю, что они выглядят обычными, но за этими пустыми прямоугольниками много мыслей. Каждый маленький кусок должен быть запланирован, тщательно обдуман и помещен на определенную страницу. Каждой ссылке требуется место назначения. Каждая страница нуждается в ссылке (на другую страницу). Каждая кнопка должна быть там, где это нужно пользователю. Вайрфреймы 90% мышления, 10% рисунок.
Планируйте достаточно времени для вайрфреймов - особенно в крупных проектах. Обозначьте и опишите (т. е. «аннотировать») каждый элемент каждой страницы, чтобы разработчик никогда не спрашивал вас о том, что должна делать кнопка.
3) Вайрфреймы должны восприниматься всерьез.
Ошибки:
70-страничный набор вайрфреймы для социальной сети, у которой не было страницы профиля (разработанной одним из лучших рекламных агентств в мире!).
Клиент вычеркнул кнопку «зарегистрироваться сейчас», потому что она «уродливо» смотрится во вайрфрейме.
Сайт, разработанный и запущенный всемирным агентством был без главного меню.
4) Вайрфреймы не предназначены для отображения.
Когда вижу вайрфреймы синего цвета и представлены стильным способом. Сразу же я знаю, что люди, стоящие за этими каркасами, не уважают то, что они делают: они не использовали цвет со значением (красный для предупреждения и т. д.), Они пытались передать важные вещи клиентам / боссам, сделав их красивее, и они сосредоточили внимание на «внешнем виде» в документе, который предназначен, прежде всего, для технических целей.

2017 August 24


2017 August 25

#10/17
И или Но?
Когда мы делаем предложение из двух частей, мы часто используем «но» посередине. Например:
«Ты мне очень нравишься, но я думаю, мы должны быть друзьями».
Не похоже на хорошую ситуацию, не так ли?
Как только кто-либо слышит «но» в предложении, он отменяет все, что вы только что сказали или написали перед "но", и слушатель предполагает, что это закончится отрицательно.
Это происходит во многих языках.
Однако обратите внимание, что тон того же предложения меняется, когда мы заменяем «но» на «и»:
«Ты мне очень нравишься, и я думаю, мы должны быть друзьями».
Теперь это звучит как нечто потенциальное! В первый раз, когда вы прочитали это предложение, вы, вероятно, предположили, что это негативный сценарий, но почему вы предполагаете это?
К сожалению, пользователи читают медленнее, чем слушают, поэтому, когда они читают «но», они просто перестают читать. Если вы пытаетесь что-то продать, это проблема, потому что читатель не может согласиться с тем, что они не читали.
В общем, вы должны стараться все время позиционировать все позитивно.
Если вы должны использовать отрицание, помните, что «но» отменяет все, что приходит перед ним, так что вот правила:
Если вы хотите НАЧАТЬ с чего-то ПОЗИТИВНОГО, используйте «и».
«Прибыль Q3 выросла на 38% и ...»
Если вы должны НАЧАТЬ с чего-то НЕГАТИВНОГО, используйте «но».
«Прибыль Q3 ниже, чем ожидалось, но ...»
Люди слышат то, что хотят услышать, поэтому мы просто помогаем им. :) Оба метода увеличивают вероятность того, что читатель продолжит чтение и запомнит положительное.
И или Но?
Когда мы делаем предложение из двух частей, мы часто используем «но» посередине. Например:
«Ты мне очень нравишься, но я думаю, мы должны быть друзьями».
Не похоже на хорошую ситуацию, не так ли?
Как только кто-либо слышит «но» в предложении, он отменяет все, что вы только что сказали или написали перед "но", и слушатель предполагает, что это закончится отрицательно.
Это происходит во многих языках.
Однако обратите внимание, что тон того же предложения меняется, когда мы заменяем «но» на «и»:
«Ты мне очень нравишься, и я думаю, мы должны быть друзьями».
Теперь это звучит как нечто потенциальное! В первый раз, когда вы прочитали это предложение, вы, вероятно, предположили, что это негативный сценарий, но почему вы предполагаете это?
К сожалению, пользователи читают медленнее, чем слушают, поэтому, когда они читают «но», они просто перестают читать. Если вы пытаетесь что-то продать, это проблема, потому что читатель не может согласиться с тем, что они не читали.
В общем, вы должны стараться все время позиционировать все позитивно.
Если вы должны использовать отрицание, помните, что «но» отменяет все, что приходит перед ним, так что вот правила:
Если вы хотите НАЧАТЬ с чего-то ПОЗИТИВНОГО, используйте «и».
«Прибыль Q3 выросла на 38% и ...»
Если вы должны НАЧАТЬ с чего-то НЕГАТИВНОГО, используйте «но».
«Прибыль Q3 ниже, чем ожидалось, но ...»
Люди слышат то, что хотят услышать, поэтому мы просто помогаем им. :) Оба метода увеличивают вероятность того, что читатель продолжит чтение и запомнит положительное.

2017 August 27

http://telegra.ph/Gde-brat-dejstvitelno-modnye-shrifty-dlya-digital-08-23 Подборка ссылок от Дениса Золотарева.