Size: a a a
2017 October 09

#hlam_recommends
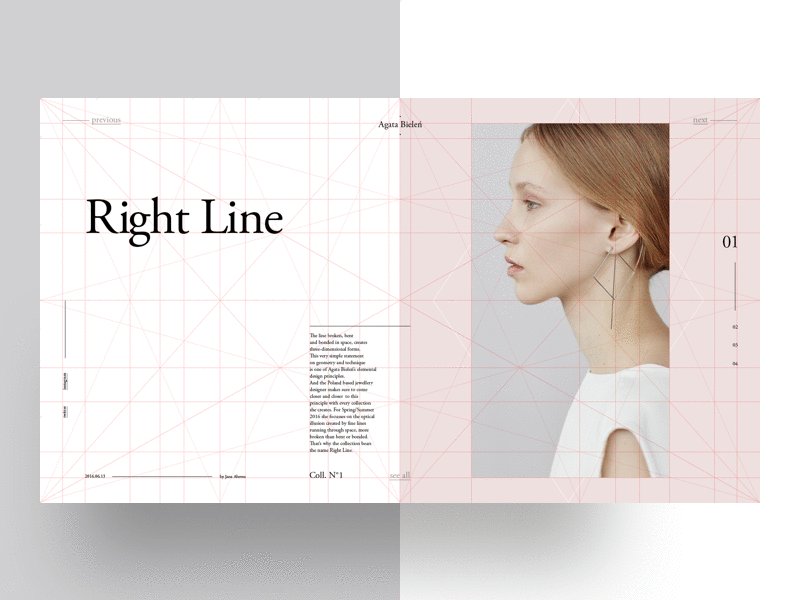
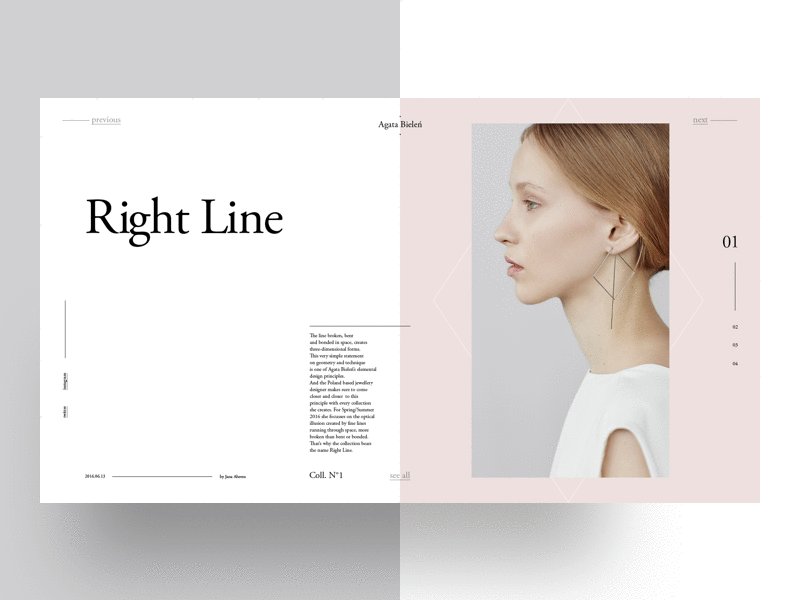
Дизайнер из Аргенитны Adrián Somoza
создал сетку для веб дизайна с учетом Золотого сечения. Не знаю верите ли Вы в необходимость и ценность его для разработки дизайна... но в результате у него получился красивый и современный шаблон сайта в Фотошопе!
Сетка представляет из себя пересечение хаотичных линий. Чтобы передать такой макет разработчику и не "шокировать" его, Adrián предлагает поиграться ему с процентным соотношением колонок. По его мнению, все когда-то было впервые :)
Результат дизайна на основе Золотого сечения Вы можете скачать и оценить по ссылке: https://gumroad.com/l/EkcrC
Шаблон включает в себя 12 PSD страниц. Если Вам нужна эта сетка в скете - обращайтесь в чат канала :)
ПС ЧТобы скачать бесплатно, ставьте 0 в графе Price. Ну или можете поблагодарить дизайнера и купить ему чашечку кофе :)
Дизайнер из Аргенитны Adrián Somoza
создал сетку для веб дизайна с учетом Золотого сечения. Не знаю верите ли Вы в необходимость и ценность его для разработки дизайна... но в результате у него получился красивый и современный шаблон сайта в Фотошопе!
Сетка представляет из себя пересечение хаотичных линий. Чтобы передать такой макет разработчику и не "шокировать" его, Adrián предлагает поиграться ему с процентным соотношением колонок. По его мнению, все когда-то было впервые :)
Результат дизайна на основе Золотого сечения Вы можете скачать и оценить по ссылке: https://gumroad.com/l/EkcrC
Шаблон включает в себя 12 PSD страниц. Если Вам нужна эта сетка в скете - обращайтесь в чат канала :)
ПС ЧТобы скачать бесплатно, ставьте 0 в графе Price. Ну или можете поблагодарить дизайнера и купить ему чашечку кофе :)
2017 October 10


