V
Size: a a a
2020 March 26
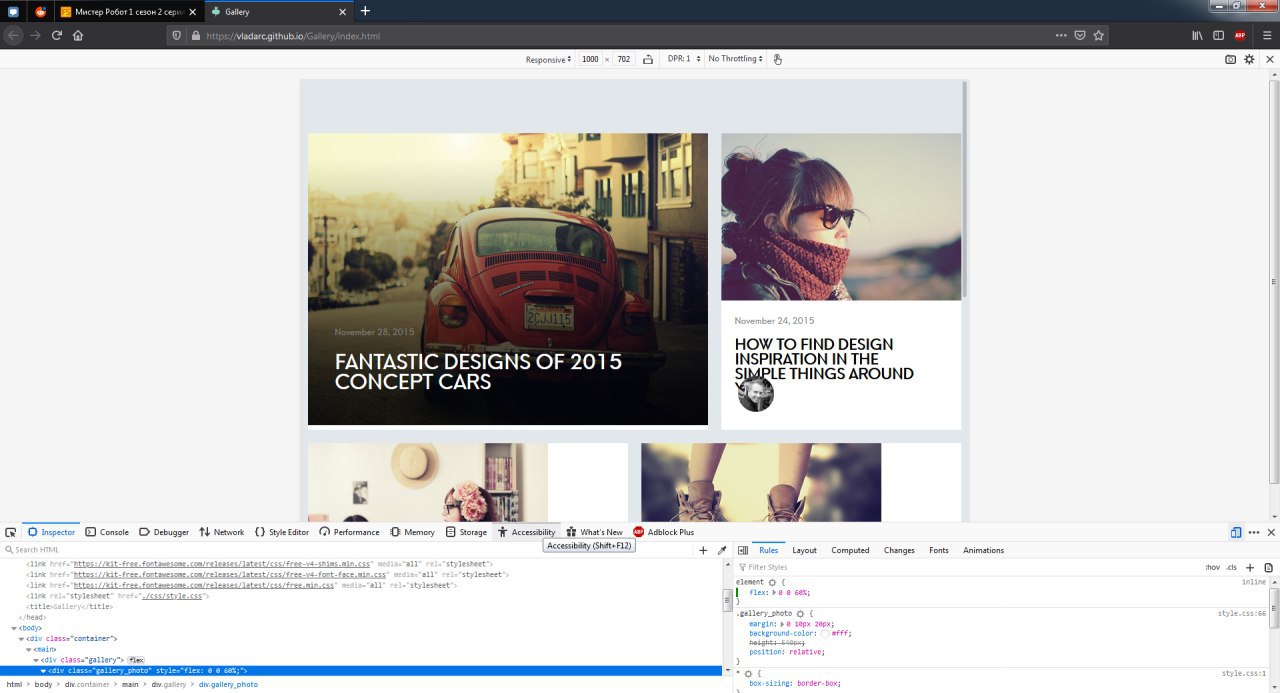
задаю flex 0 0 60%
Я
у большого блока нету ширины
А как должно выглядить после 1024?
