UT
Size: a a a
2020 March 25
UT
Похоже, что единственное решение-держать два слоя и просто обрезать один из них с overflow hidden
2020 March 26
S
День добрый.
как сделать что бы при скроллинге в определенной области (div или компонент) скроллY не скроллил страницу. у меня компонент шахматная доска, скроллом я перематываю ходы, и при перемотке у меня страница туда сюда ездит
как сделать что бы при скроллинге в определенной области (div или компонент) скроллY не скроллил страницу. у меня компонент шахматная доска, скроллом я перематываю ходы, и при перемотке у меня страница туда сюда ездит
В
День добрый.
как сделать что бы при скроллинге в определенной области (div или компонент) скроллY не скроллил страницу. у меня компонент шахматная доска, скроллом я перематываю ходы, и при перемотке у меня страница туда сюда ездит
как сделать что бы при скроллинге в определенной области (div или компонент) скроллY не скроллил страницу. у меня компонент шахматная доска, скроллом я перематываю ходы, и при перемотке у меня страница туда сюда ездит
Кодпен?
SB
overscroll-behavior: contain ;
SB
внутри дива со скроллом
В
overscroll-behavior: contain ;
Ничосе. Не знал. Тоже подчерпну
m
Тут есть кто-то не занятый, чтобы раздуплить меня, как сделать контейнер на два под-контейнера, в одном из которых будет owl slider (уже есть) и чтобы эта тема была не пополам, а 30-40%х60-70%?
m
У меня тупо нифига не выходит, то некст слайд торчит чуток, то пропорции не те, то ещё что-то не так, а я хочу сделать не 'как нибудь', а правильно и по минимум фикс-размеров.
ZA
Ничего не понял(
m
Если есть время, то могу скинуть архив и объяснить, что хочу сделать. :С
ZA
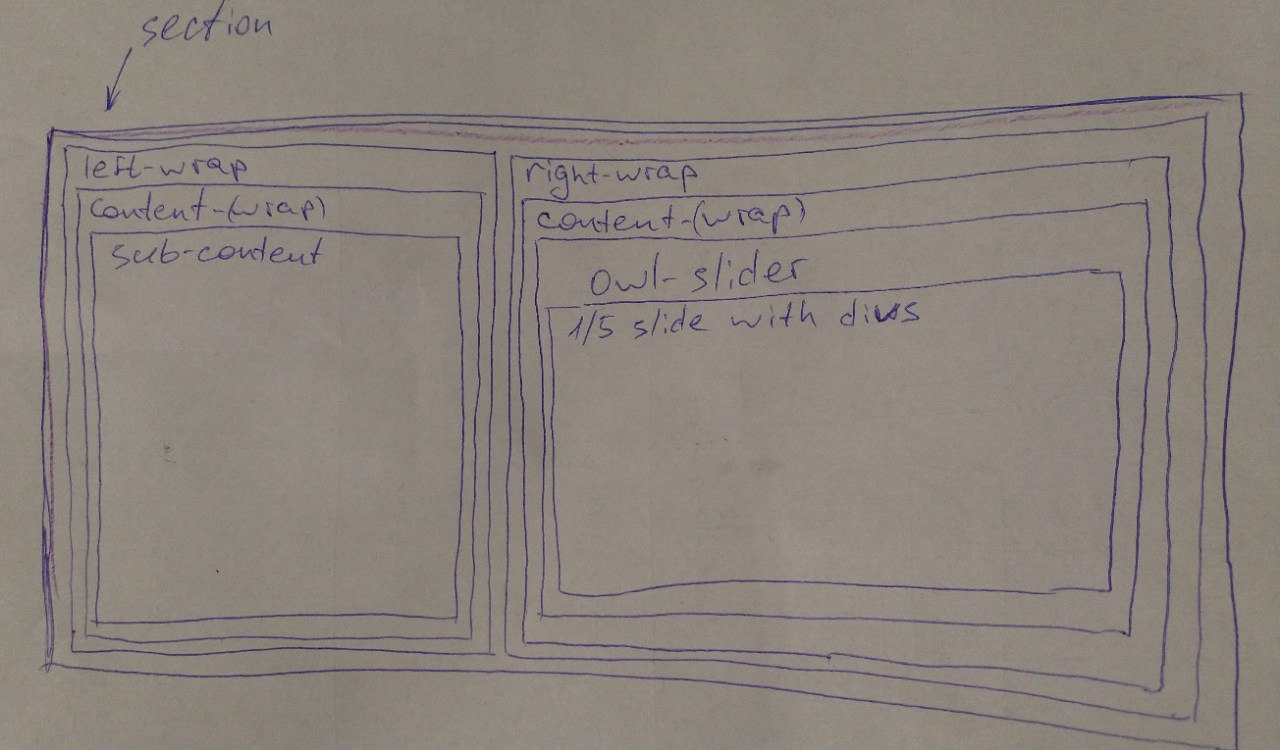
Ты лучше картинку нарисуй)
VK
Слайдер подчиняется простой математике. Если контейнер на 500пх, а каждый слайд по 200, то слайдер сгенерит отступ 100 между элементами на всей карусели. Как-то так.
VK
Дальше уже, если резиновая верстка, то пересчитывать на каждый ресайз, если по адаптив по брейкпоинтам, то у слика эти брейкпоинты можно прописать в конфиге и он автоматом все пересчитает
VK
И owl нынче не в тренде, кажися. Юзают слик или свайпер
m
m
И owl нынче не в тренде, кажися. Юзают слик или свайпер
Поудобнее будет?
ZA
Поудобнее будет?
Да)
m
Вот, собсна, картинка, но вроде лефт и Райт врапы можно соединить с лефт и Райт контент-врапами, так что на одну вложенность меньше