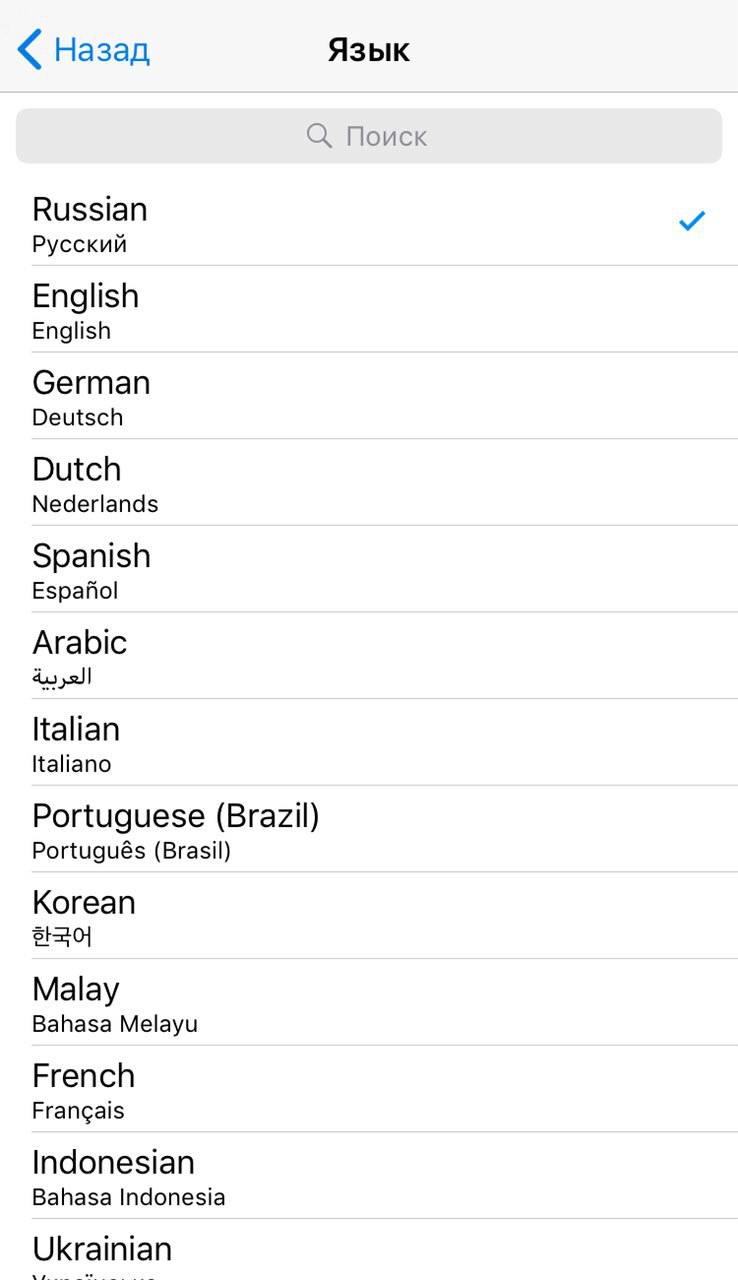
Не знаю по какой причине Дуров решился добавить русский язык в телеграмм, но после стольких критиков диванных, он все-таки добавил его! И не только русский, а целый список.
2017 October 11

