Size: a a a
2017 November 04
2017 November 06

Недавно прочитали на дружественном дизайнерском канале @dkitchen2 о приложении аля "Shazam для дизайнеров”. Оно позволяет определять шрифты прямо на мобильном телефоне. Принцип простой — загружаем изображение с надписью и получаем название шрифта :)
Делимся с вами это новинкой, а также советуем заглянуть на канал наших друзей @dkitchen2 На этом канале, Web and UI/UX дизайнер делится своим опытом, советами, полезными ресурсами. Так же, он в скором времени, запускает бесплатный курс по веб-дизайну.
Делимся с вами это новинкой, а также советуем заглянуть на канал наших друзей @dkitchen2 На этом канале, Web and UI/UX дизайнер делится своим опытом, советами, полезными ресурсами. Так же, он в скором времени, запускает бесплатный курс по веб-дизайну.
2017 November 07

Кто же сегодня получит инвайт и присоединится к большой дизайн коммьюнити - Dribbble?)
Это ни симпатичный вебсайт, ни даже мужчина в плаще, который пытался удивить девушек на скамье и всех нас тоже. Победила иллюстрация с девушкой) Как обычно красота спасла мир :)
Дизайн в Хлам поздравляет победителя и просит автора работы создать аккаунт в Dribbble и скинуть нам в лч ссылку, чтобы мы могли передать ему инвайт.
Спасибо всем за голосование!
Кстати у победителя много красивых иллюстраций, мы не знали какую выбрать :) Посмотрите сами. Продолжение ждем у Ann в аккаунте Dribbble!
Это ни симпатичный вебсайт, ни даже мужчина в плаще, который пытался удивить девушек на скамье и всех нас тоже. Победила иллюстрация с девушкой) Как обычно красота спасла мир :)
Дизайн в Хлам поздравляет победителя и просит автора работы создать аккаунт в Dribbble и скинуть нам в лч ссылку, чтобы мы могли передать ему инвайт.
Спасибо всем за голосование!
Кстати у победителя много красивых иллюстраций, мы не знали какую выбрать :) Посмотрите сами. Продолжение ждем у Ann в аккаунте Dribbble!
2017 November 08

#hlam_thoughts
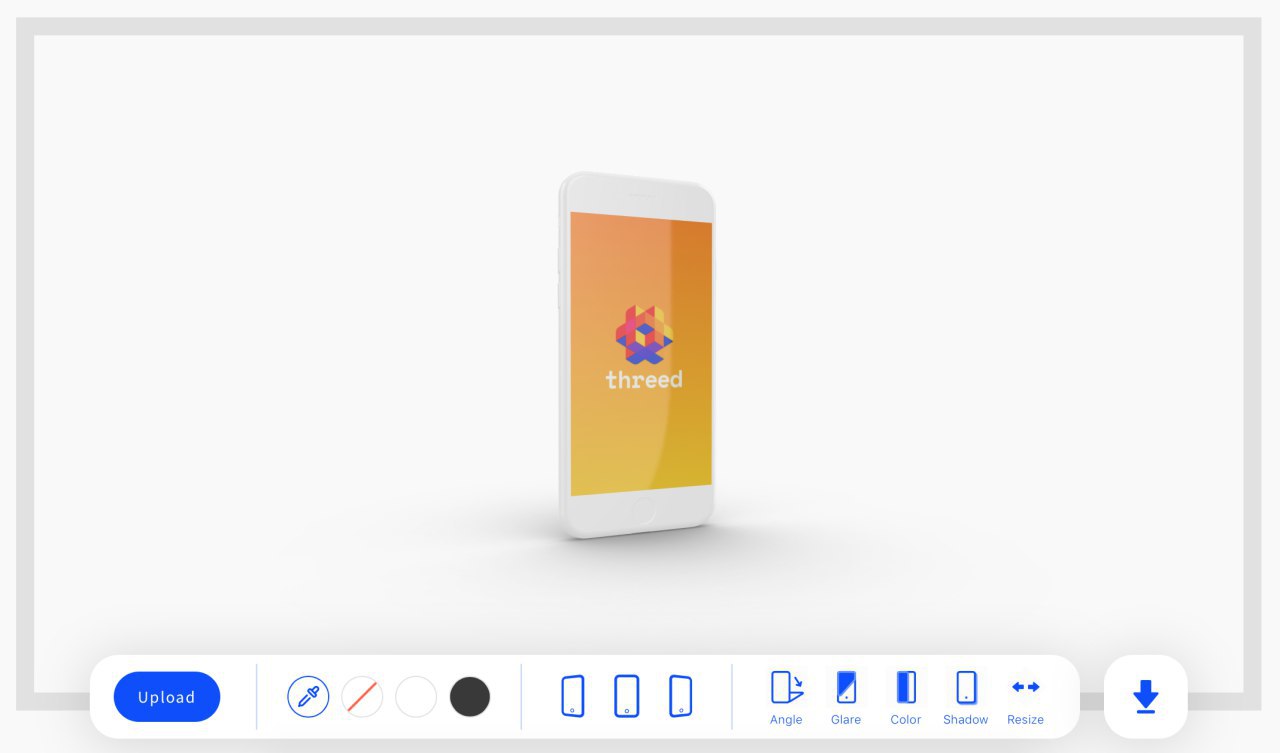
Вчера дизайнер и иллюстратор из компании Invision Andy Orsow выложил на Dribbble новый шот, в котором он сделал за час (!) несколько скринов для мобильного приложения и анимацию в новом продукте студии Invision Studio.
Дизайн в хлам поддерживает идею создания такого продукта и усилия, которые вкладывает команда InVision в него. Но разве это хорошая идея продавать его через видео, которые показывают, что дизайн процесс — это что-то, что вы можете сделать за час?
Особенно, когда результат не что-то уникальное, а такое же можно сделать за минут 30 с помощью других программ.
Вчера дизайнер и иллюстратор из компании Invision Andy Orsow выложил на Dribbble новый шот, в котором он сделал за час (!) несколько скринов для мобильного приложения и анимацию в новом продукте студии Invision Studio.
Дизайн в хлам поддерживает идею создания такого продукта и усилия, которые вкладывает команда InVision в него. Но разве это хорошая идея продавать его через видео, которые показывают, что дизайн процесс — это что-то, что вы можете сделать за час?
Особенно, когда результат не что-то уникальное, а такое же можно сделать за минут 30 с помощью других программ.

