OK

Size: a a a
OK

AO
AO
SФ

AK
AK
B
DY

ОС

SФ

SФ
ОС
V
ОС
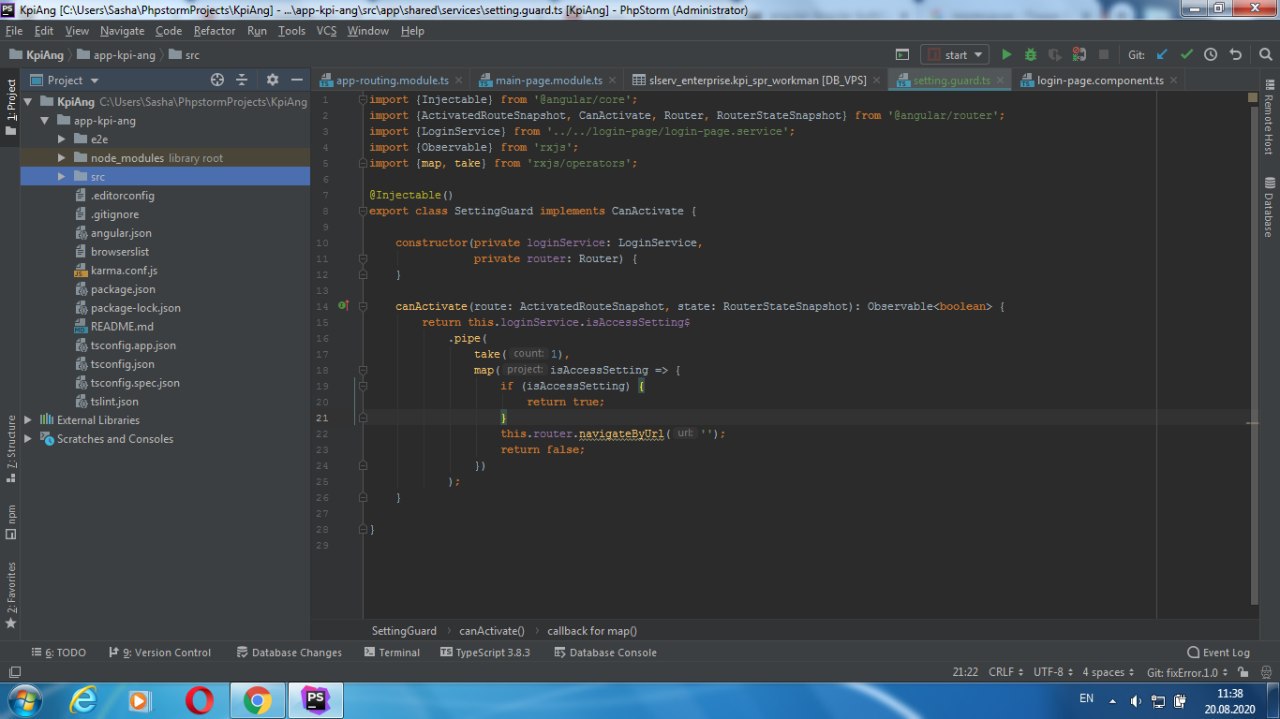
ngOnInitthis.sprValue$ = this.reloadTrigger$.pipe(
switchMap(() => this.otherSprService.getOtherSprValue(this.sprId)),
map((data: OtherSprValueInterface[]) => this.workTable(data)),
catchError((err) => of(err))
);
Выбранный справочникsprVa
selectedSpr(sprId: number) {
// Ид выбранного справочника
this.sprId = sprId;
this.reloadTrigger$.next();
}
// Ф-ция для работы с табл.
private workTable(data: OtherSprValueInterface[]): void {
this.dataSource = new MatTableDataSource<OtherSprValueInterface>(data);
this.dataSource.sort = this.sort;
this.dataSource.paginator = this.paginator;
this.lengthTable = this.dataSource.data.length;
}
В
lue$ сделал async. Но при выборе справочника (строки) - табл. - не отображается. Почему?ОС
ngOnInitthis.sprValue$ = this.reloadTrigger$.pipe(
switchMap(() => this.otherSprService.getOtherSprValue(this.sprId)),
map((data: OtherSprValueInterface[]) => this.workTable(data)),
catchError((err) => of(err))
);
Выбранный справочникsprVa
selectedSpr(sprId: number) {
// Ид выбранного справочника
this.sprId = sprId;
this.reloadTrigger$.next();
}
// Ф-ция для работы с табл.
private workTable(data: OtherSprValueInterface[]): void {
this.dataSource = new MatTableDataSource<OtherSprValueInterface>(data);
this.dataSource.sort = this.sort;
this.dataSource.paginator = this.paginator;
this.lengthTable = this.dataSource.data.length;
}
В
lue$ сделал async. Но при выборе справочника (строки) - табл. - не отображается. Почему?SФ
ngOnInitthis.sprValue$ = this.reloadTrigger$.pipe(
switchMap(() => this.otherSprService.getOtherSprValue(this.sprId)),
map((data: OtherSprValueInterface[]) => this.workTable(data)),
catchError((err) => of(err))
);
Выбранный справочникsprVa
selectedSpr(sprId: number) {
// Ид выбранного справочника
this.sprId = sprId;
this.reloadTrigger$.next();
}
// Ф-ция для работы с табл.
private workTable(data: OtherSprValueInterface[]): void {
this.dataSource = new MatTableDataSource<OtherSprValueInterface>(data);
this.dataSource.sort = this.sort;
this.dataSource.paginator = this.paginator;
this.lengthTable = this.dataSource.data.length;
}
В
lue$ сделал async. Но при выборе справочника (строки) - табл. - не отображается. Почему?A
C
SS
SФ