#hlam_recommends
Когда Вы закончили работу над проектом и отправили все файлы верстальщику, Вы ожидаете увидеть сверстанный сайт Pixel Perfect - таким же, как он был в дизайне. Но иногда это совсем не так)
Что же делать в такой ситуации? Можно писать бесконечное количество правок, а можно воспользоваться небольшим подарком от наших друзей из компании Framer.
Все работает очень просто! Нужно запустить программу, перетащить в нее макет, а далее просто разместить его поверх сверстанного сайта и сравнить каждый пиксель :)
На сайте есть и обучающее короткое видео. Возможно и Вам будет ресурс полезен http://glueprintapp.com
Когда Вы закончили работу над проектом и отправили все файлы верстальщику, Вы ожидаете увидеть сверстанный сайт Pixel Perfect - таким же, как он был в дизайне. Но иногда это совсем не так)
Что же делать в такой ситуации? Можно писать бесконечное количество правок, а можно воспользоваться небольшим подарком от наших друзей из компании Framer.
Все работает очень просто! Нужно запустить программу, перетащить в нее макет, а далее просто разместить его поверх сверстанного сайта и сравнить каждый пиксель :)
На сайте есть и обучающее короткое видео. Возможно и Вам будет ресурс полезен http://glueprintapp.com

#статья #интересное
Интересная статья о подборе цвета и сочетании оттенков. 5-ть практикующих дизайнеров и 1 фотограф поделились своими методами в работе с цветом.
В статье советы от пионера британского дизайна - Майкла Вульфа; Макса Орлова (агенство визуальных коммуникаций ONY среди их клиентов Rambler & Co, MegaFon, Samsung, Tele2, Yota, Adidas); Олег Пащенко - бывший арт-директор студии Лебедева и другие.
http://shkola.readymag.com/color/
Интересная статья о подборе цвета и сочетании оттенков. 5-ть практикующих дизайнеров и 1 фотограф поделились своими методами в работе с цветом.
В статье советы от пионера британского дизайна - Майкла Вульфа; Макса Орлова (агенство визуальных коммуникаций ONY среди их клиентов Rambler & Co, MegaFon, Samsung, Tele2, Yota, Adidas); Олег Пащенко - бывший арт-директор студии Лебедева и другие.
http://shkola.readymag.com/color/
2017 October 12


Stack Overflow выпустил клавиаутру для экономии времени :)


Внимание конкурс!!!
Описание ниже
Описание ниже

#инвайт
Внимание конкурс:
Гайз, у меня есть один инвайт dribbble, если есть желающие получить его, то присылайте свои лучшие работы в лс 👉 @Oscar_Hosam или @ajusfan👈 до среды. Мы будем выбирать лучших и далее устроим голосование на канале и думаю к концу следующей недели мы выявим победителя)
Всем хорошего вечера и удачи)
Канал для голосования: @design_in_trash
Внимание конкурс:
Гайз, у меня есть один инвайт dribbble, если есть желающие получить его, то присылайте свои лучшие работы в лс 👉 @Oscar_Hosam или @ajusfan👈 до среды. Мы будем выбирать лучших и далее устроим голосование на канале и думаю к концу следующей недели мы выявим победителя)
Всем хорошего вечера и удачи)
Канал для голосования: @design_in_trash


