АГ
Size: a a a
2020 March 25
Грид топчик, но поддержка у браузеров пока слабая.
Хороша ложка к обеду
p
Какую работу? Я учусь верстать
Сделай хотя бы скриншот кода или залей на кодпен.
Гадание по скрину девтулза гиблое дело
Гадание по скрину девтулза гиблое дело
АГ
Ой или не та поговорка
EP
😂
KA
Грид топчик, но поддержка у браузеров пока слабая.
Очень сильно зависит от тех браузеров, которые тебе нужны
KA
Сейчас все браузеры умеют в гриды ( кроме ie офк )
ИЛ
Мне понравилось как он в 2 строки сделал каркас бесконечный на все размеры экранов.
Да отож, вот ие поддерживал бы и найс
Да отож, вот ие поддерживал бы и найс
В
Гриды это имба
В
Новостную сетку делал в 10 строчек с полным адаптивом
VV
Переслано от Vladymyr Vladimirovi...

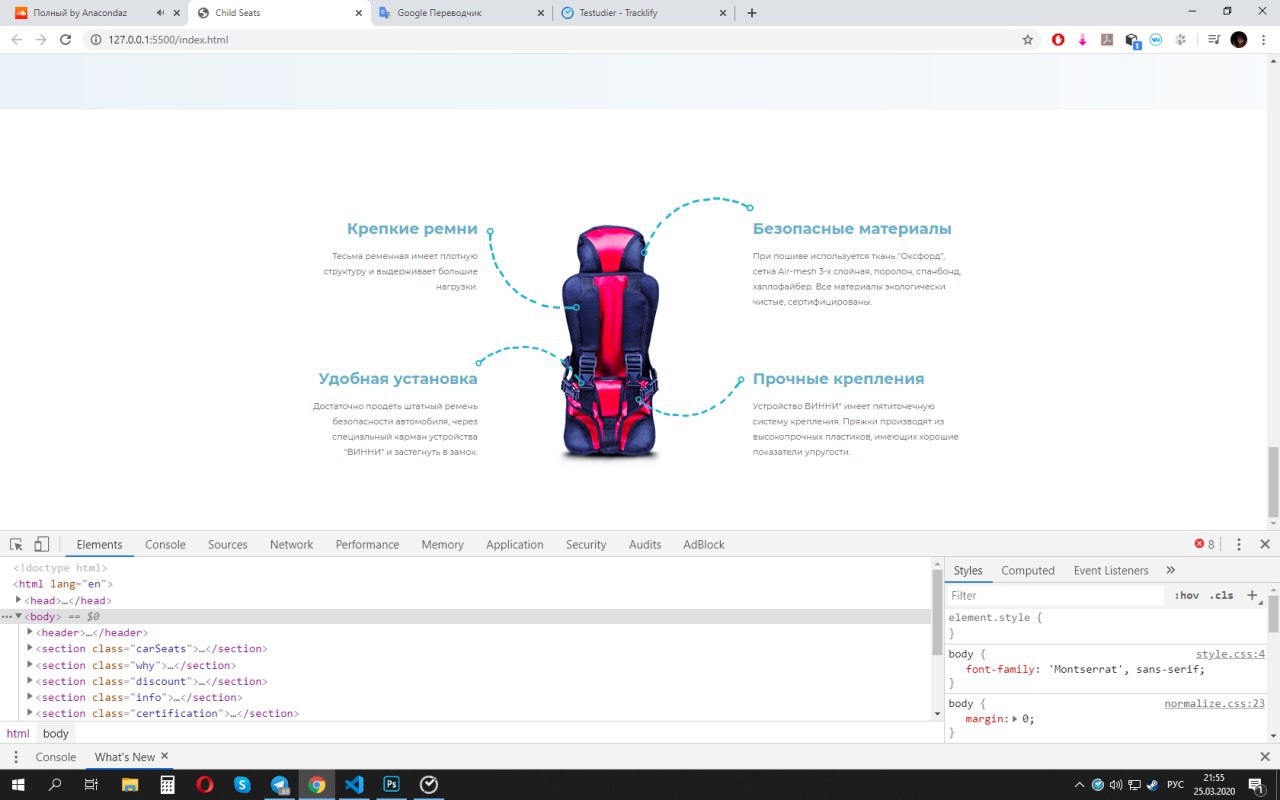
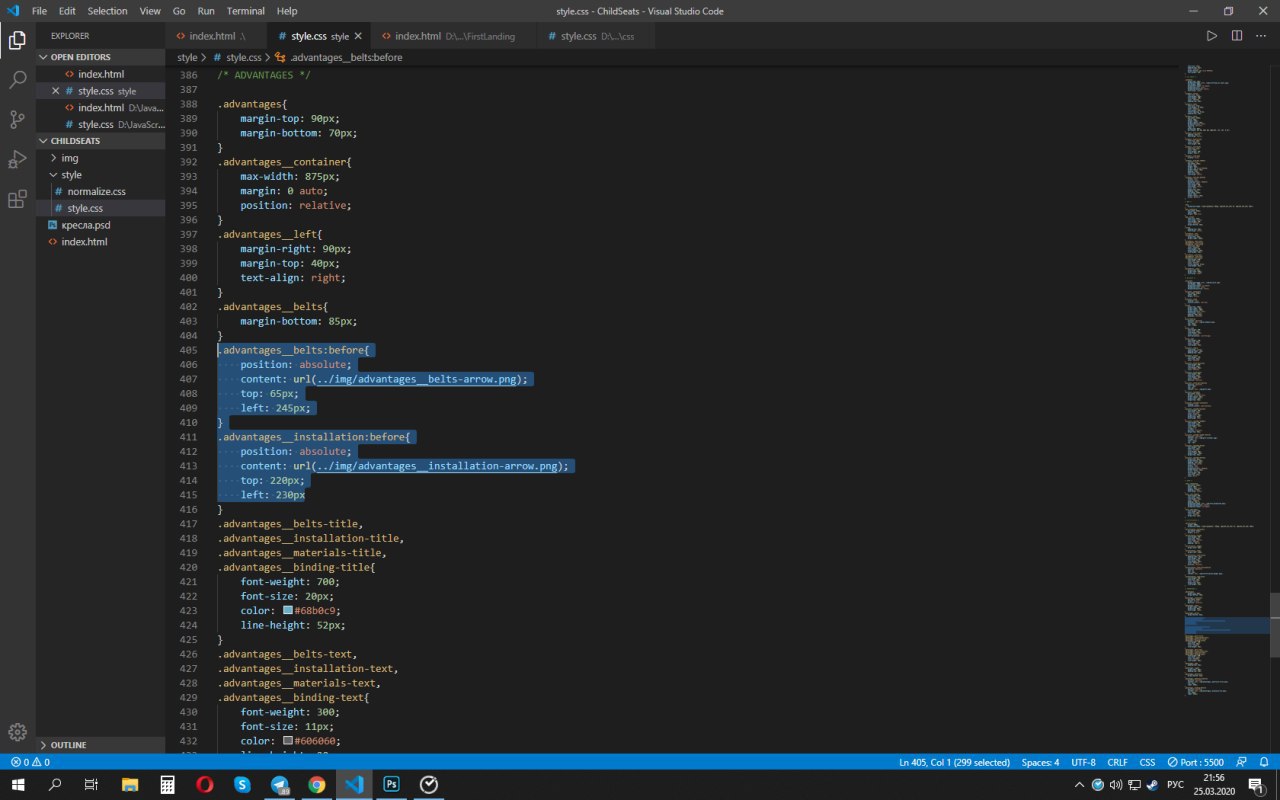
Всем ку. Подскажите плз, это нормально задавать целому диву позишн релатив и расставлять на нем элементы с помощью before?
VV
нужно линии расставить как на скрине. я хзкаким способом еще это сделать. они налазят на дивы с текстом
В
нужно линии расставить как на скрине. я хзкаким способом еще это сделать. они налазят на дивы с текстом
Просто достаёшь картинки и расставляешь позишн абсолютом по диву, нет?
VV
Просто достаёшь картинки и расставляешь позишн абсолютом по диву, нет?
ну то есть я задаю всему диву в котором и текст и картинка, потом через before их расставляю?
