SB
Size: a a a
2020 March 26
одно и то же спрашивают))
SB
лого, текст, текст, лого, АААААААААААА
V
флексы придуманы ровно для этого
Спасибо. Все сделал!
А
Почему когда делаю padding-top: 15px; для лого, то весь блок опускается
А че там в devtools?
А
Поздно)
CW
Еба кипишь
CW
Бедный Серёга
p
лого, текст, текст, лого, АААААААААААА
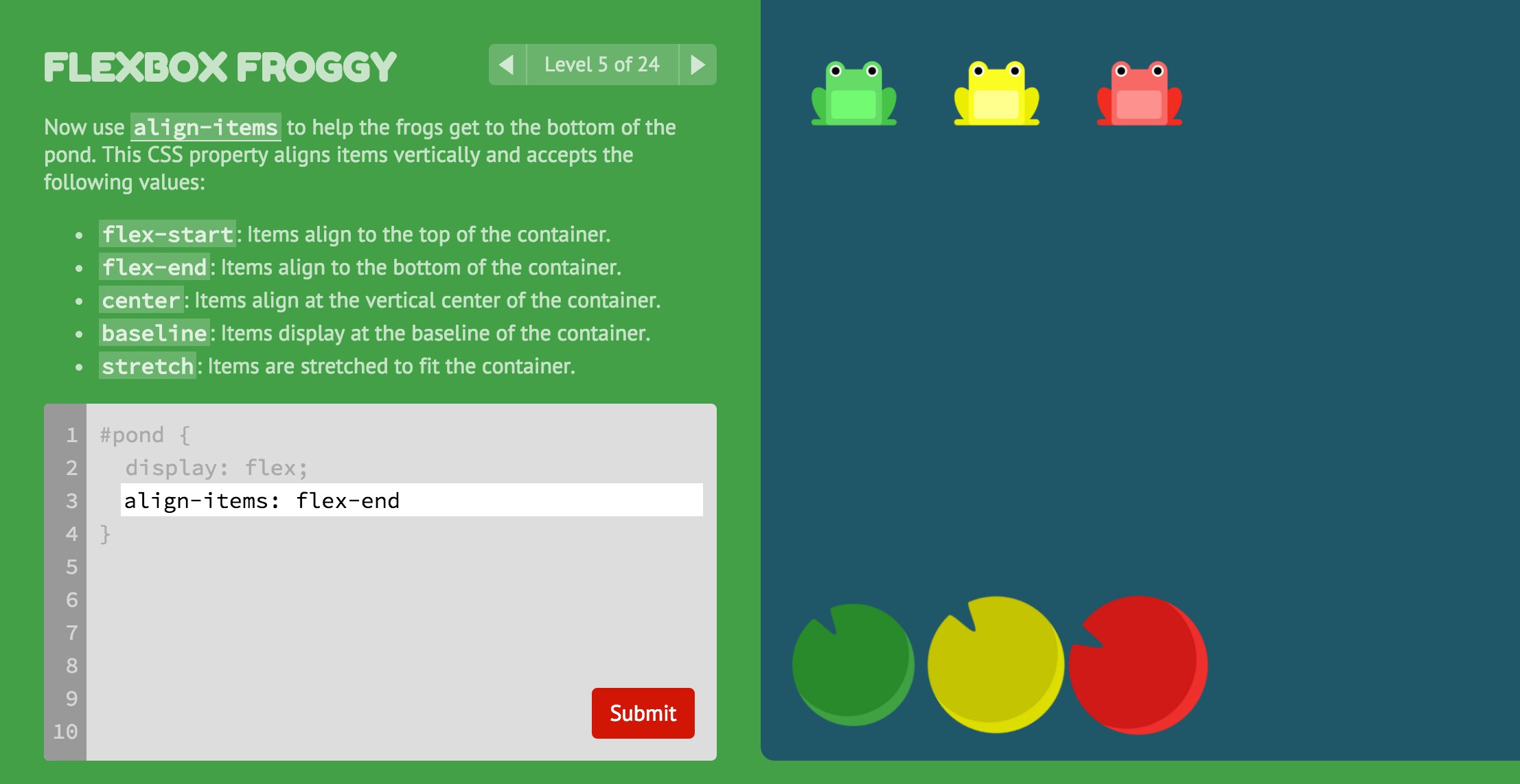
Ахах, бывает. Можно просто советовать пройти Flexbox froggy, скорее всего многие вопросы будут исчерпаны
V
В какую сторону копать, что бы выставить объект в меню строго справа
p
В какую сторону копать, что бы выставить объект в меню строго справа
зависит от ситуации. можно флексами.