И тут я задумался, закрывать канал и заняться полезным делом, например удалить Лебедева из списка друзей))
@design_in_trash
@design_in_trash
2017 October 13

#hlam_english
Начнем нашу рубрику по изучению английского языка с tips (советы) как правильно составить резюме, чтобы начать работу с американскими или европейскими заказчиками. Все начинается с отправки резюме...
Берем за основу советы (tips) от Mikael Cho - CEO популярного фото ресурса Unsplash. Он дал дельные советы по его написанию. Это то, что работает для американского заказчика. (проверено лично))
Общие ошибки:
- отправлять резюме на вакансию дизайнера или раработчика без резюме. (тут без комментариев))
- начинать ваше письмо с типичных фраз “To Whom It May Concern” (Кого это касается - дословно) or “Sir/Madam.” Это показывает компании, что Вы делаете своего рода рассылку и не изучали ту компанию, в которой хотите работать дизайнером.
- отправлять резюме на почту, которая не указана как почта для отправки резюме.
- отправлять пустое письмо с резюме в приложении. Все-таки должно быть приветсвие/вступление о Вас)
- справшивать в письме Are open to working with good people? (Готовы ли Вы работать с хорошими людьми?). Компания ждет, чтобы Ваши дела говорили за Вас, а не слова.
- слишком перемудрить в оформлении резюме - форматирование текста, картинки, цвета и тд. Скорее отвлекает внимание от резюме.
В итоге, чтобы иметь хорошее резюме, по мнению Mikael Cho, - Say what you need in plain text. (Говорите нужное простым текстом). Link words to things you’ve made so I can click them. (Создавайте ссылки к вещам, которые вы сделали, чтобы я мог открыть их - дословно.) That’s it. (Это все))
В следующем посте разберем примеры удачных резюме на английском. Я не знаю Вашего уровня владения английским) Если Вам слишком просто или слишком сложно - напишите нам в чат и откорректируем нашу рубрику https://t.me/designinhlam :) Good luck guys!
________________
Лексика:
I’ve worked as Designer for seven years - я работал дизайнером 7 лет
I spent most of today going through the emails - Я потратил много времени сегодня читая письма
I log in full of optimism - Я наполнился оптимизмом
An impersonal subject line - Не персонализированная тема письма
We have a limited amount of time to review applications - мы имеем ограниченое время просматривать резюме
I’d like to say - Я хотел бы сказать
Don’t do the following things - не делайте следующие вещи
Начнем нашу рубрику по изучению английского языка с tips (советы) как правильно составить резюме, чтобы начать работу с американскими или европейскими заказчиками. Все начинается с отправки резюме...
Берем за основу советы (tips) от Mikael Cho - CEO популярного фото ресурса Unsplash. Он дал дельные советы по его написанию. Это то, что работает для американского заказчика. (проверено лично))
Общие ошибки:
- отправлять резюме на вакансию дизайнера или раработчика без резюме. (тут без комментариев))
- начинать ваше письмо с типичных фраз “To Whom It May Concern” (Кого это касается - дословно) or “Sir/Madam.” Это показывает компании, что Вы делаете своего рода рассылку и не изучали ту компанию, в которой хотите работать дизайнером.
- отправлять резюме на почту, которая не указана как почта для отправки резюме.
- отправлять пустое письмо с резюме в приложении. Все-таки должно быть приветсвие/вступление о Вас)
- справшивать в письме Are open to working with good people? (Готовы ли Вы работать с хорошими людьми?). Компания ждет, чтобы Ваши дела говорили за Вас, а не слова.
- слишком перемудрить в оформлении резюме - форматирование текста, картинки, цвета и тд. Скорее отвлекает внимание от резюме.
В итоге, чтобы иметь хорошее резюме, по мнению Mikael Cho, - Say what you need in plain text. (Говорите нужное простым текстом). Link words to things you’ve made so I can click them. (Создавайте ссылки к вещам, которые вы сделали, чтобы я мог открыть их - дословно.) That’s it. (Это все))
В следующем посте разберем примеры удачных резюме на английском. Я не знаю Вашего уровня владения английским) Если Вам слишком просто или слишком сложно - напишите нам в чат и откорректируем нашу рубрику https://t.me/designinhlam :) Good luck guys!
________________
Лексика:
I’ve worked as Designer for seven years - я работал дизайнером 7 лет
I spent most of today going through the emails - Я потратил много времени сегодня читая письма
I log in full of optimism - Я наполнился оптимизмом
An impersonal subject line - Не персонализированная тема письма
We have a limited amount of time to review applications - мы имеем ограниченое время просматривать резюме
I’d like to say - Я хотел бы сказать
Don’t do the following things - не делайте следующие вещи
2017 October 14

