Всем привет. Есть такой вот, вроде примитивный случай. Который у меня вызывает трудности. Мне необходим зафиксировать минимальное разрешение экранов. И что бы после, весь сайт внутри просто скролился. Я начал с примитивного.
body {
height: 100%;
min-width: $minWidth;
min-height: $minHeight;
overflow: auto;
}
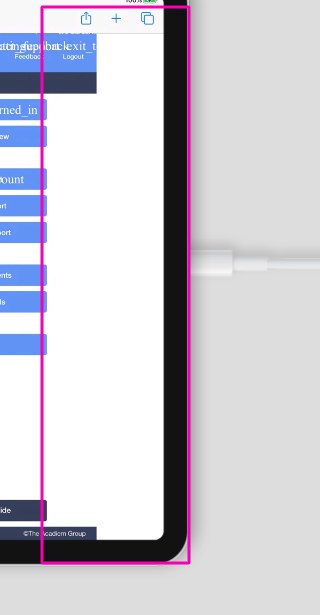
Но все равно остаются элементы которые которые вылазят за указанные мин разрешения.