ИЛ
Size: a a a
2020 March 31
Кстати видел как он мяско оформил на тарелке. Вот шарит челик в дизайне и прочем, кайф. А Вы говорите причем он тут
NM
тащемта большинству покакать на дизайн, лишь бы сайт загрузился за пару секунд, цена была и телефон
IN
когда наешься этого всего великолепия, понимаешь простоту обычных продуктов.
IN
Главное, что требуется от лендинга — чтобы продавал. Изыски только при дополнительной оплате
ИЛ
Выходишь в огород. Срываешь помидорку, огурчик, лучок, петрушечку. Нарезаем, добавляем капельку оливкового масла и с белым хлебушком.
Вот оно счастье
Вот оно счастье
IN
да. и это прекрасно
ИЛ
Так же с лендингом. Берем картиночки со своим товаром/выполненными услугами, немножечко отзывов с источниками и капельку описания компании. Складываем это в 2-3 блока с приятной цветовой гаммой на монотонном фоне, которые создадут нужную атмосферу. Приправляем всей документацией в футере и контактами в шапочке.
С🥔
Ребят, прошу дикого прощения что немного не по теме чата.
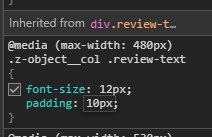
Как правильно устанавливать размеры для своего div блока? У меня в макете указаны 200px на 200px (допустим), но если человек зайдет с лопаты, тогда ему нужно ведь больший размер отобразить?
Где я могу прочесть об этом? Везде основы, но никакой информации о "правильном проектировании"
Как правильно устанавливать размеры для своего div блока? У меня в макете указаны 200px на 200px (допустим), но если человек зайдет с лопаты, тогда ему нужно ведь больший размер отобразить?
Где я могу прочесть об этом? Везде основы, но никакой информации о "правильном проектировании"
A
Оо спасибо даже не заметил, я думал ты про слайдер криво
R
хм..
попросили меня сделать временную неадаптивную страничку, убрал я из шапки привычный
И заметил странность. Хоть у класса .container ширина фиксированная в 1040px базовые элементы (html, body, main) на адаптиве имеют ширину 980px. Заметил потому, что есть бэкграунд с абсолютным позиционированием у main.
В гугле много тем по поводу 980px, но у всем надо уменьшить и они это решают с помощью вышеуказанного вьюпорта. А есть ли вьюпортовское заклинание, чтобы html,body наоборот не уменьшались до 980?
Или просто убрать бэкграунд в контейнер, чтобы косяк не был заметен без девтулсов?
попросили меня сделать временную неадаптивную страничку, убрал я из шапки привычный
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
И заметил странность. Хоть у класса .container ширина фиксированная в 1040px базовые элементы (html, body, main) на адаптиве имеют ширину 980px. Заметил потому, что есть бэкграунд с абсолютным позиционированием у main.
В гугле много тем по поводу 980px, но у всем надо уменьшить и они это решают с помощью вышеуказанного вьюпорта. А есть ли вьюпортовское заклинание, чтобы html,body наоборот не уменьшались до 980?
Или просто убрать бэкграунд в контейнер, чтобы косяк не был заметен без девтулсов?
R
Блин, всё гениальное просто
meta(name="viewport" content="width=1040, initial-scale=1")
NM

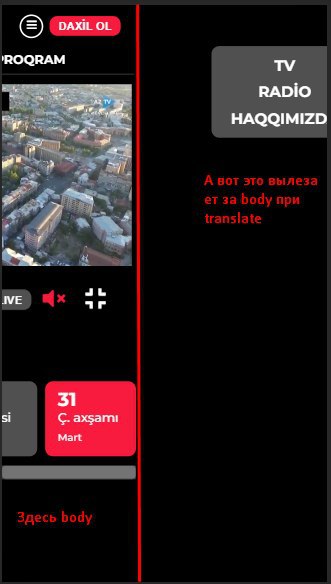
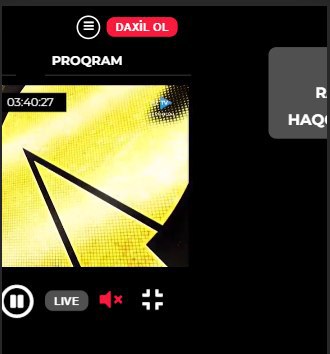
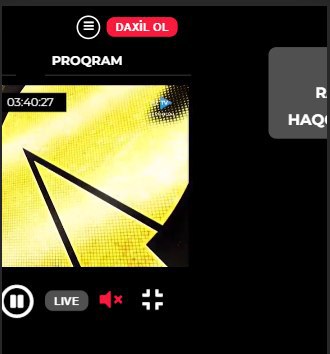
Ребят, я тут делаю менюшечку через транслейт и вот это вот всё. Как делать так, чтобы не было скролла при этом? Оверфлоу на боди?
VK

Ребят, я тут делаю менюшечку через транслейт и вот это вот всё. Как делать так, чтобы не было скролла при этом? Оверфлоу на боди?
скрин - огонь! сразу все понятно
NM
блин, сорри, щас
VK
нет, лучше имей общий контейнер сразу внутри боди, а на него вешай хидден
VK
или типо того, но не на сам боди
NM
или типо того, но не на сам боди
Окей.