Как тебе сделать свое утро продуктивным
Я долго искал способ, как быть более продуктивным и каждый день продвигаться к своим целям.
Время чтения: 9 минут
https://goo.gl/AMtnfQ
Я долго искал способ, как быть более продуктивным и каждый день продвигаться к своим целям.
Время чтения: 9 минут
https://goo.gl/AMtnfQ

У меня была идея рассказывать и показывать творческих личностей, как они начинали и чего добились. Самый первый пост был про UI/UX дизайнера Oscar Hosam.
Сегодня на ночь глядя я решил выложить историю одного замечательного художника иллюстратора и фотомодели Зилола Хамидова.
Официальный канал Зилолы Хамидовой: @ZilolaKhamidovaillustrator
Мое предложение все еще в силе! Если хотите чтобы о Вас узнали или просто хотите поделиться жизненным опытом, то пишите мне @Oscar_Hosam или @ajusfan выбор за вами :)
Мы обязательно поделимся со всеми и расскажем о Вас, ну и Вы делитесь с друзьями о нас, тоесть о "Дизайн в хлам" мир должен знать нас :р
Время чтения: 9 минут
https://goo.gl/VydDE9
Источник статьи: https://goo.gl/5KxKr8
Всем хороших выходных!!!
PS. Скоро будет новый подкаст о..... (пока секрет) .....ждем.
Сегодня на ночь глядя я решил выложить историю одного замечательного художника иллюстратора и фотомодели Зилола Хамидова.
Официальный канал Зилолы Хамидовой: @ZilolaKhamidovaillustrator
Мое предложение все еще в силе! Если хотите чтобы о Вас узнали или просто хотите поделиться жизненным опытом, то пишите мне @Oscar_Hosam или @ajusfan выбор за вами :)
Мы обязательно поделимся со всеми и расскажем о Вас, ну и Вы делитесь с друзьями о нас, тоесть о "Дизайн в хлам" мир должен знать нас :р
Время чтения: 9 минут
https://goo.gl/VydDE9
Источник статьи: https://goo.gl/5KxKr8
Всем хороших выходных!!!
PS. Скоро будет новый подкаст о..... (пока секрет) .....ждем.
2017 October 18

