m
Size: a a a
2020 March 25
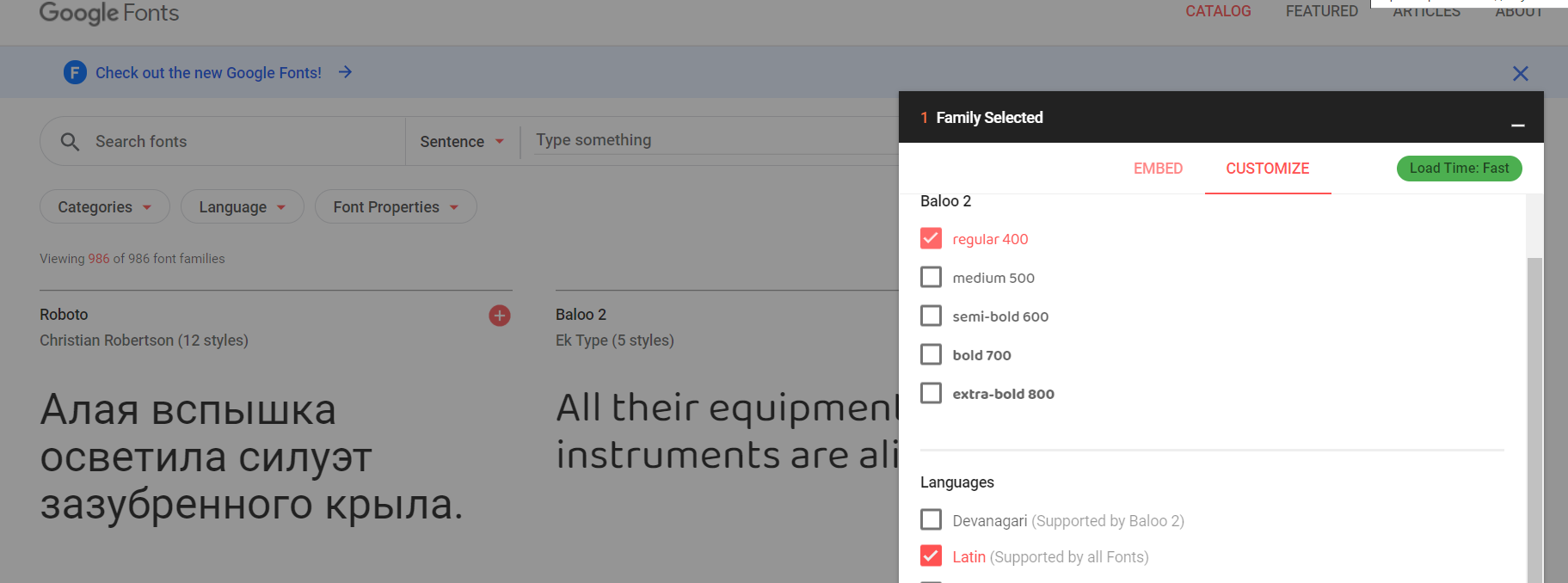
В линк надо дописывать вес?
АК
Окей, подскажите, плиз, как? Чтобы были все вариации от 100 до 900
IN
гуглфонтс же сам может формировать линк
m
О, найс, пасиба, а то я уже нормалайз пересматривал сидел
m
Я думал, что понял пропорции флексбокса, но видимо не особо. Как можно сделать так, чтобы один блок занимал больше второго, но не растягивался на всю ширину как при flex-shrink: 1?
