P
Size: a a a
2020 March 31
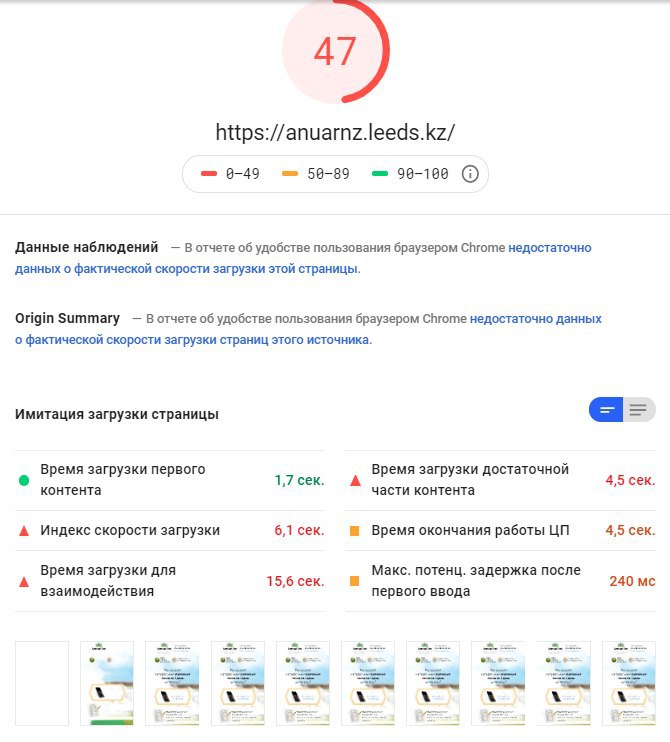
https://anuarnz.leeds.kz/index.html протестируйте пожалуйста
там где форма отправки,там паралакс немного дикий))
A
если не считать вот таких огрехов)
а это по макету так
m
Можете накидать каких-то код стайл гайдов или бест практик по scss и flex? Я только начинаю постигать вёрстку, почитал бэм oocss smacss но, это не то немного
P
а это по макету так
дизайнеру минус
IN
а это по макету так
по башке дизайнеру. Или сделай сам красиво
A
поддерживаю) сам не могу по тз так
A
там где форма отправки,там паралакс немного дикий))
а где именно
A
всем спасибо за отклик, завтра по-любому будут правки, это мой первый реальный заказ, вот и не знаю как сдать заказчику)
NM