#hlam_recommends
Привет everybody! Для Вас рубрика ПОЛЕЗНОСТЕЙ)
Styleguide - это отправная точка любого UI проекта. Его необходимо готовить под проект и иметь при передаче макета разработчику. Если у Вас еще нет подготовленной системы для такого гайда, то воспользуйтесь набором ниже.
Набор ниже сделан для Sketch.
Что внутри?
Главная идея этого набора - встроенные Nested символы. Это кнопки, поля ввода, выпадающие меню, оповещения, всплывающие подсказки, календарь и многое другое.
С символами в Sketch работать довольно просто: Вам нужно нажать на UI элемент и справа в меню инструментов можно делать разные изменения (подготовлены заранее): сменить текст на кнопке, цвет ее, либо выбрать другой элемент. Как пользоваться символами - ищите GIFs в нашем чате https://t.me/designinhlam
Можно менять размер любого элемента в наборе как угодно под Ваш проект. Шрифты: Proxima Nova, Roboto, Source Sans.
Приятного креатива! :)
https://ui8.net/products/nested-symbols-styleguides
Привет everybody! Для Вас рубрика ПОЛЕЗНОСТЕЙ)
Styleguide - это отправная точка любого UI проекта. Его необходимо готовить под проект и иметь при передаче макета разработчику. Если у Вас еще нет подготовленной системы для такого гайда, то воспользуйтесь набором ниже.
Набор ниже сделан для Sketch.
Что внутри?
Главная идея этого набора - встроенные Nested символы. Это кнопки, поля ввода, выпадающие меню, оповещения, всплывающие подсказки, календарь и многое другое.
С символами в Sketch работать довольно просто: Вам нужно нажать на UI элемент и справа в меню инструментов можно делать разные изменения (подготовлены заранее): сменить текст на кнопке, цвет ее, либо выбрать другой элемент. Как пользоваться символами - ищите GIFs в нашем чате https://t.me/designinhlam
Можно менять размер любого элемента в наборе как угодно под Ваш проект. Шрифты: Proxima Nova, Roboto, Source Sans.
Приятного креатива! :)
https://ui8.net/products/nested-symbols-styleguides
2017 October 19

InVision внес глоток свежего воздуха в дизайн индустрию и анонсировал свой БОМБОВЫЙ проект Studio. По словам совладельца InVision Clark Valberg, Studio - это комбинация традиционных дизайнерских программ как Фотошоп или Скетч, но включает также все современные дизайнерские процессы.
Действительно нам обещают и дизайн UI, адаптивность, быстрое прототипирование, продвинутую анимацию, общие системы проектирования, коллацборацию... а еще Mac OS и Windows :) Мечта ведь) В конкуренции гигантов-разработчиков продуктов выиграем мы, получив лучшее из лучшего.
Анонсировав свой продукт, Invision уже пытается "задвинуть" конкурентов и огласить себя лидером рынка на будущий год как минимум. Ведь продукт еще не выпущен, но уже привлек не мало интереса. Таким образом дизайнеры не будут спешить покупать подписку на Скетч и ему подобные.
Умный ход ребята!
Чем же ответит Скетч? :) Ждем продолжение)
__________________
Подписаться на ожидание продукта можно тут: https://www.invisionapp.com/studio?source=app_butterbar_studio
Ожидаемый релиз: январь 2018
Действительно нам обещают и дизайн UI, адаптивность, быстрое прототипирование, продвинутую анимацию, общие системы проектирования, коллацборацию... а еще Mac OS и Windows :) Мечта ведь) В конкуренции гигантов-разработчиков продуктов выиграем мы, получив лучшее из лучшего.
Анонсировав свой продукт, Invision уже пытается "задвинуть" конкурентов и огласить себя лидером рынка на будущий год как минимум. Ведь продукт еще не выпущен, но уже привлек не мало интереса. Таким образом дизайнеры не будут спешить покупать подписку на Скетч и ему подобные.
Умный ход ребята!
Чем же ответит Скетч? :) Ждем продолжение)
__________________
Подписаться на ожидание продукта можно тут: https://www.invisionapp.com/studio?source=app_butterbar_studio
Ожидаемый релиз: январь 2018

2017 October 21

Компания FedEx запустила интересный проект: на их сайте можно отслеживать свои посылки по трекинг номеру и при этом создавать музыкальный трек! Впрочем, если у Вас нет посылки и трекинг номера, можно и без него поиграться с мелодиями) На сайте приятная анимация и интересная реализация идеи. Можно как вдохновиться UI UX решениями, так и послушать треки.
Попробуйте сами https://soundtrack.fedex.com
ПС Не забудьте включить звук)
Попробуйте сами https://soundtrack.fedex.com
ПС Не забудьте включить звук)