V
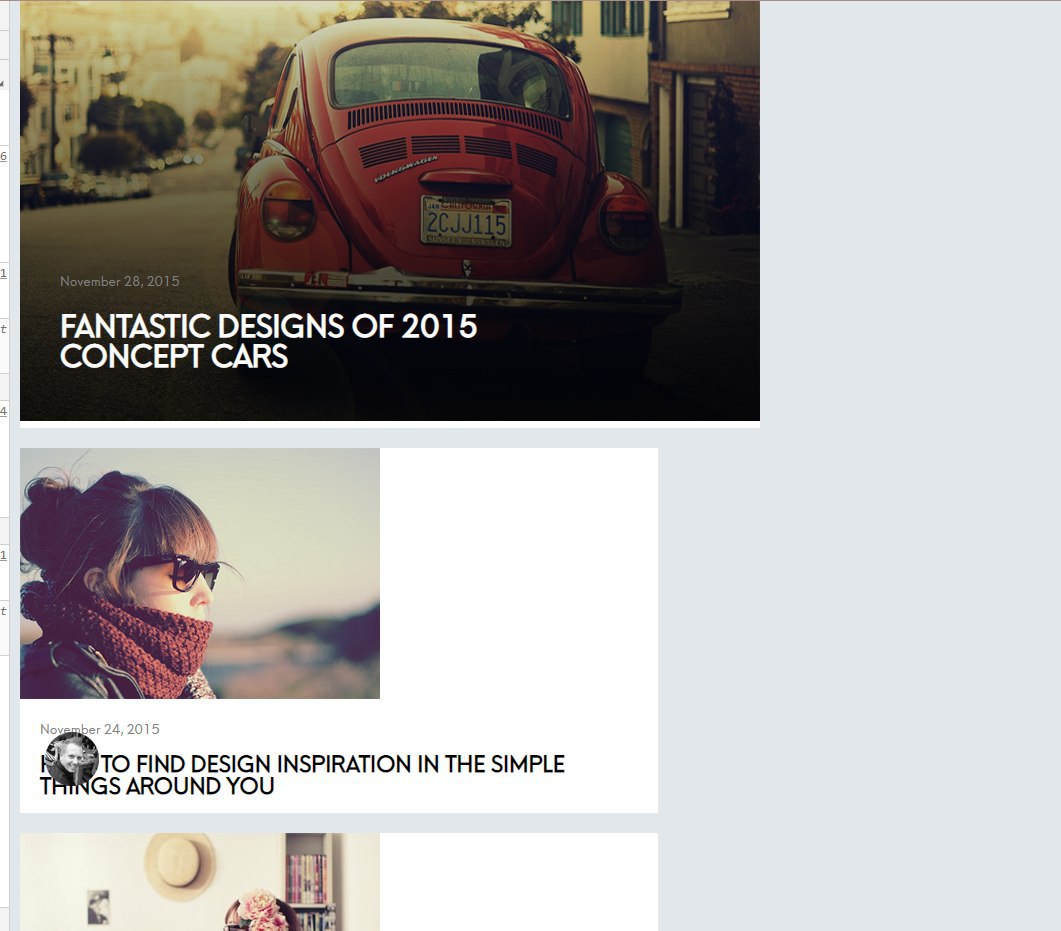
переноситься ,но щас на 1050 улетает , деревянные какие-то блоки у меня вышли)
L
задаю flex 0 0 60%
большой картинке max-width: 100%;
L
да и ваще желательно всем картинкам
L
чтоб необрезались а скелйлись а не выпирали за пределы блока
V
а они сами по себе максимальной ширины изначально стоят,и все равно улетают(
L
а они сами по себе максимальной ширины изначально стоят,и все равно улетают(
как раз max-width: 100%; заставляет картинки соблюдать пределы блока
V
то есть я могу убрать wrap свойство
L
а они сами по себе максимальной ширины изначально стоят,и все равно улетают(
у вас не получилось? у меня до 1000 все нормально выстроилось
V
тю поставил 100% и на 1050px переноситься , что то не так сделал
L
задаю flex 0 0 60%
а почему 60%? если у маленького 25?
V
ну маленьким по 25% , не пойму ты задал только большому блоку flex 0 0 60 и все ок
L
давайте пошагово блоку с большой картинкой задаем flex: 0 0 60%; класс только напишите для большого блока или инлайново фиганите
далее большой картинке внутри большого блока max-width: 100%;
далее большой картинке внутри большого блока max-width: 100%;
V
все спасибо ) понял)
L
а я так и не понял почему там 60% и 25% ну да ладно
V
а как лучше сделать? я новичок просто) я 5% оставил на отступы
L
а у меня пробел тоже в знаниях за что отвечает flex-basis я почемуто думал что за ширину