CW
Size: a a a
2020 March 27
Да забей
ИЛ
во, это верно
p
Есть кто не спит?
У меня тот макет на 1920пх с необычными дизайнерскими решениями. в одном блоке дизайнер зафигачил слайдер на пределы контейнера контента впритык к краю экрана.
я запилил туда свайпер, на 1920пх норм, на ресайзе начинает ломать, хотя вроде в размерах уменьшается слайдер, но появляется overflow. Если у враппера прописать маржин, то лечится, то при дальнейшем ресайзе снова ломает. Как так сделать, чтобы вовсе не ломалось?
У меня тот макет на 1920пх с необычными дизайнерскими решениями. в одном блоке дизайнер зафигачил слайдер на пределы контейнера контента впритык к краю экрана.
я запилил туда свайпер, на 1920пх норм, на ресайзе начинает ломать, хотя вроде в размерах уменьшается слайдер, но появляется overflow. Если у враппера прописать маржин, то лечится, то при дальнейшем ресайзе снова ломает. Как так сделать, чтобы вовсе не ломалось?
н#
persona x grata
Есть кто не спит?
У меня тот макет на 1920пх с необычными дизайнерскими решениями. в одном блоке дизайнер зафигачил слайдер на пределы контейнера контента впритык к краю экрана.
я запилил туда свайпер, на 1920пх норм, на ресайзе начинает ломать, хотя вроде в размерах уменьшается слайдер, но появляется overflow. Если у враппера прописать маржин, то лечится, то при дальнейшем ресайзе снова ломает. Как так сделать, чтобы вовсе не ломалось?
У меня тот макет на 1920пх с необычными дизайнерскими решениями. в одном блоке дизайнер зафигачил слайдер на пределы контейнера контента впритык к краю экрана.
я запилил туда свайпер, на 1920пх норм, на ресайзе начинает ломать, хотя вроде в размерах уменьшается слайдер, но появляется overflow. Если у враппера прописать маржин, то лечится, то при дальнейшем ресайзе снова ломает. Как так сделать, чтобы вовсе не ломалось?
ты можешь задать абсолют на слайдер, а целому экрану релатив позиционирование
н#
right: 0; top: 50%
p
ты можешь задать абсолют на слайдер, а целому экрану релатив позиционирование
Спасибо, норм
AV
есть тут кто?
AV

подскажите как правильней будет здесь расставить кнопки. и экраны в общем блоке. просто общему блоку задать дисплей флекс например. а потом все с помощью марджинов двигать? или есть более интересный метод
ИЛ
Да вроде тут чисто отступы задать и всё само встанет
p
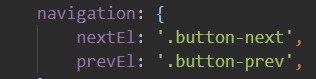
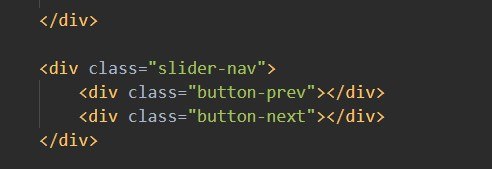
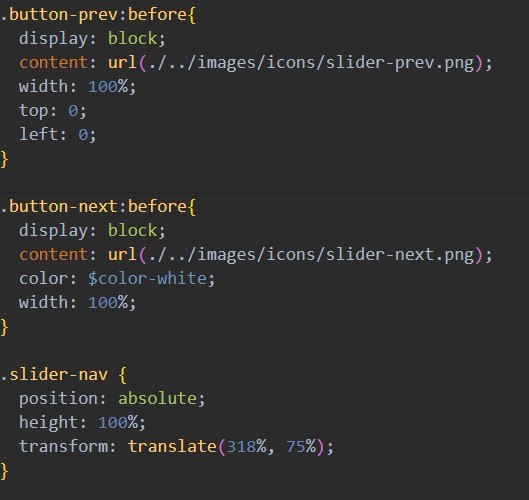
кто юзает Swiper.js? как вы стилизуете навигационные стрелки? я нагуглил, что если контейнеры стрелок вынести за пределы свайпер контейнеры, тогда стрелки получается стилизовать через before url. если стрелки внутри свайпера, тогда их не видно. проблема в другом, что потом позиционировать эти стрелки непонятно как норм, на ресайзе свайпер едет быстрее чем стрелки, ломает верстку. а если свайпер и стрелки обернуть обший впаппер, тогда стрелки снова не отображаются
p

p

p

ИЛ
А у тебя просто 1 слайдер на странице? В чем выигрыш от подключения сторонних кодов?
p
А у тебя просто 1 слайдер на странице? В чем выигрыш от подключения сторонних кодов?
так это по мануалу нужен код, чтобы инициализировать свайпер и управлять им
https://swiperjs.com/get-started/
https://swiperjs.com/get-started/
ИЛ
https://codepen.io/TryDotAtwo/pen/WNvXZRE
Вот смотри слайдер, я просто не понимаю зачем тебе свипер
Вот смотри слайдер, я просто не понимаю зачем тебе свипер
p
https://codepen.io/TryDotAtwo/pen/WNvXZRE
Вот смотри слайдер, я просто не понимаю зачем тебе свипер
Вот смотри слайдер, я просто не понимаю зачем тебе свипер
Спасибо, посмотрел. Ну мне кажется с ним возится еще больше, если надо будет настроить показ 3-5 слайдов на экране за 1 скролл. У свайпера много фишек, да и API понятна, но я еще не всю скурил. В целом то разобрался с ним, только понять как стрелки касмотить и позиционировать правильно не врубился
AV
ребят часом не знаете как в фотошопе выделить элементы - на холсте путем так сказать выделения мышкой области. а не выделяя справа в слоях по одному
AP
Aleksey Vishnjak
ребят часом не знаете как в фотошопе выделить элементы - на холсте путем так сказать выделения мышкой области. а не выделяя справа в слоях по одному
сверху должна быть иконка
AV
сверху должна быть иконка
спс)



