p
Size: a a a
2020 March 27
2560 это разрешение двойной плотности, по факту же или 1280 или 1440
Ретина дисплей
SB
persona x grata
Ретина дисплей
мне-то зачем отвечать? я как бы в курсе
Н
Это не background
У headera задан бэк свой, а это изображение справа от блока с тайтлами (просто внутри хедера, без своего блока - может стоит его поместить в div и задать параметры?)
У headera задан бэк свой, а это изображение справа от блока с тайтлами (просто внутри хедера, без своего блока - может стоит его поместить в div и задать параметры?)
ST
есть slick слайдер, там есть логотипы разной высоты. Как мог бы выровнять их по центру?
ST
сам спросил сам ответил
ST
.slick-track {
display: flex;
}
.slick-track .slick-slide {
display: flex;
height: auto;
align-items: center;
justify-content: center;
}KA
VY
чтобы было понятнее чего ты хочешь, брось макет от дизайнера...
Н
чтобы было понятнее чего ты хочешь, брось макет от дизайнера...

Я сам себе дизайнер :)
Н
Человек на фото - на разных разрешениях скачет у меня ниже блока хедера самого
VY
Человек на фото - на разных разрешениях скачет у меня ниже блока хедера самого
ну так он ведь и на макете ниже хедера?
или - что ты называешь хедером в данном случае?
или - что ты называешь хедером в данном случае?
KA
Человек на фото - на разных разрешениях скачет у меня ниже блока хедера самого
вопросы значит к вёрстке
PC
народ, как бы вы реализовывали, когда два изображения (одно с опасити 0) друг на друге и при наведении на видимое изображение его опасити становится 0, а опасити второго становится 1
V
народ, как бы вы реализовывали, когда два изображения (одно с опасити 0) друг на друге и при наведении на видимое изображение его опасити становится 0, а опасити второго становится 1
В одном контейнере два изображения, при наведение на контейнер у одного появляется опасити у другого исчезает
PC
блин, точно ведь, а я чисто на изображениях зациклился, надо отдохнуть
Н
Все уже, разобрался!
Парни, еще есть вопрос к вам по шрифтам.
Я реально не понимаю, что такое.
1. Я скачал шрифты себе - https://webfonts.pro/base-web-fonts/sans-serif-grotesque/893-panton.html
2. Потом пошел cюда - https://www.fontsquirrel.com/tools/webfont-generator
3. загрузил шрифты на этот сайт, мне сгенерировало готовый файл css и готовые шрифты я закинул в папку fonts
4. Потом подключил в head через link rel этот файлик css со шрифтами
5. В стилях прописал:
html,
body {
font-family: 'pantonregular';
margin: 0 auto;
padding: 0;
}
Результат: Вроде бы в верхней части сайта шрифт тот, что нужен.
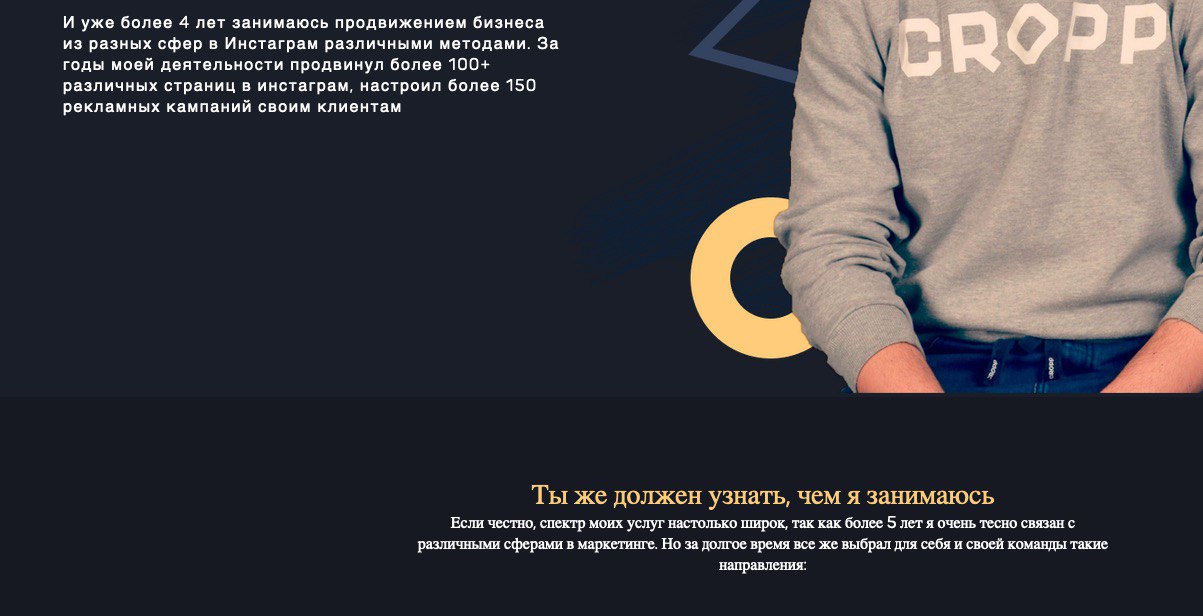
А вот я создал нижнюю секцию, там поставил заголовок, а шрифт виден такой:
Парни, еще есть вопрос к вам по шрифтам.
Я реально не понимаю, что такое.
1. Я скачал шрифты себе - https://webfonts.pro/base-web-fonts/sans-serif-grotesque/893-panton.html
2. Потом пошел cюда - https://www.fontsquirrel.com/tools/webfont-generator
3. загрузил шрифты на этот сайт, мне сгенерировало готовый файл css и готовые шрифты я закинул в папку fonts
4. Потом подключил в head через link rel этот файлик css со шрифтами
5. В стилях прописал:
html,
body {
font-family: 'pantonregular';
margin: 0 auto;
padding: 0;
}
Результат: Вроде бы в верхней части сайта шрифт тот, что нужен.
А вот я создал нижнюю секцию, там поставил заголовок, а шрифт виден такой:
Н

смотрите отличия шрифтов вверху и внизу
Н
Что я делаю не так?
У меня постоянно какие-то траблы со шрифтами, если я их подключаю сам.
Дайте какие-то советы и рекомендации, пожалуйста
У меня постоянно какие-то траблы со шрифтами, если я их подключаю сам.
Дайте какие-то советы и рекомендации, пожалуйста
VK
если ты пишешь для боди - margin: 0 auto;
то мне уже страшно представить, что ты творишь дальше...
то мне уже страшно представить, что ты творишь дальше...





