V
Size: a a a
2020 March 26
я понял) но все равно спасибо большое)) пойду теперь фиксить аватарку автора )
V
я пришел к мысли что лучше переписать с 0)))
xl

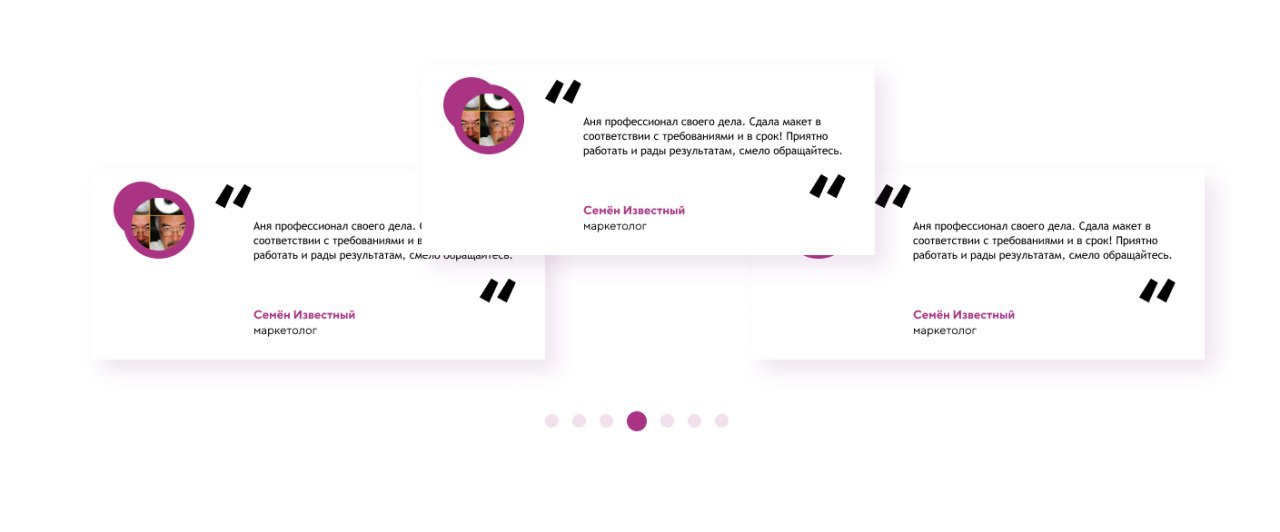
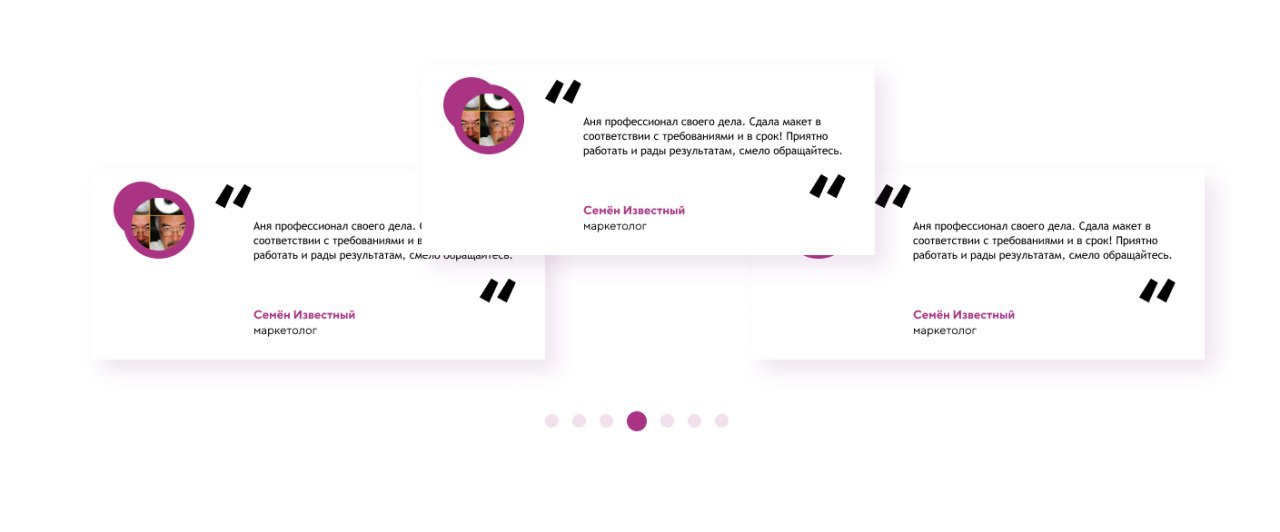
Кто что то типа такого слайдера делал пытался с помощью слик сделать что то там z индекс тупит. Есть советы какие ?
