ИЗ
Size: a a a
2020 July 06
Мне на html все переложить ?
VK
чет-то не то ты примитивным посчитал
VK
Иван Завальнич
Мне на html все переложить ?
сверстай для начала просто сайт... с выходящими блоками за границы и все такое
ИЗ
Что то от вас только критика и абстрактные разъяснения (
SB
Иван Завальнич
Что то от вас только критика и абстрактные разъяснения (
в этом же суть минимальной ширины и скролла
SB
чтобы блоки вылезали за ширину, а ты их скроллил
ПЗ
всем привет, кто знает, как можно сделать чтобы несколько селекторов css (attr~="val") срабатывали на один и тот же елемент?
ПЗ
с одинаковым атрибутом
VK
Павел Зиберт
всем привет, кто знает, как можно сделать чтобы несколько селекторов css (attr~="val") срабатывали на один и тот же елемент?
написать через запятую?
ПЗ

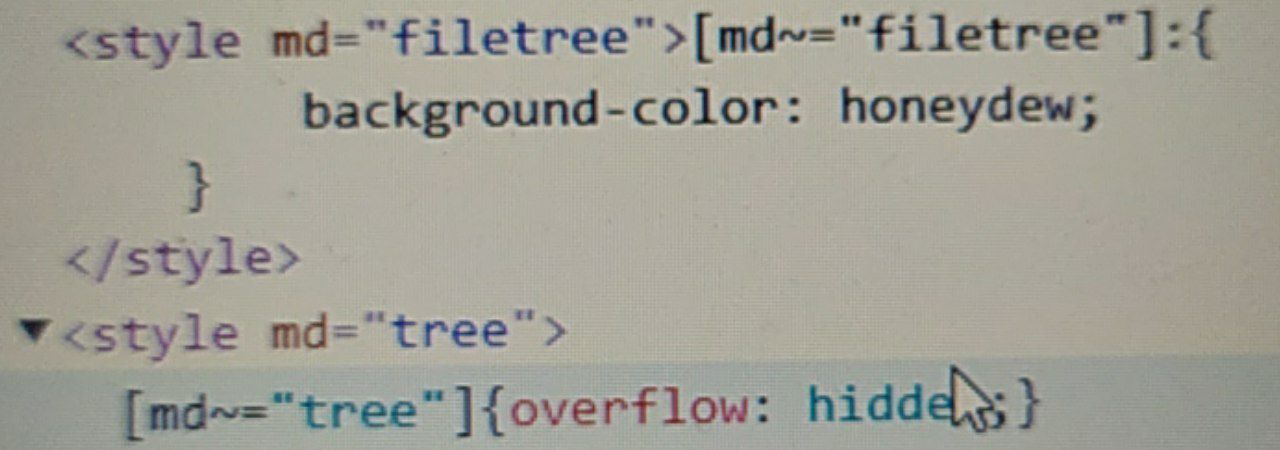
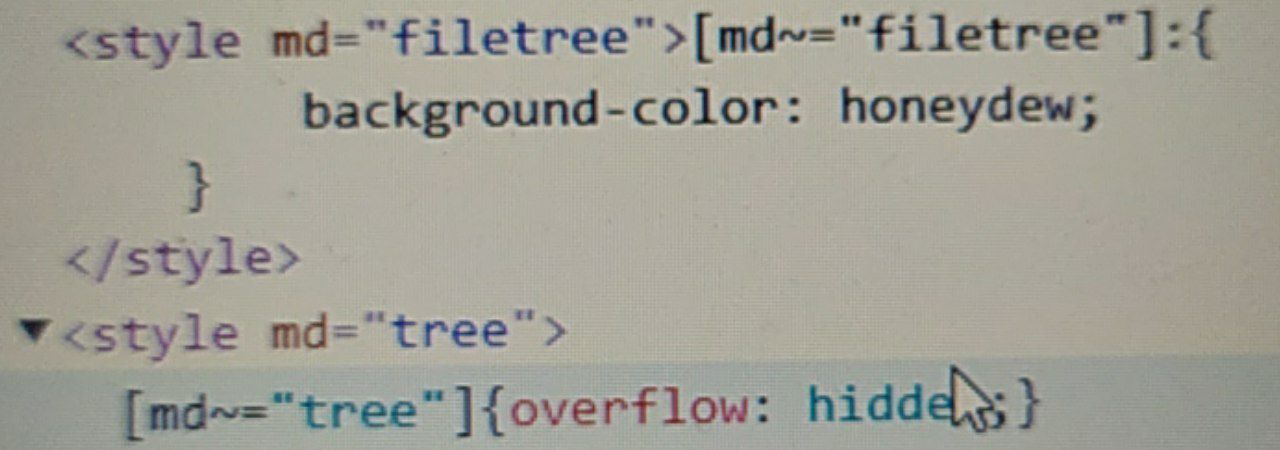
для елемента с атрибутом md="tree filetree" срабатывет только 1 из стилей
KA
Павел Зиберт

для елемента с атрибутом md="tree filetree" срабатывет только 1 из стилей
ты посмотри на код в первом style
KA
ты прям уверен, что ты его правильно написал?
ПЗ
ты прям уверен, что ты его правильно написал?
спасибо, сразу не заметил
ПЗ
теперь работает
l
Ребят, как отследить появление элемента в коде? Чтобы можно было с ним при помощи js взаимодействовать. Например, у меня input появляется только после выбранного определенного select и в дальнейшем нужно делать действия при input.focus()
KA
Ребят, как отследить появление элемента в коде? Чтобы можно было с ним при помощи js взаимодействовать. Например, у меня input появляется только после выбранного определенного select и в дальнейшем нужно делать действия при input.focus()
на select вешаешь change и ловишь то значение, которое нужно
АК
Сейчас бы требовать показать, что человек может, когда ты даже объяснить нормально не можешь...
Бро, может ты понять не можешь. Был конкретный вопрос
V

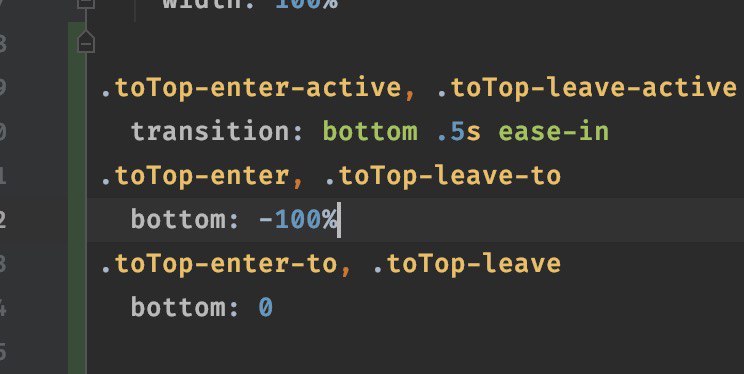
ребят, как быть когда анимация в пикселях не работает в сафари, а хардкодить пиксели не хочется
KA
как минимум, не анимировать botom
KA
но не в этом суть