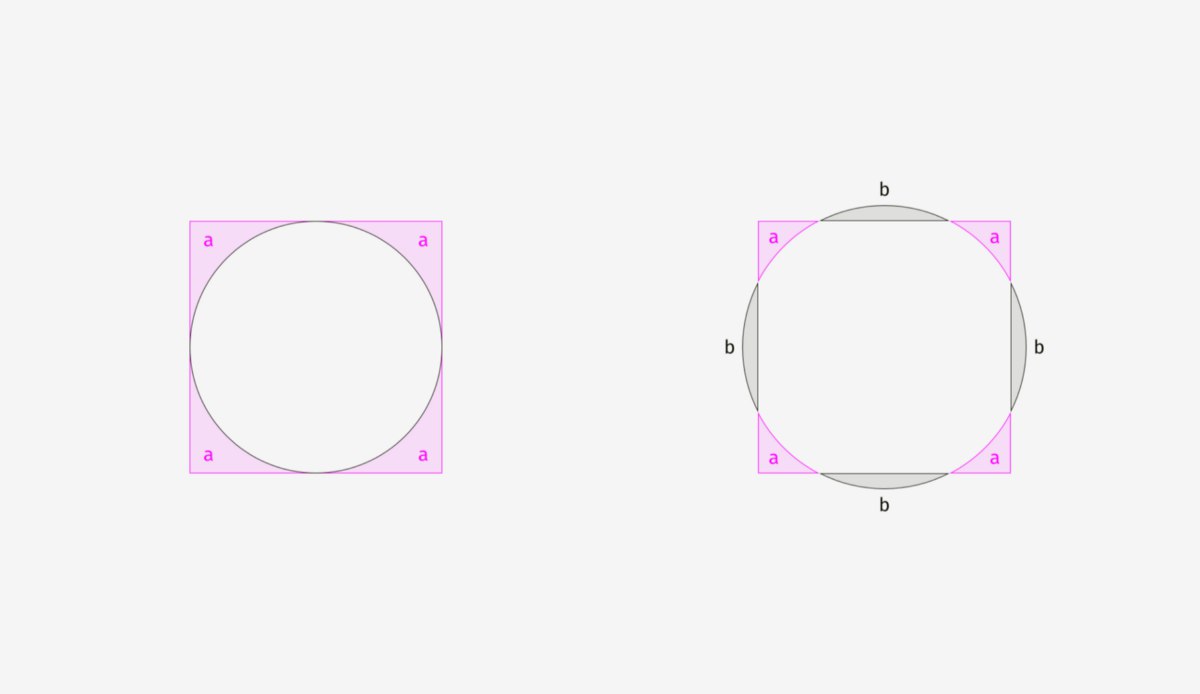
Статьей поделился в чате один из участников канала. Очень интересно про оптические эффекты в UI (для настоящих задротов)!
Подойдет для правильного создания иконок, вообще любых фигур в UI. В статье много примеров с хорошим описанием.
https://goo.gl/1kNYJv
Что больше: 400-пиксельный квадрат или 400-пиксельный круг?
Подойдет для правильного создания иконок, вообще любых фигур в UI. В статье много примеров с хорошим описанием.
https://goo.gl/1kNYJv
Что больше: 400-пиксельный квадрат или 400-пиксельный круг?
2017 October 22

