OR
Size: a a a
2020 July 06
в таблице же нельзя дивы юзать
див тут для наглядности.
KA
див тут для наглядности.
нужно писать полный кейс, а не блоки "для наглядности"
OR
нужно писать полный кейс, а не блоки "для наглядности"
не в диве проблема.
OR
писать надо проблему в первую очередь. (там thead если что)
KA
писать надо проблему в первую очередь. (там thead если что)
проблема без правильного примера не поможет решить, а сделает хуже
KA
на этом спор и закончим. Всё равно каждый останется при своём мнении
Кm
проблема без правильного примера не поможет решить, а сделает хуже
Подтверждаю
Ꮆ
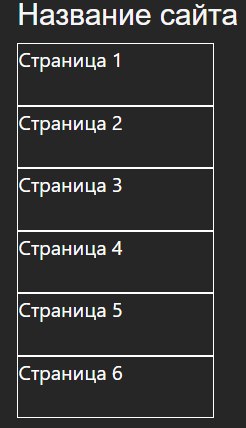
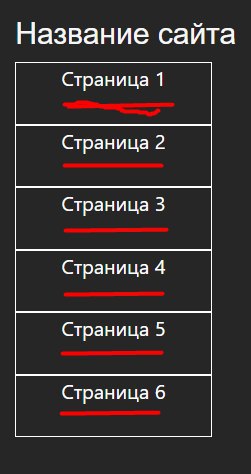
Всем привет, помогите пожалуйста, нужно что бы текст находился по центру
https://prnt.sc/tcmop3
https://prnt.sc/tcmop3
VK
Всем привет, помогите пожалуйста, нужно что бы текст находился по центру
https://prnt.sc/tcmop3
https://prnt.sc/tcmop3
text-align: center
Ꮆ
а как насчёт верха?
Ꮆ
его надо чуть - чуть спустить
IN
паддинги тебя спасут
KA
паддингами сделай высоту блоку
KA
а не height
В
display: flex;
align-items: center;
justify-content: center;
align-items: center;
justify-content: center;
В
либо падингами
Ꮆ
display: flex;
align-items: center;
justify-content: center;
align-items: center;
justify-content: center;
не помогло, ща гляну падинги
VK
не помогло, ща гляну падинги
советую на будущее - приходи с макетом и с песочницей
М
line-height должно быть равно height блока