2017 November 10

#статья #интересное
5 способов апгрейда UI портфолио
Что же делает портфолио крутым? Как выделиться среди тысяч других дизайнеров? Ниже некоторые советы, которые помогут улучшить UI портфолио.
1. Работа в вашем портфолио должна отвечать на вопрос “Почему?”, а не “Что?”. Тоесть не достаточно просто выкинуть шот на Дрибббл и забыть. Крутые UI дизайнеры всегда рассказывают историю работы, к каким решениям они пришли и почему.
2. Качество, а не количество. Это ошибка думать, что все работы, которые вы делаете должны быть в портфолио. Выкладывайте только лучшее!
3. Не игнорьте Behance (!). Эта платформа позволяет сделать очень детализированную презентацию проекта. Польза от комментариев там спорная (Hi, indian guys!), но количество лайков покажет интерес к вашей работе.
4. Dribbble — ну тут все понятно без слов :) В чате канала этот ресурс набрал больше лайков, чем другие предложенные варианты. Это любимчик хлам-канала.
5. Собственный сайт с портфолио. Кажется, что это очень трудоемкий и долгий процесс. Особенно если вы не программист :) Но проверьте такие ресурсы как Squarespace, WordPress, Tumblr, ReadyMag, Tilda и другие, которые позволяют создать портфолио без знания кода.
Плюсы:
- наличие собственного сайта показывает, что вы готовы сделать на шаг больше, чем другие дизайнеры.
- на собственном сайте вы можете показать больше вашей индивидуальности и креативно подойти к его стилю.
- наличие секции About поможет написать больше информации о вас.
- заведите блог — так потенциальные заказчики узнают вас лучше как дизайнера и что в вашей голове :)
5 способов апгрейда UI портфолио
Что же делает портфолио крутым? Как выделиться среди тысяч других дизайнеров? Ниже некоторые советы, которые помогут улучшить UI портфолио.
1. Работа в вашем портфолио должна отвечать на вопрос “Почему?”, а не “Что?”. Тоесть не достаточно просто выкинуть шот на Дрибббл и забыть. Крутые UI дизайнеры всегда рассказывают историю работы, к каким решениям они пришли и почему.
2. Качество, а не количество. Это ошибка думать, что все работы, которые вы делаете должны быть в портфолио. Выкладывайте только лучшее!
3. Не игнорьте Behance (!). Эта платформа позволяет сделать очень детализированную презентацию проекта. Польза от комментариев там спорная (Hi, indian guys!), но количество лайков покажет интерес к вашей работе.
4. Dribbble — ну тут все понятно без слов :) В чате канала этот ресурс набрал больше лайков, чем другие предложенные варианты. Это любимчик хлам-канала.
5. Собственный сайт с портфолио. Кажется, что это очень трудоемкий и долгий процесс. Особенно если вы не программист :) Но проверьте такие ресурсы как Squarespace, WordPress, Tumblr, ReadyMag, Tilda и другие, которые позволяют создать портфолио без знания кода.
Плюсы:
- наличие собственного сайта показывает, что вы готовы сделать на шаг больше, чем другие дизайнеры.
- на собственном сайте вы можете показать больше вашей индивидуальности и креативно подойти к его стилю.
- наличие секции About поможет написать больше информации о вас.
- заведите блог — так потенциальные заказчики узнают вас лучше как дизайнера и что в вашей голове :)

#productivity
Удивлялись вы когда-нибудь тому, как официанты могут запоминать заказы, не записывая? Но эти же люди вне работы могут ничего не вспомнить уже. Это все работа оперативной памяти.
Существует в психологии эффект Зейгарник, суть которого в том, что мы запоминаем лучше незавершенные дела. Все потому что наша память цепляется за неоконченное, вызывая инстинкт “завершения”. Такой прием используется и в книгах и в кинематографе, когда серия прерывается на интересном, неоконченном сюжете.
Инстинкт завершения мешает и закончить проект, заставляя разрываться между неоконченными задачами, тратя много энергии.
Есть способ справиться с этим. Для этого необходимо продумать план для завершения задачи, на которую пока нет времени и записать его. Далее можно сфокусироваться на более важной задаче. Все остальные дела уже будут записаны и вытеснят инстинкт завершения с нашей памяти.
Так в конце рабочей недели необходимо “выгрузить” незавершенные дела из памяти, иначе мозг будет продолжать расходовать на них ресурсы. Поставьте точку в незавершенных проектах, расписав для них план, и у вас будет намного больше продуктивности на следующей неделе!
Всем хороших выходных!
Удивлялись вы когда-нибудь тому, как официанты могут запоминать заказы, не записывая? Но эти же люди вне работы могут ничего не вспомнить уже. Это все работа оперативной памяти.
Существует в психологии эффект Зейгарник, суть которого в том, что мы запоминаем лучше незавершенные дела. Все потому что наша память цепляется за неоконченное, вызывая инстинкт “завершения”. Такой прием используется и в книгах и в кинематографе, когда серия прерывается на интересном, неоконченном сюжете.
Инстинкт завершения мешает и закончить проект, заставляя разрываться между неоконченными задачами, тратя много энергии.
Есть способ справиться с этим. Для этого необходимо продумать план для завершения задачи, на которую пока нет времени и записать его. Далее можно сфокусироваться на более важной задаче. Все остальные дела уже будут записаны и вытеснят инстинкт завершения с нашей памяти.
Так в конце рабочей недели необходимо “выгрузить” незавершенные дела из памяти, иначе мозг будет продолжать расходовать на них ресурсы. Поставьте точку в незавершенных проектах, расписав для них план, и у вас будет намного больше продуктивности на следующей неделе!
Всем хороших выходных!
2017 November 11