Кодпэн: [тык]
Кодпэн: [тык]
m
В общем, надо отзывчиво сделать эти два блока в контейнере, чтобы правый был больше, но не задавливал собой левый блок, как-то так
p
В общем, надо отзывчиво сделать эти два блока в контейнере, чтобы правый был больше, но не задавливал собой левый блок, как-то так
Flex-grow. У первого 1, у второго 3, например
m
persona x grata
Flex-grow. У первого 1, у второго 3, например
Хотел спросить тупой вопрос, как его задать контейнеру, но по ходу это свойство айтема, а не контейнера (по первой ссылке не нашёл ответа и пишу сюда). Спасибо, получилось
Л
Переслано от Лучший ник

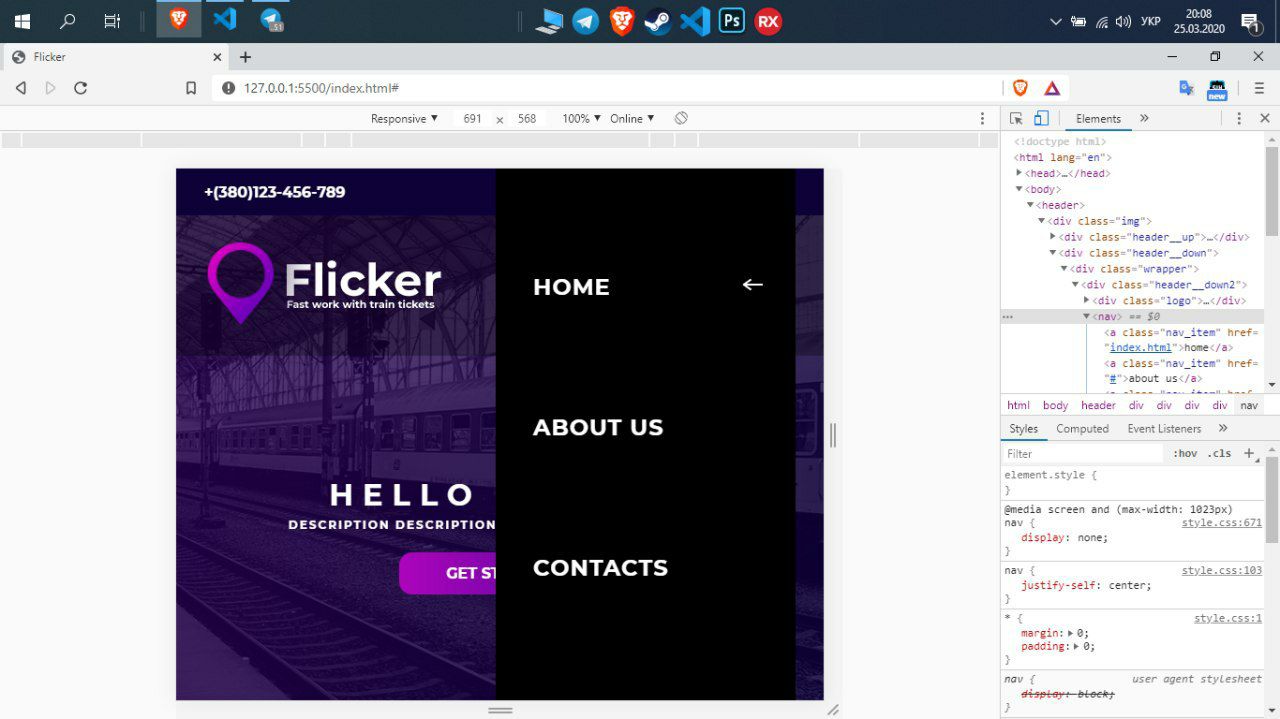
Коллеги! Как сделать что бы нав этот был справа без отступов?
KA
right: -${отступ с правой стороны}pxЛ
right: -${отступ с правой стороны}px?! Где такое в css?
KA
?! Где такое в css?
это я тебе пытаюсь объяснить какую цифру вставить
KA
не думал, что будет не понятно
Л
не думал, что будет не понятно
Ничо не понятно если честно)
Л
right: -${отступ с правой стороны}pxMargin 0 стоит
KA
Ничо не понятно если честно)
Ничем тогда помочь не могу. Настроения нету учить пользоваться девтулзами ( которым стоило бы научиться пользоваться )
Л
Ничем тогда помочь не могу. Настроения нету учить пользоваться девтулзами ( которым стоило бы научиться пользоваться )
Мне нужно в вёрстке исправить, а не в dev tools
AN
Мне нужно в вёрстке исправить, а не в dev tools
😂
ZA
Мне нужно в вёрстке исправить, а не в dev tools
а в вёрстку прописать то, что написал в тулзах?
KA
Всем людям надо 300 раз говорить, что никто не умеет по картинке гадать