есть сайт -
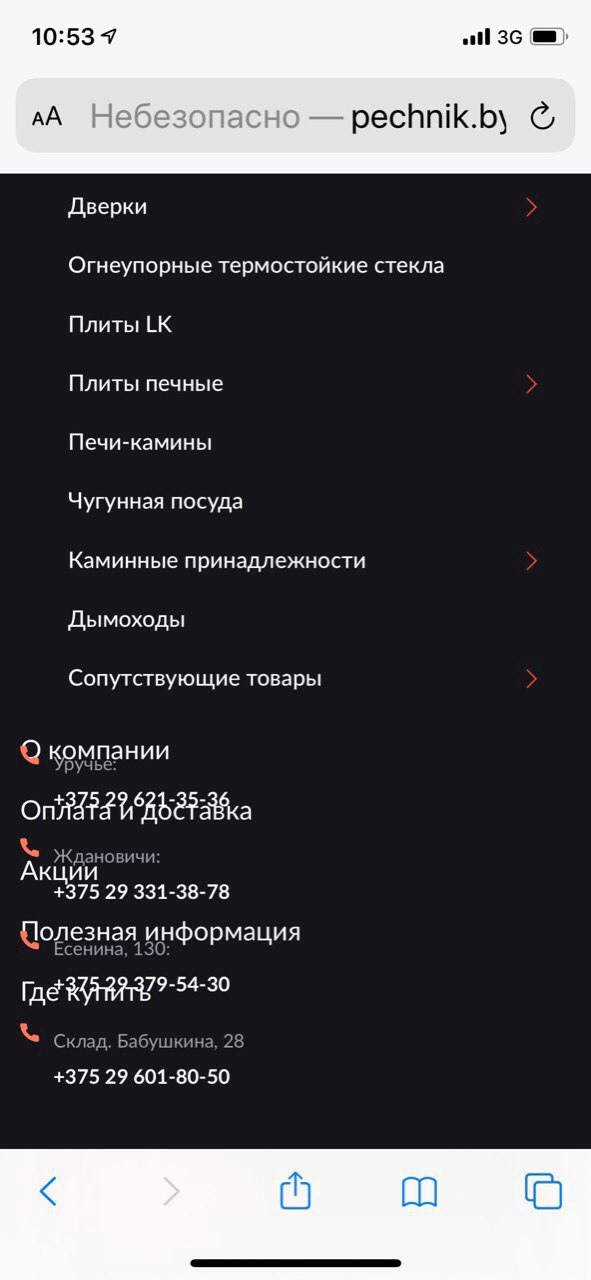
pechnik.by, и в старых мобилках у меня возникла проблема - пункты меню налазили на контактные телефоны, если я правильно понял, проблема была из-за мобильного бара. Было так - есть фиксированный враппер (header__f-menu-wrap) на 100% длины, и внутри него находился флекс контейнер тож на 100% длины и свойством overflow:hidden, и в нем уже лежали менюшка и телефоны, которые можно скролить если они не вмещаются. Так вот, когда я поставил hidden фикс врапперу, а у флекс контейнера убрал значение длинны проблема решилась. Но осталось не понятно, почему не работал именно первый вариант. Может кто-то сталкивался, объясните плз