#интересное #ux
UX-writing: между дизайнером и писателем
UX профессии расширяются и в наши ряды вошла новая должность UX-writing.
Какая должность будет следующей?) Это мы поглядим...., а пока про UX-writing.
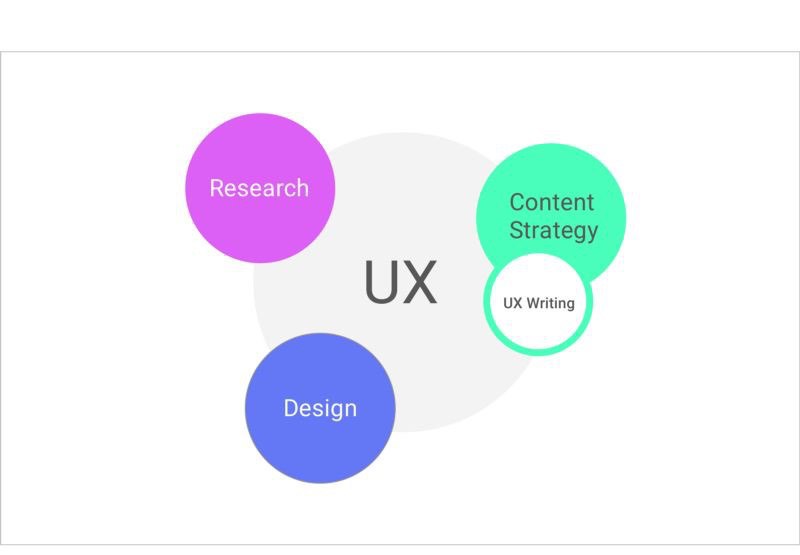
Что такое UX-writing
UX-writing — это сфера UX. Она отвечает за слова и то, как они помогают пользователю взаимодействовать с интерфейсом.
Сюда входят: интерфейсный текст для приложений и сайтов, игр и рекламы.
Чем занимается UX-писатель и зачем он нужен
Задача UX-писателя— сделать так, чтобы пользователь не искал подсказки по всему сайту или приложению, а мгновенно и безболезненно взаимодействовал с интерфейсом.
UX-писатель начинает работать над проектом одновременно с UX-дизайнером: закладывает основу прототипа и подачу, расшифровывает ИТ-термины и превращает их в понятные предложения для пользователя.
UX--писатель использует гайдлайны и брендбуки компании, чтобы показать индивидуальность продукта и рассказать о нем в нужной стилистике. Он проводит тесты, чтобы выяснить, какая фраза будет привлекать внимание и как рассказать просто о сложном.
Принципы работы UX-писателя
Польза — пользователь должен узнать что-то новое и важное с помощью текста. Каждая буква должна быть оправданна и на своем месте;
Лаконичность — чем короче текст, тем лучше. Взгляд пользователя скользит по экрану, поэтому навряд ли он прочитает 10 абзацев текста про смену пароля;
Понятность — ИТ-термины и непонятные слова адаптируются и переводятся на язык пользователя. Чем проще, тем лучше;
CTA— Каждая фраза ведет к определенному действию и приближает пользователя к цели.
UX-writing: между дизайнером и писателем
UX профессии расширяются и в наши ряды вошла новая должность UX-writing.
Какая должность будет следующей?) Это мы поглядим...., а пока про UX-writing.
Что такое UX-writing
UX-writing — это сфера UX. Она отвечает за слова и то, как они помогают пользователю взаимодействовать с интерфейсом.
Сюда входят: интерфейсный текст для приложений и сайтов, игр и рекламы.
Чем занимается UX-писатель и зачем он нужен
Задача UX-писателя— сделать так, чтобы пользователь не искал подсказки по всему сайту или приложению, а мгновенно и безболезненно взаимодействовал с интерфейсом.
UX-писатель начинает работать над проектом одновременно с UX-дизайнером: закладывает основу прототипа и подачу, расшифровывает ИТ-термины и превращает их в понятные предложения для пользователя.
UX--писатель использует гайдлайны и брендбуки компании, чтобы показать индивидуальность продукта и рассказать о нем в нужной стилистике. Он проводит тесты, чтобы выяснить, какая фраза будет привлекать внимание и как рассказать просто о сложном.
Принципы работы UX-писателя
Польза — пользователь должен узнать что-то новое и важное с помощью текста. Каждая буква должна быть оправданна и на своем месте;
Лаконичность — чем короче текст, тем лучше. Взгляд пользователя скользит по экрану, поэтому навряд ли он прочитает 10 абзацев текста про смену пароля;
Понятность — ИТ-термины и непонятные слова адаптируются и переводятся на язык пользователя. Чем проще, тем лучше;
CTA— Каждая фраза ведет к определенному действию и приближает пользователя к цели.
2017 November 12