я тож не знал бы
ИЛ
Дизайн говнище. Слишком навязчиво и куча фейлов мелких.
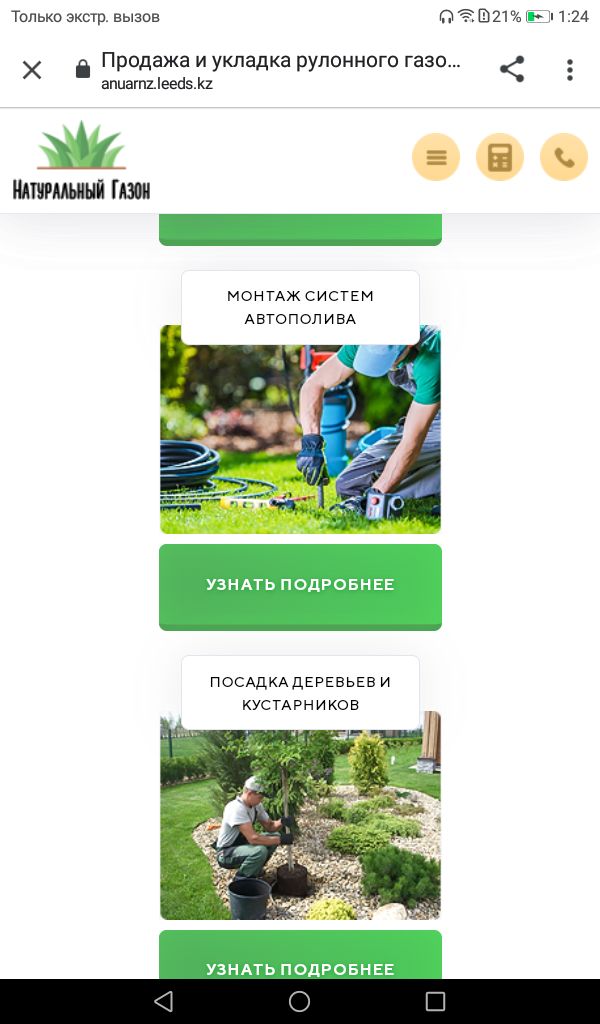
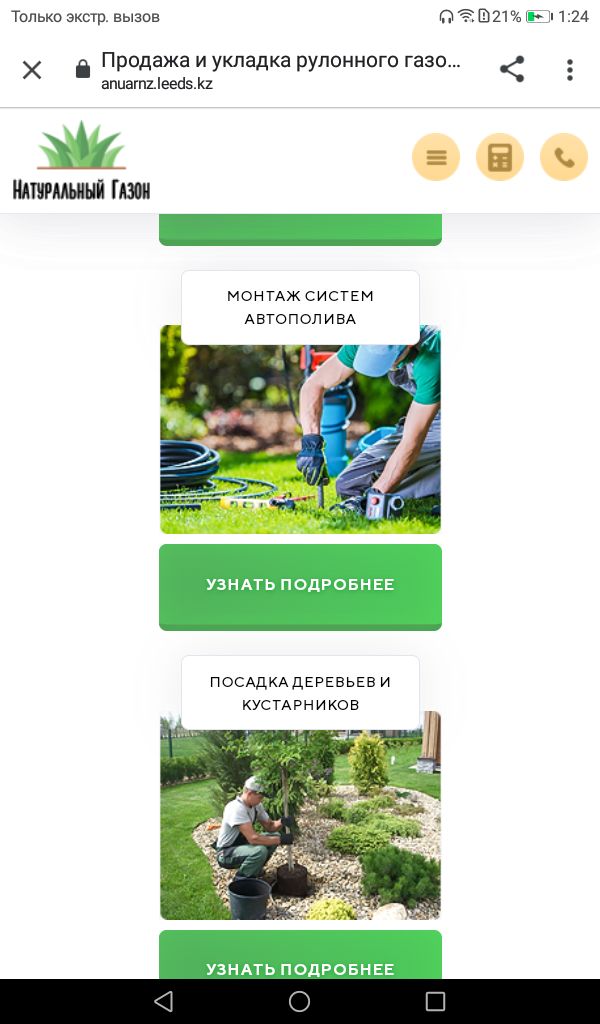
Менюшку бы пофикить, чтобы закрывать удобно было, а то с планшета нереально(нужно попасть по маленькой кнопке сверху), лучше сделать ободок, который будет закрывать. Ну и иконки маловаты, как уже сказал + логика хедра странная
Менюшку бы пофикить, чтобы закрывать удобно было, а то с планшета нереально(нужно попасть по маленькой кнопке сверху), лучше сделать ободок, который будет закрывать. Ну и иконки маловаты, как уже сказал + логика хедра странная
NM
Дизайн говнище. Слишком навязчиво и куча фейлов мелких.
Менюшку бы пофикить, чтобы закрывать удобно было, а то с планшета нереально(нужно попасть по маленькой кнопке сверху), лучше сделать ободок, который будет закрывать. Ну и иконки маловаты, как уже сказал + логика хедра странная
Менюшку бы пофикить, чтобы закрывать удобно было, а то с планшета нереально(нужно попасть по маленькой кнопке сверху), лучше сделать ободок, который будет закрывать. Ну и иконки маловаты, как уже сказал + логика хедра странная
а есть пример лендинга-неговнища? так, для общего развития
A
Печалька
ИЛ
Я не видел кстати еще :)
ИЛ
Ну тут у меня еще на планшете отступы огромные и прочее
ИЛ
Тоже свою роль играет. Ща кину скрин
ИЛ

И все размытые элементы на фоне нифига не незаметны. Они четко выделяются и раздражают, так как на них фокусируется зрение, а они размыты
IN

И все размытые элементы на фоне нифига не незаметны. Они четко выделяются и раздражают, так как на них фокусируется зрение, а они размыты
ну про высоту инпутов и кнопок сказали. а в чём ещё говнище?
A
Да вроде норм?)
NM
на >1140px не так уж и норм
ИЛ
Слева и справа отступы больше контента в сумме + эти блоки аналогичны тем, что выше. Но блоки выше растянуты по всей странице.