или position: relative; right: x;
или ваще transform: translate;
либо правосторонний маргарин
или position: relative; right: x;
или ваще transform: translate;
либо правосторонний маргарин
V
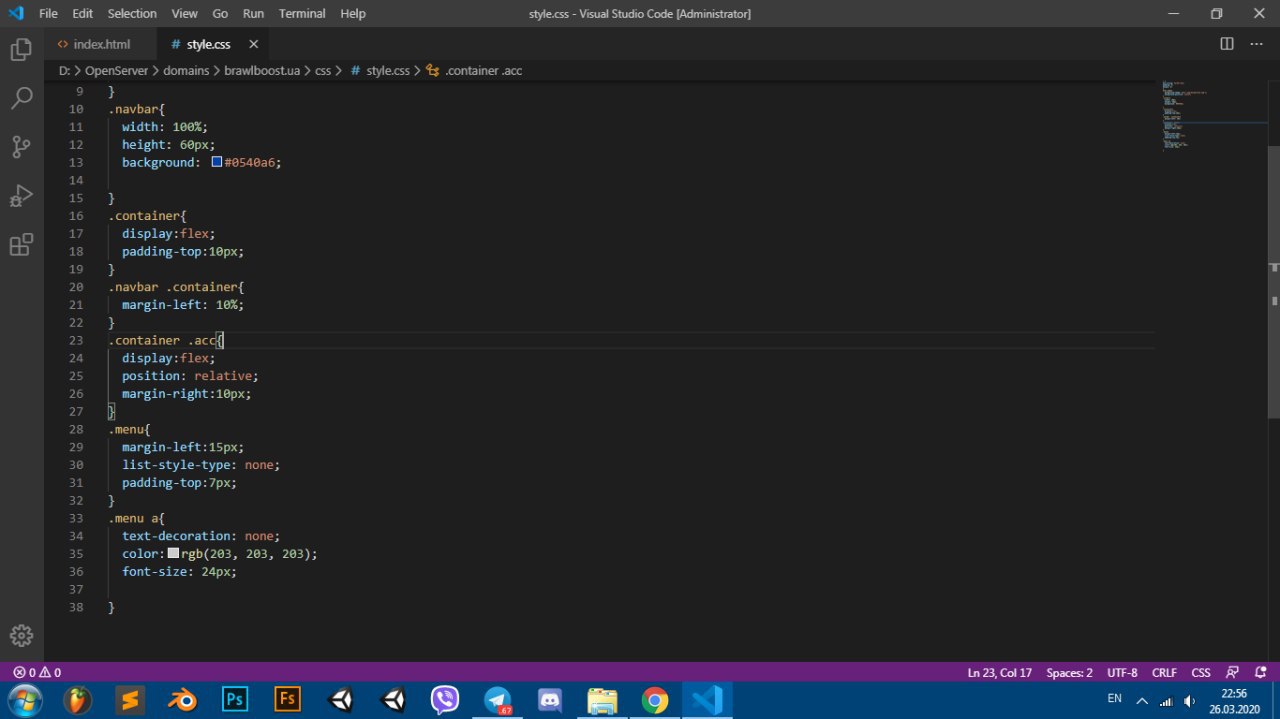
там где .acc
CW
Флекс вообще же изи
CW
А зачем position relative на 23 строке?
V
Пробовал другие способы
V
Как выставитть?)
Д
В какую сторону копать, что бы выставить объект в меню строго справа
Flex -> just.content : space-between