#hlam_recommends
#author #ajusfan
Всем привет!!! Рубрика ПОЛЕЗНОСТЕЙ :)
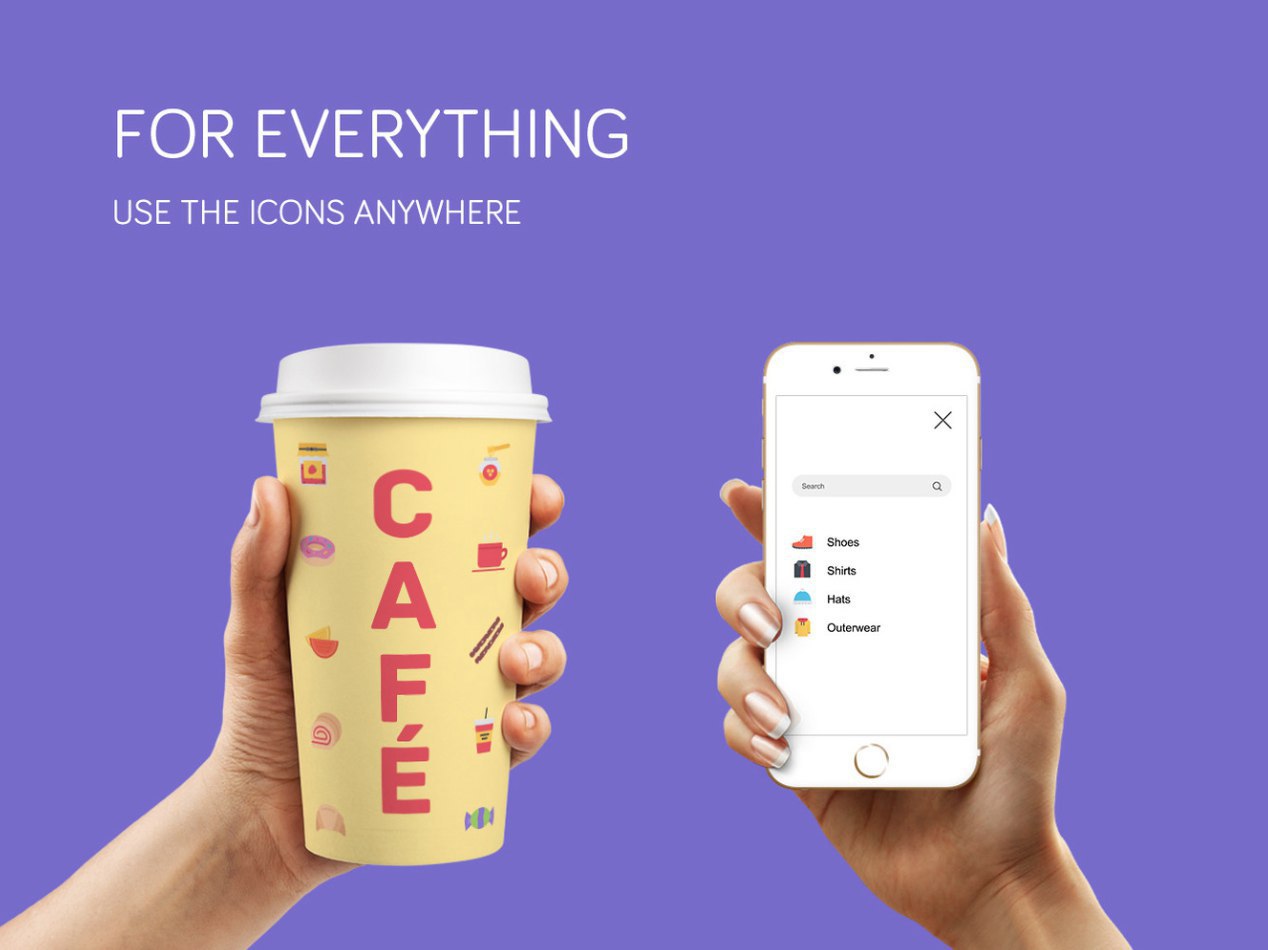
Еще в 1985 году компания Apple призвала в своем Гайде для разработчиков использовать как можно больше иконок. Даже так: использовать ТОЛЬКО иконки для всех надписей интерфейса. Пиктограммы, по их мнению, более понятны пользователю.
Конечно раньше программы не имели очень много функционала и это все работало. Сейчас, когда UI имеет множество элементов, не всегда иконки будут уместны. Часто слова намного эффективнее.
«И эти дурацкие иконки! Пиктограмма — это знак, который ни на одном человеческом языке невозможно объяснить. Не зря же появилась речь!»
Джеф Раскин
И все же, иконки не так и плохи. Нужно все использовать разумно и к месту. Держите пак из 2000 flat иконок и делитесь опытом использования иконок в чате канала!
В паке: 2000 иконок, 35 категорий, форматы: PNG, SVG, EPS.
Как часто вы используете иконки в проекте?
#author #ajusfan
Всем привет!!! Рубрика ПОЛЕЗНОСТЕЙ :)
Еще в 1985 году компания Apple призвала в своем Гайде для разработчиков использовать как можно больше иконок. Даже так: использовать ТОЛЬКО иконки для всех надписей интерфейса. Пиктограммы, по их мнению, более понятны пользователю.
Конечно раньше программы не имели очень много функционала и это все работало. Сейчас, когда UI имеет множество элементов, не всегда иконки будут уместны. Часто слова намного эффективнее.
«И эти дурацкие иконки! Пиктограмма — это знак, который ни на одном человеческом языке невозможно объяснить. Не зря же появилась речь!»
Джеф Раскин
И все же, иконки не так и плохи. Нужно все использовать разумно и к месту. Держите пак из 2000 flat иконок и делитесь опытом использования иконок в чате канала!
В паке: 2000 иконок, 35 категорий, форматы: PNG, SVG, EPS.
Как часто вы используете иконки в проекте?
2017 November 17