L
я пришел к мысли что лучше переписать с 0)))
да не вроде все нормально у вас зачем переписывать
V
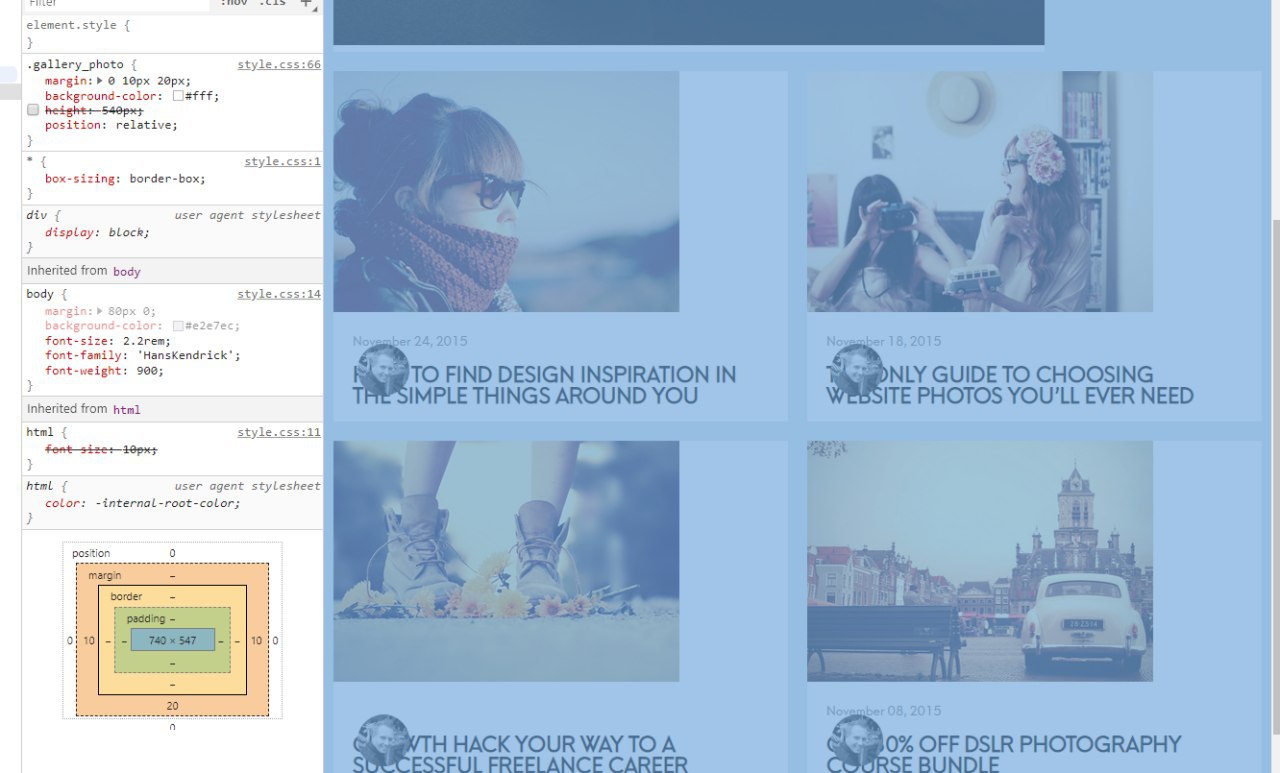
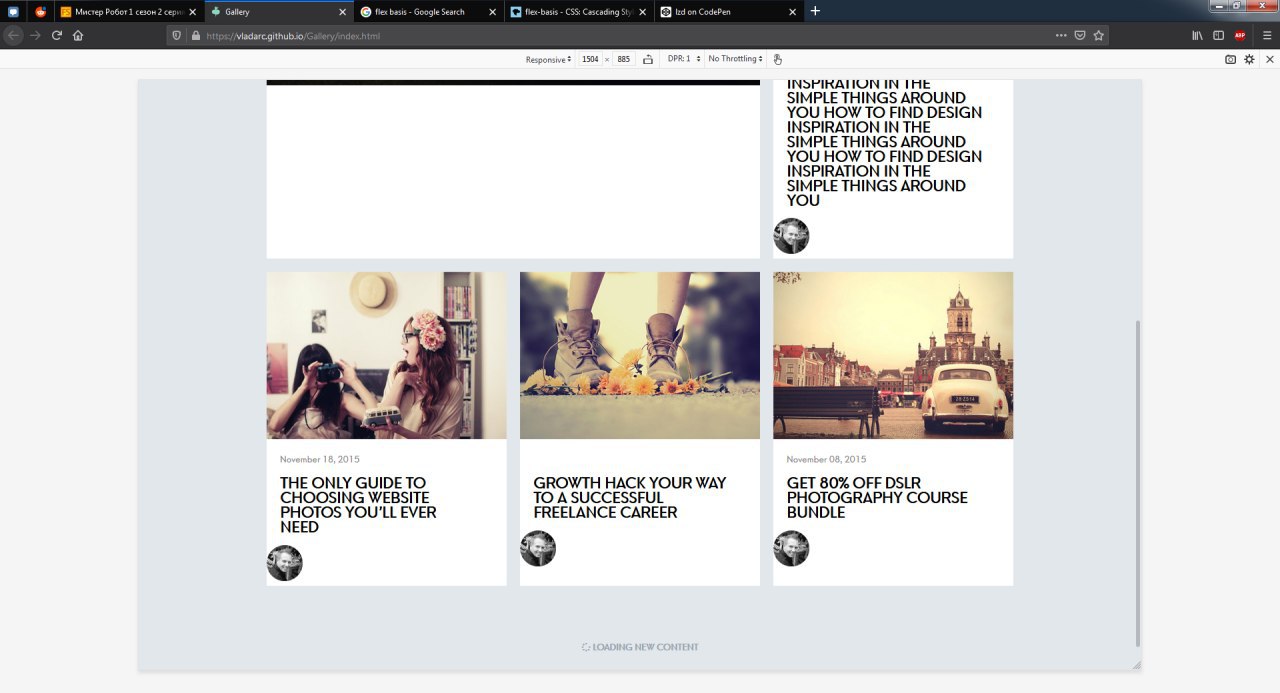
у меня картинка автора через позиционирование, и если основного текста в блоке становиться больше то текст ложиться сверху ,это можно исправить?
L
у меня картинка автора через позиционирование, и если основного текста в блоке становиться больше то текст ложиться сверху ,это можно исправить?
да убрать насильно заданную высоту
L
540пх вроде у вас
V
да но тогда картинка автора улетает
L
а как вы в теории хотите куд лишний текст девать?
V
я думаю, захотят к примеру добавить описание фото, после заголовка , то надо растягивать вниз
L
я думаю, захотят к примеру добавить описание фото, после заголовка , то надо растягивать вниз
ну напррмер можно убрать абсолютное позицианирование у аватарки
L
xxxxxx lolo

Кто что то типа такого слайдера делал пытался с помощью слик сделать что то там z индекс тупит. Есть советы какие ?
что значи тупит? можете показать живую страницу?
V
ну напррмер можно убрать абсолютное позицианирование у аватарки
Спасибо большое за помощь!
L
Спасибо большое за помощь!
можно еще аватарку прибить к низу проще всего флексбоксом
V
да подумал об этом
xl
можно еще аватарку прибить к низу проще всего флексбоксом

Вот живьем, z-index обозначен но остальные блоки не уходят на задний план.
L
xxxxxx lolo

Вот живьем, z-index обозначен но остальные блоки не уходят на задний план.
я думал тебе надо боковые блоки завести под центральный тут что-то такого не заметно
xl
я думал тебе надо боковые блоки завести под центральный тут что-то такого не заметно
да вот я пытаюсь, чтоб это сделать нужно абсолют для центрального задавать?