AS
Size: a a a
2020 July 24
ну окей
AS
а разница между этими?
(
createSelector(selectAuthIdentityCompanyId,selectCompanyOrderRoleFromIdentity ,( (a,b) => !!(a&&b));
AS
тип ниже в пайп отдается чисто из combineLatest,а в случае с withLatestFrom ниже отдаётся предыдущие данные + ото что выбрано?
SФ
а разница между этими?
Это депрекейтет с версии 5 вроде
AS
а, жа
AS
вижу у нас тож в 1 месте юзается
надо будет переписать хд
надо будет переписать хд
B
(λx.Me) Panda
createSelector(selectAuthIdentityCompanyId,selectCompanyOrderRoleFromIdentity ,( (a,b) => !!(a&&b));
как вариант спасибо
B
просто не ясно, типо combineLatest и withLatestFrom в пайп теперь нельзя юзать?
AS
я юзаю
AS
ща
AS
@Effect()
onSuccessCopy = this.actions$.pipe(
ofType(ActionTypes.CopySuccess),
withLatestFrom(this.tool.getSelectedParams()),
map(([action, {eventid}]) => new TryFetchSmth({eventid}))
);
AS
this.tool.getSelectedParams() - возвращает селектор.. как у тебя this.store$.pipe(select(selectCompanyOrderRoleFromIdentity))AS
ниже в map спускаются данные, которые были ло вызова
как ты видишь, в map уже массив
withLatestFrom, И то, что вернул сам withLatestFromкак ты видишь, в map уже массив
AS
withLatestFrom(…).pipe() писать не рекомендую. У меня была херня с роутами из-за этого
B
B
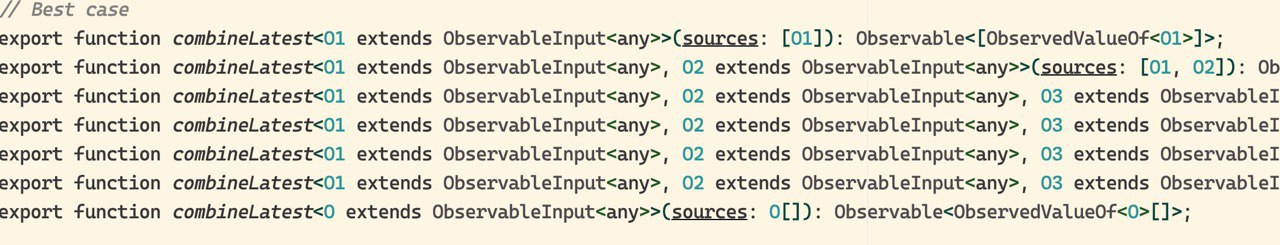
смотрю в импорт и там deprecated
B
combineLatest(
[this.store$.pipe(select(selectAuthIdentityCompanyId)),
this.store$.pipe(select(selectCompanyOrderRoleFromIdentity))],
)спасибо
но в таком случае тоже деприкейтет
но в таком случае тоже деприкейтет
SФ
спасибо
но в таком случае тоже деприкейтет
но в таком случае тоже деприкейтет
Нет