#hlam_recommends
#author #ajusfan
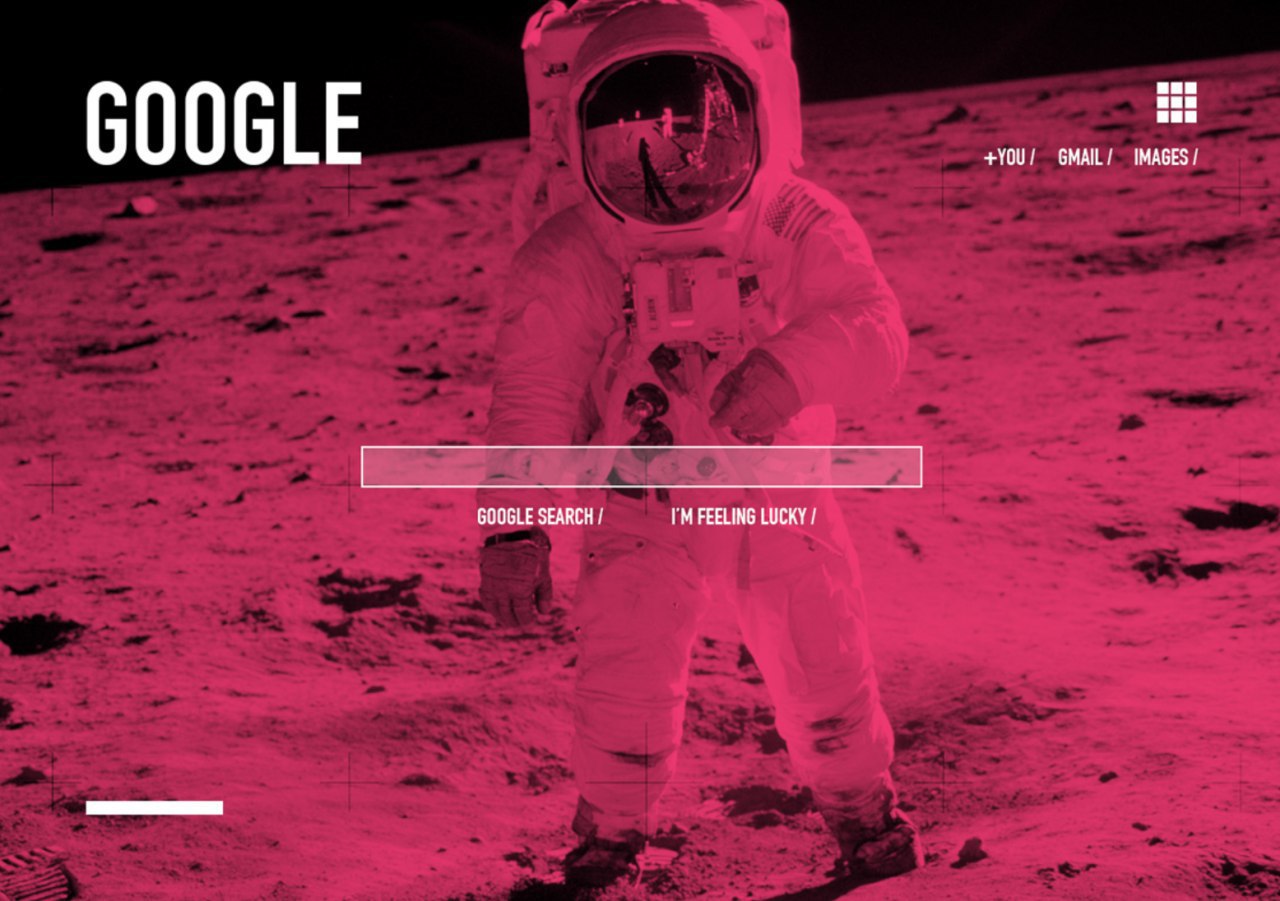
Один из способов заявить о себе в дизайн среде — сделать редизайн известного ресурса. Ежедневно мы открываем сотни ресурсов, сайтов и мобильных приложений. Все ли вас устраивает? Порой кажется, что владельцы забыли о дизайне некоторых скринов.
Задумывались ли вы сделать редизайн? Если уже делали подобное, делитесь в хлам-чате со всеми!
Например, сайт ReDsgn.co собирает официальные кейсы редизайна и разные смелые концепты. Вдохновляйтесь, анализируйте и готовьте свой дизайн! :)
#author #ajusfan
Один из способов заявить о себе в дизайн среде — сделать редизайн известного ресурса. Ежедневно мы открываем сотни ресурсов, сайтов и мобильных приложений. Все ли вас устраивает? Порой кажется, что владельцы забыли о дизайне некоторых скринов.
Задумывались ли вы сделать редизайн? Если уже делали подобное, делитесь в хлам-чате со всеми!
Например, сайт ReDsgn.co собирает официальные кейсы редизайна и разные смелые концепты. Вдохновляйтесь, анализируйте и готовьте свой дизайн! :)

