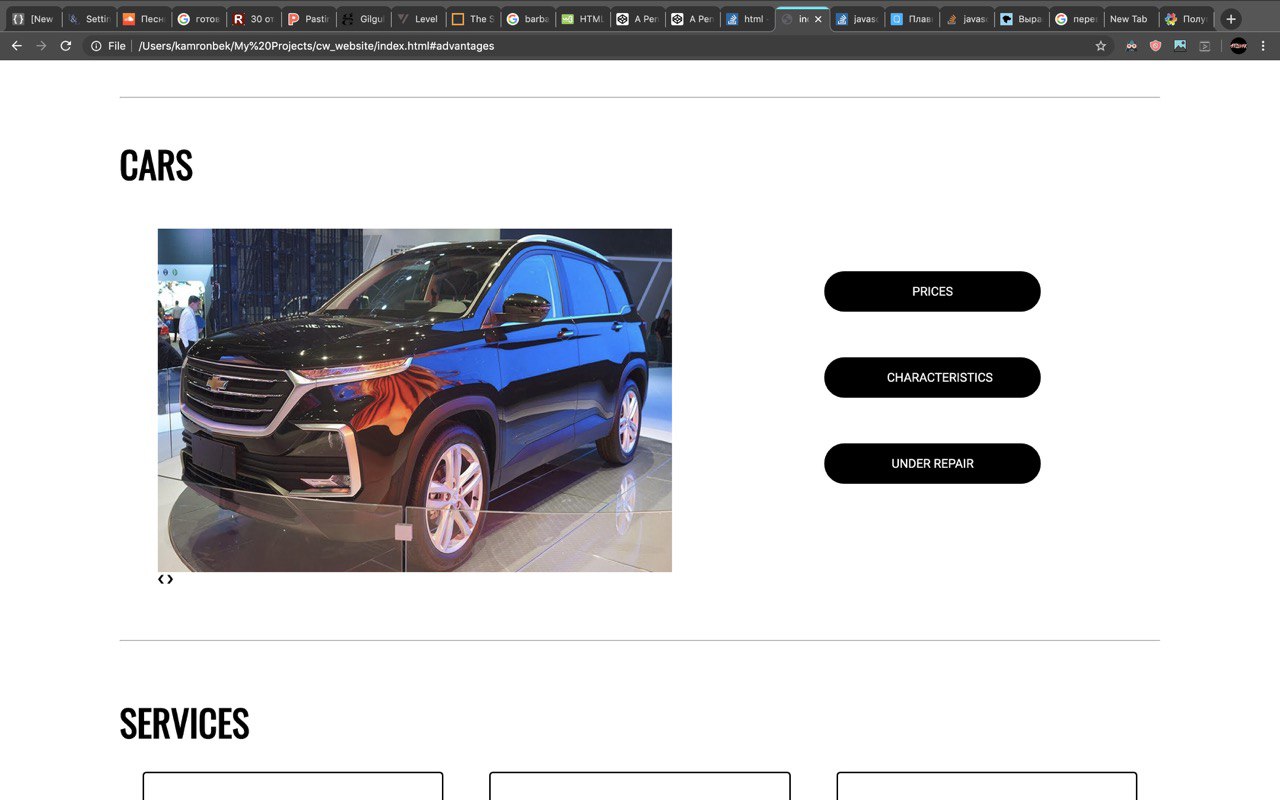
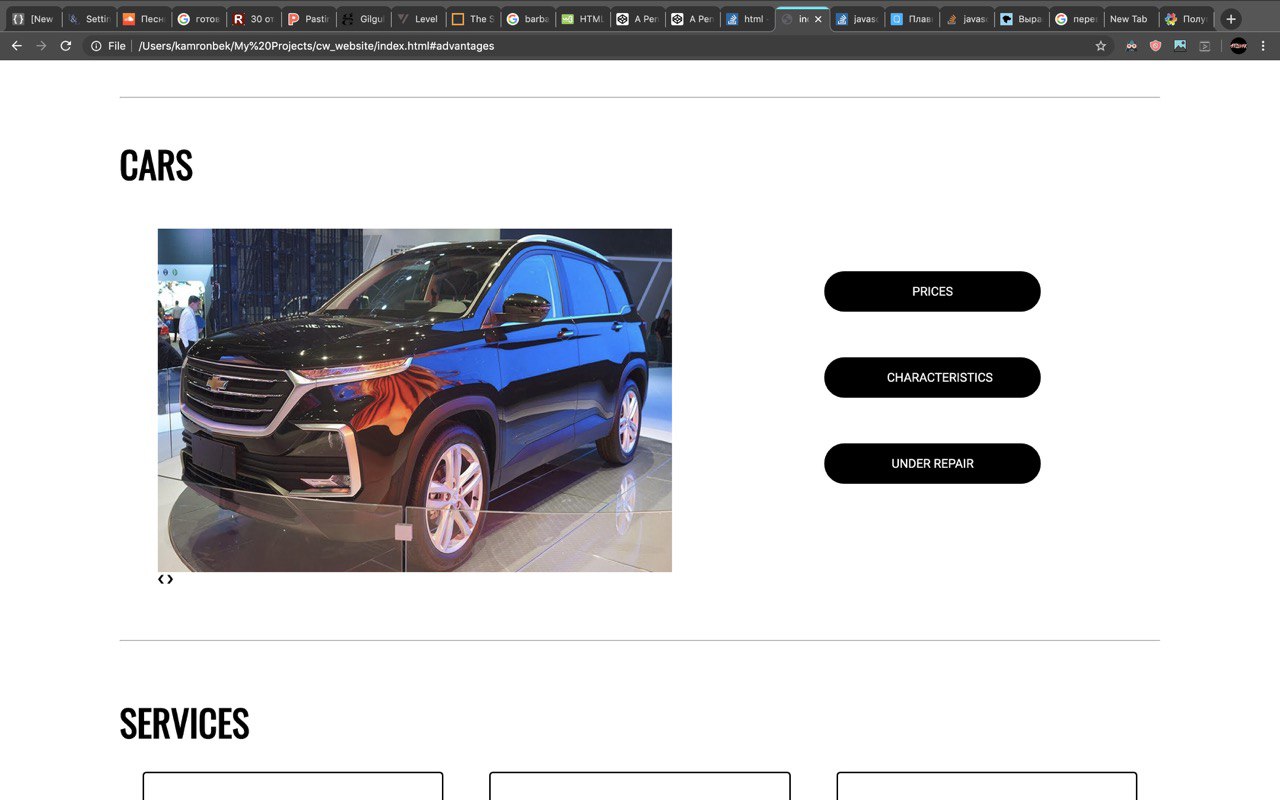
Задай кнопкам(я так понял у тебя это ссылки, тег а) классы и на эти классы повесь position absolute и задай само позиционирование. На контейнер в котором лежат кнопки повесь position relative. Кнопки позиционируются относительно него.
Почитай про абсолютное позиционирование, там все просто)
Хорошо, спасибо
А насчет кнопок, оставить тег а? Или заменить? Так как там не будет никаких ссылок, если можно заменить