В
ну то есть я задаю всему диву в котором и текст и картинка, потом через before их расставляю?
Ты диву задаёшь position:relative, а элементам которые в нем position:absolute. И дальше процентами или пикселями или чем удобно двигаешь их в этом диве как тебе надо. В твоём случае значения будут минусовые так как за блок уходит
VV
Ты диву задаёшь position:relative, а элементам которые в нем position:absolute. И дальше процентами или пикселями или чем удобно двигаешь их в этом диве как тебе надо. В твоём случае значения будут минусовые так как за блок уходит
большое спасибо
В
большое спасибо
Не факт ещё что будет так как тебе надо ( зависит от того как ты расставишь) но не за что 👍
p
Нужно убирать outline только через скрипты? для кейборд юзерс.
https://a11yproject.com/posts/never-remove-css-outlines/
https://a11yproject.com/posts/never-remove-css-outlines/
p
Насколько щепетильно вы соблюдатете a11y?
VV
Не факт ещё что будет так как тебе надо ( зависит от того как ты расставишь) но не за что 👍

в принципе все круто вышло. не совсем, правда, как на макете (там шрифт платный, а я юзаю бесплатный. думаю из-за этого есть проблемки)
VV
Не факт ещё что будет так как тебе надо ( зависит от того как ты расставишь) но не за что 👍

ты же примерно это имел введу? я просто учусь, мне важно, что б глядя на мою верстку не сказали, что это "говно". сори что надоедаю. еще раз спасибо