#hlam_news
Вчера в Амстердаме команда Invision сделала презентацию InvisionStudio. Напомним, что сейчас у них начались “гастроли” по Европе, чтобы презентовать и подогреть интерес к своему новому бомбовому-продукту.
Вот что стало известно от посетителей ивента:
☻ выглядит очень похожим на Скетч (ну разве черный интерфейс делает разницу)
☻ дада! будет поддержка Скетч файлов ;)
☻ кажется, что они отошли от более мощного прототипирования / анимации (с временными графиками и редакторами кода), которые они показывали в Motion для чего-то более ограниченного с предопределенными действиями.
☻ для усиления головной боли Sketch и продуктам Adobe - Studio будет бесплатным для всех юзеров, включая Enterprise пакет. Нужно будет только зарегестрировать себе free аккаунт.
☻ пока нет контроля версий.
☻ никто даже не упомянул плагины… неужели в этом будет их слабое место?
Как это все происходило в Амстердаме — смотрите маленький спойлер.
Вчера в Амстердаме команда Invision сделала презентацию InvisionStudio. Напомним, что сейчас у них начались “гастроли” по Европе, чтобы презентовать и подогреть интерес к своему новому бомбовому-продукту.
Вот что стало известно от посетителей ивента:
☻ выглядит очень похожим на Скетч (ну разве черный интерфейс делает разницу)
☻ дада! будет поддержка Скетч файлов ;)
☻ кажется, что они отошли от более мощного прототипирования / анимации (с временными графиками и редакторами кода), которые они показывали в Motion для чего-то более ограниченного с предопределенными действиями.
☻ для усиления головной боли Sketch и продуктам Adobe - Studio будет бесплатным для всех юзеров, включая Enterprise пакет. Нужно будет только зарегестрировать себе free аккаунт.
☻ пока нет контроля версий.
☻ никто даже не упомянул плагины… неужели в этом будет их слабое место?
Как это все происходило в Амстердаме — смотрите маленький спойлер.
2017 November 18



#author #oscar
Затянули мы с конкурсом.)
Устроим новый конкурс для получения инвайта? ))
Затянули мы с конкурсом.)
Устроим новый конкурс для получения инвайта? ))
2017 November 19

#hlam_recommends
#haljava
Рубрика ПОЛЕЗНОСТЕЙ :)
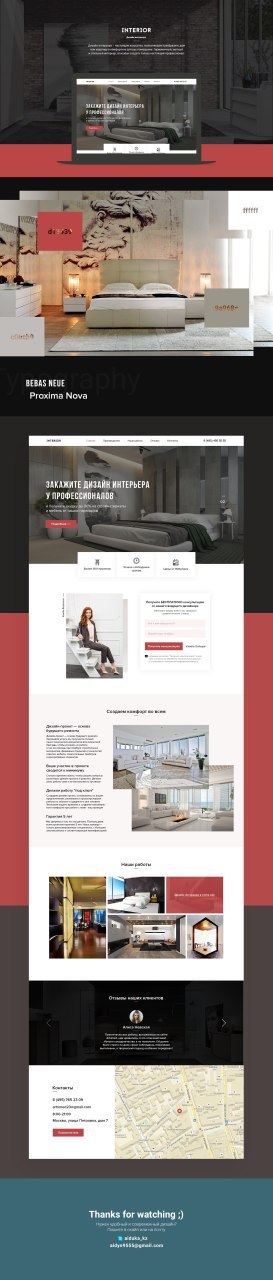
Если вам нужно создать Landing Page, но нет времени на идеи, или просто не прилетает к вам муза, воспользуйтесь готовым набором хедеров для Landing page.
В наборе:
- 10 вариантов хедера в формате Sketch
- все дизайны адаптивны под веб/таблет/мобайл
- есть дизайн бокового меню
- 2 гугловских шрифта
Совет: Минимализм — вот к чему надо стремиться. Если хотите использовать яркую картинку для фона, максимально упростите все остальные элементы и кнопки, выберите простой по дизайну шрифт (лучше без засечек и расписных кренделей). Удачи! :)
#haljava
Рубрика ПОЛЕЗНОСТЕЙ :)
Если вам нужно создать Landing Page, но нет времени на идеи, или просто не прилетает к вам муза, воспользуйтесь готовым набором хедеров для Landing page.
В наборе:
- 10 вариантов хедера в формате Sketch
- все дизайны адаптивны под веб/таблет/мобайл
- есть дизайн бокового меню
- 2 гугловских шрифта
Совет: Минимализм — вот к чему надо стремиться. Если хотите использовать яркую картинку для фона, максимально упростите все остальные элементы и кнопки, выберите простой по дизайну шрифт (лучше без засечек и расписных кренделей). Удачи! :)

