DG
Size: a a a
2020 July 28
а не, четк)
DG
хотя не)
DG
лол
DG
"1234567890123434".match(/.{3}/g).join("/")RD
"1234567890123434".match(/.{3}/g).join("/")огромное спасибо
VG
к сожелению
по класікє вайлом приблизно такий трешак буде:
https://pastebin.com/jPqhtWza
https://pastebin.com/jPqhtWza
DG
по класікє вайлом приблизно такий трешак буде:
https://pastebin.com/jPqhtWza
https://pastebin.com/jPqhtWza
это не классика а чуть треш)
DG
вот по классике) https://jsfiddle.net/rn18fcg4/
VG
ну, лічільник надлишковий..
VG
вот по классике) https://jsfiddle.net/rn18fcg4/
згоден, так симпатичніше)
RD
это не классика а чуть треш)
а как сделать то же самое только без последних 4 символов:C типа '1234567890' -> 123/412 или 1234567 -> 123
DG
в вайле не минус 2 а свое число
RD
в вайле не минус 2 а свое число
сори что достаю, учусь, можна таким форматом? или тут уже нужен вайл? "1234567890123434".match(/.{3}/g).join("/")
DG
в вайле не минус 2 а свое число
а если 12345678?
RD
а если 12345678?
Кароче мне нужно сдеать так чтобы даная дичь работала для любой длины стринга но я тупой и руки из жопы потому не знаю как сделать сиё чудо меньше и правильнее
const id = placeId.toString();
let path = '';
if (id.length > 3 && id.length <= 6) {
path =
} else {
if (id.length > 6 && id.length <= 9) {
path =
} else {
if (id.length > 9 && id.length <= 12) {
path =
} else {
if (id.length > 12) {
// tslint:disable-next-line: no-console
console.error(`Something goes wrong with this ID ${id}`);
}
}
}
}
const id = placeId.toString();
let path = '';
if (id.length > 3 && id.length <= 6) {
path =
${id.slice(0, 3)}/} else {
if (id.length > 6 && id.length <= 9) {
path =
${id.slice(0, 3)}/${id.slice(3, 6)}/} else {
if (id.length > 9 && id.length <= 12) {
path =
${id.slice(0, 3)}/${id.slice(3, 6)}/${id.slice(6, 9)}/} else {
if (id.length > 12) {
// tslint:disable-next-line: no-console
console.error(`Something goes wrong with this ID ${id}`);
}
}
}
}
DG
"1234567890123434".slice(0,9).match(/.{3}/g).join("/")
2020 July 29
А
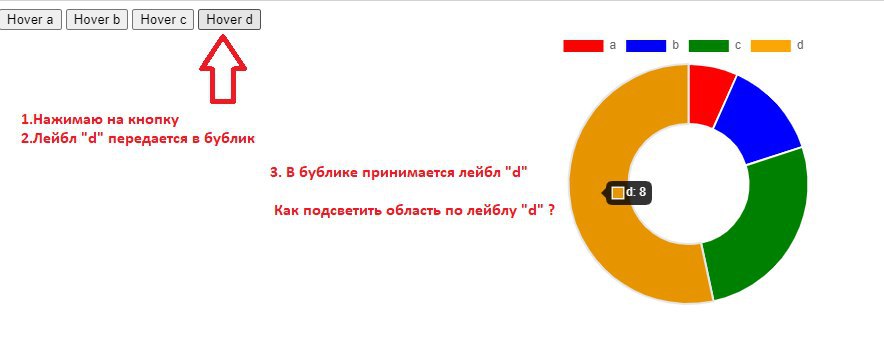
Пробую подсветить область "бублика" с помощью вызова события onChartHover из кода.
Подскажите, пожалуйста, почему вызов из кода отрабатывает не корректно?
В тоже время, при наведении мышкой на область отрабатывает нормально - область "бублика" подсвечивается.
Подскажите, пожалуйста, почему вызов из кода отрабатывает не корректно?
В тоже время, при наведении мышкой на область отрабатывает нормально - область "бублика" подсвечивается.
А
//Входной label соответсвует области "бублика" которую необходимо подсветить
public highlightAreaByLabel(label: string) {
debugger;
var elements = this._chart.chart.getDatasetMeta(0);
var selectedElement;
elements.data.forEach(item => {
if (item._model['label'] && item._model['label'] == label) {
selectedElement = item;
}
});
//Не корректно отрабатывает вызов события onChartHover из кода
this._chart.chartHover.emit({ event: null, active: [selectedElement] });
}
//Обработчик события onChartHover
public onChartHover(event) {
event.active[0]._options.borderWidth = 4;
event.active[0]._options.hoverBorderWidth = 4;
event.active[0]._options.hoverBorderColor = '#fff';
debugger;
}
public highlightAreaByLabel(label: string) {
debugger;
var elements = this._chart.chart.getDatasetMeta(0);
var selectedElement;
elements.data.forEach(item => {
if (item._model['label'] && item._model['label'] == label) {
selectedElement = item;
}
});
//Не корректно отрабатывает вызов события onChartHover из кода
this._chart.chartHover.emit({ event: null, active: [selectedElement] });
}
//Обработчик события onChartHover
public onChartHover(event) {
event.active[0]._options.borderWidth = 4;
event.active[0]._options.hoverBorderWidth = 4;
event.active[0]._options.hoverBorderColor = '#fff';
debugger;
}
А
Выше пример кода директивы BaseChartDirective в составе ng2-charts (это обертка для ChartJs).
(
попробуй emit ({event: {active: [selectedElement]}})