Последнее время все чаще встречаем комбинацию графики и звука в одном интерфейсе. Как известно, картинка заменяет тысячу слов) Тоесть на 1м месте зрительное восприятие, а вот на втором - слух.
Конечно все зависит от ситуации. Как же выбрать оптимальное решение?
Визуальные интерфейсы лучше работают с:
- список со многими элементами
- сложная нформация - графики, диаграммы и тд
- когда необходим выбор или сравнение нескольких элементов
- превью продукта до покупки
- информация, которую нужно проверять время от времени (время, карта и тд)
Звук в интерфейсе лучше работает для:
- комманды (пользователь знает четко что хочет и можно упустить навигацию)
- голосовые инструкции, коммуникации между пользователями (быстрее записать аудио в телеграмм, чем писать))
- предупреждения и извещения (реакция на голос быстрее)
- простые вопросы, которые требут простых ответов.
Люди обладают многими чувствами. Технологии и интерфейсы, которые используют более одного из них, имеют больше шансов улучшить взаимодействие человека и техники.
Мультимодальные интерфейсы по-прежнему остаются неизведанной областью.
Конечно все зависит от ситуации. Как же выбрать оптимальное решение?
Визуальные интерфейсы лучше работают с:
- список со многими элементами
- сложная нформация - графики, диаграммы и тд
- когда необходим выбор или сравнение нескольких элементов
- превью продукта до покупки
- информация, которую нужно проверять время от времени (время, карта и тд)
Звук в интерфейсе лучше работает для:
- комманды (пользователь знает четко что хочет и можно упустить навигацию)
- голосовые инструкции, коммуникации между пользователями (быстрее записать аудио в телеграмм, чем писать))
- предупреждения и извещения (реакция на голос быстрее)
- простые вопросы, которые требут простых ответов.
Люди обладают многими чувствами. Технологии и интерфейсы, которые используют более одного из них, имеют больше шансов улучшить взаимодействие человека и техники.
Мультимодальные интерфейсы по-прежнему остаются неизведанной областью.
2017 October 23

#hlam_recommends #productivity
Одно из самых важных в работе дизайнера - продуктивность. Когда она высокая, то можно закончить больше интересных проектов и еще останется время на другие дела.
«Одни достигают недельных целей за год, а другие – годовых за неделю», — Чарльз Ричардс.
Попробуйте советы ниже и увидите как увеличится Ваша продуктивность!
1) Заканчивайте день подготовкой к следующему дню: смотрите что сделано и с чего нужно начать завтра.
2) Начинайте день с самых важных / больших тасков. Все задачи, которые якобы необходимо выполнить прямо сейчас, на самом деле отнимают кучу времени и не дают сосредоточиться на действительно важном.
3) Всегда задавайте временные рамки всем вашим встречам!
4) Определите себе точное время для проверки email.
5) Не делайте несколько задач дновременно. Мультитаскинг губит продуктивность. Или делегируйте :)
6) Периодически полезно отключать все отвлекающие девайсы и выпасть из социума :) Да-да! Этот трюк поможет сконцентрироваться на важном проекте.
Относитесь серьезно к своему тайм-менеджменту и у Вас появится много времени на свои дела, осуществление мечты, путешествия, стартапы и тд.
Пусть технологии работают на Вас!
Одно из самых важных в работе дизайнера - продуктивность. Когда она высокая, то можно закончить больше интересных проектов и еще останется время на другие дела.
«Одни достигают недельных целей за год, а другие – годовых за неделю», — Чарльз Ричардс.
Попробуйте советы ниже и увидите как увеличится Ваша продуктивность!
1) Заканчивайте день подготовкой к следующему дню: смотрите что сделано и с чего нужно начать завтра.
2) Начинайте день с самых важных / больших тасков. Все задачи, которые якобы необходимо выполнить прямо сейчас, на самом деле отнимают кучу времени и не дают сосредоточиться на действительно важном.
3) Всегда задавайте временные рамки всем вашим встречам!
4) Определите себе точное время для проверки email.
5) Не делайте несколько задач дновременно. Мультитаскинг губит продуктивность. Или делегируйте :)
6) Периодически полезно отключать все отвлекающие девайсы и выпасть из социума :) Да-да! Этот трюк поможет сконцентрироваться на важном проекте.
Относитесь серьезно к своему тайм-менеджменту и у Вас появится много времени на свои дела, осуществление мечты, путешествия, стартапы и тд.
Пусть технологии работают на Вас!