#hlam_recommends
#author #ajusfan
Чтобы создавать классные дизайны, нужно не только вдохновляться работами других дизайнеров, впечатлениями от путешествий, общением с интересными людьми, но и окружить себя вещами, которые будут вдохновлять и не отвлекать от творческого процесса.
Есть несколько правил для создания комфортной творческой работы:
- располагайте стол возле окна. Для оптимального освещения окно должно быть слева
- не размещайте над столом массивные предметы
- все кабеля и провода скройте от глаз :)
- для рабочей области используйте настольную лампу, настенные светильники по обе стороны от рабочего стола.
- используйте настольные органайзеры для всего, что используете в работе
- размещайте в рабочей зоне только корпусную мебель, диваны и кресла не стоит ставить
- идеальные цвета для интерьера: кофейный, бежевый, холодный зеленый, серый
Некоторые идеи для оформления интерьера можно посмотреть на канале @dom_look - ДИЗАЙН ИНТЕРЬЕРА. Эти ребята обещают, что с ними ремонт квартиры доставит вам только удовольствие :) Ищем свежие идеи для интерьера на канале @dom_look!
К оттенкам, которые могут сбить рабочий настрой, относят черный и темно-коричневый, алый, ярко-красный, синий. Какой у вас цвет преобладает в интерьере? Делимся фото в чате канале.
#author #ajusfan
Чтобы создавать классные дизайны, нужно не только вдохновляться работами других дизайнеров, впечатлениями от путешествий, общением с интересными людьми, но и окружить себя вещами, которые будут вдохновлять и не отвлекать от творческого процесса.
Есть несколько правил для создания комфортной творческой работы:
- располагайте стол возле окна. Для оптимального освещения окно должно быть слева
- не размещайте над столом массивные предметы
- все кабеля и провода скройте от глаз :)
- для рабочей области используйте настольную лампу, настенные светильники по обе стороны от рабочего стола.
- используйте настольные органайзеры для всего, что используете в работе
- размещайте в рабочей зоне только корпусную мебель, диваны и кресла не стоит ставить
- идеальные цвета для интерьера: кофейный, бежевый, холодный зеленый, серый
Некоторые идеи для оформления интерьера можно посмотреть на канале @dom_look - ДИЗАЙН ИНТЕРЬЕРА. Эти ребята обещают, что с ними ремонт квартиры доставит вам только удовольствие :) Ищем свежие идеи для интерьера на канале @dom_look!
К оттенкам, которые могут сбить рабочий настрой, относят черный и темно-коричневый, алый, ярко-красный, синий. Какой у вас цвет преобладает в интерьере? Делимся фото в чате канале.
2017 November 20

#конкурс #invite
Наверняка у вас уже скопились классные проекты и есть что показать общественности? ;)
Хламщики объявляют следующий конкурс на получение Дрибббл инвайта!
Условия, как всегда, простые:
1) скидываем в лч вашу любимую работу
2) делаем репост конкурса со ссылкой на канал и присылаем скриншот в лс
Наши лс: @Oscar_Hosam или @ajusfan
Тройка финалистов будет объявлена в следующую среду 29 ноября, а побидителя определит ваше голосование в субботу 2 декабря!
Всем удачи!)
Наверняка у вас уже скопились классные проекты и есть что показать общественности? ;)
Хламщики объявляют следующий конкурс на получение Дрибббл инвайта!
Условия, как всегда, простые:
1) скидываем в лч вашу любимую работу
2) делаем репост конкурса со ссылкой на канал и присылаем скриншот в лс
Наши лс: @Oscar_Hosam или @ajusfan
Тройка финалистов будет объявлена в следующую среду 29 ноября, а побидителя определит ваше голосование в субботу 2 декабря!
Всем удачи!)
2017 November 22

#hlam_news
#author #ajusfan
Редизайн сайта и новый логотип Kickstarter-а вызвали неоднозначную реакцию в дизайн среде. Если eBay и DropBox перекрасились в яркие цвета в своем брендинге, то Kickstarter наоборот отдал предпочтение 1-цветному логотипу и белому сайту с черными линиями.
Новая айдентика была создана совместно командой дизайнеров Kickstarter и нью-йоркской дизайн-студией Order.
Дизайнер из Лондона Christian Harries написал в Твиттере, что новый сайт выглядит потрясающе, а логотип так, как буд-то кто-то нажимал кнопку “сделать жирнее”, пока не дошел до максимальной настройки. :)
Как вам новая айдентика Kickstarter?
#author #ajusfan
Редизайн сайта и новый логотип Kickstarter-а вызвали неоднозначную реакцию в дизайн среде. Если eBay и DropBox перекрасились в яркие цвета в своем брендинге, то Kickstarter наоборот отдал предпочтение 1-цветному логотипу и белому сайту с черными линиями.
Новая айдентика была создана совместно командой дизайнеров Kickstarter и нью-йоркской дизайн-студией Order.
Дизайнер из Лондона Christian Harries написал в Твиттере, что новый сайт выглядит потрясающе, а логотип так, как буд-то кто-то нажимал кнопку “сделать жирнее”, пока не дошел до максимальной настройки. :)
Как вам новая айдентика Kickstarter?

#hlam_recommends
Команда дизайнеров из студии STRV, Сан-Франциско подготовили серию бесплатных обоев для декстоп и мобайл.
Обои можно скачать на сайте wallpapers.strv.com, который создан с помощью Readymag. Минималистичный UI помогает акцентировать внимание на контенте.
Команда дизайнеров из студии STRV, Сан-Франциско подготовили серию бесплатных обоев для декстоп и мобайл.
Обои можно скачать на сайте wallpapers.strv.com, который создан с помощью Readymag. Минималистичный UI помогает акцентировать внимание на контенте.
2017 November 25

#hlam_english
#author #ajusfan
Hello everybody!
Давно у нас не было выпуска с английским :) Давайте исправляться!
Кто пропустил, в прошлом выпуске мы разбирали пример удачного письма в компанию вашей мечты! Сегодня рассмотрим как лучше презентовать/составить само резюме.
Это может быть как резюме в Word, так и онлайн страница. Для Word резюме лучше не более 1-2 страницы.
Tips (советы):
1. Making every second count. (Учитывайте каждую секунду)
Recruiters spend about 6 seconds before they make any initial decision. (Рекрутеры тратят секунд 6 прежде чем принять какое-либо первоначальное решение). That means prioritizing information is essential. (Это означает, что приоритетность информации имеет важное значение.) Most relevant information: skills and experience. (Самая важная информация: навыки и опыт.)
2. Keep online page simple. (Делайте онлайн страницу простой)
Better do not use pictures or too complicated design. (Не используйте фото или сложный дизайн). Online pages have pictures and recruiters focus on them not on your resume. (В онлайн страницах есть фотографии и рекрутеры сосредотачиваются на них не на вашем резюме.) Pictures naturally draw the eye! (Фото, естественно, привлекают внимание).
Examples of right online pages from Unsplash team:
(Примеры хороших онлайн страниц от команды Unsplash)
http://imluke.me/?utm_medium=referral&utm_source=unsplash
https://danrowden.com
http://tlbvr.com
Nina created this website and get hired in Airbnb. (Нина создала этот сайт и получила работу в Airbnb)
(!)Ну как вам трюк? :) Работает кстати лучше, чем длинное резюме с кучей текста.
3. The most crucial information in your resume. (Самая важная информация в вашем резюме)
The study’s showed that recruiters spent almost 80% of their resume review time on the following data points: (Исследование показало, что рекрутеры потратили почти 80% своего времени на просмотр следующих данных в резюме:)
Name, current title/company, previous title/company, previous position start and end dates, current position start and end dates, education. (имя, текущая должность / компания, предыдущая должность / компания, даты начала и окончания предыдущей позиции, даты начала и окончания текущей позиции, образование.)
Decisions were based mostly on the six pieces of data listed above ;) (Решения были основаны главным образом на шести перечисленных выше данных;)
Соблюдайте эти правила и работайте в компании вашей мечты :) #это_не_точно #но_все_реально.
Примеры настоящее, советы не вымышленные:)
Good luck guys!
____
Лексика:
take into account - принимать во внимание, учесть
make decision - принимать решение
initial - первоначальный, исходный
essential [iˈsenCHəl] - существенный, весьма важный
relevant information - уместная/важная информация
draw the eye - привлекать взгляд
get hired - получить работу
decisions were based - решения были основаны
data listed above - данные, перечисленные выше
#author #ajusfan
Hello everybody!
Давно у нас не было выпуска с английским :) Давайте исправляться!
Кто пропустил, в прошлом выпуске мы разбирали пример удачного письма в компанию вашей мечты! Сегодня рассмотрим как лучше презентовать/составить само резюме.
Это может быть как резюме в Word, так и онлайн страница. Для Word резюме лучше не более 1-2 страницы.
Tips (советы):
1. Making every second count. (Учитывайте каждую секунду)
Recruiters spend about 6 seconds before they make any initial decision. (Рекрутеры тратят секунд 6 прежде чем принять какое-либо первоначальное решение). That means prioritizing information is essential. (Это означает, что приоритетность информации имеет важное значение.) Most relevant information: skills and experience. (Самая важная информация: навыки и опыт.)
2. Keep online page simple. (Делайте онлайн страницу простой)
Better do not use pictures or too complicated design. (Не используйте фото или сложный дизайн). Online pages have pictures and recruiters focus on them not on your resume. (В онлайн страницах есть фотографии и рекрутеры сосредотачиваются на них не на вашем резюме.) Pictures naturally draw the eye! (Фото, естественно, привлекают внимание).
Examples of right online pages from Unsplash team:
(Примеры хороших онлайн страниц от команды Unsplash)
http://imluke.me/?utm_medium=referral&utm_source=unsplash
https://danrowden.com
http://tlbvr.com
Nina created this website and get hired in Airbnb. (Нина создала этот сайт и получила работу в Airbnb)
(!)Ну как вам трюк? :) Работает кстати лучше, чем длинное резюме с кучей текста.
3. The most crucial information in your resume. (Самая важная информация в вашем резюме)
The study’s showed that recruiters spent almost 80% of their resume review time on the following data points: (Исследование показало, что рекрутеры потратили почти 80% своего времени на просмотр следующих данных в резюме:)
Name, current title/company, previous title/company, previous position start and end dates, current position start and end dates, education. (имя, текущая должность / компания, предыдущая должность / компания, даты начала и окончания предыдущей позиции, даты начала и окончания текущей позиции, образование.)
Decisions were based mostly on the six pieces of data listed above ;) (Решения были основаны главным образом на шести перечисленных выше данных;)
Соблюдайте эти правила и работайте в компании вашей мечты :) #это_не_точно #но_все_реально.
Примеры настоящее, советы не вымышленные:)
Good luck guys!
____
Лексика:
take into account - принимать во внимание, учесть
make decision - принимать решение
initial - первоначальный, исходный
essential [iˈsenCHəl] - существенный, весьма важный
relevant information - уместная/важная информация
draw the eye - привлекать взгляд
get hired - получить работу
decisions were based - решения были основаны
data listed above - данные, перечисленные выше