B
Size: a a a
2020 July 24
а какой путь в импорте?
SФ
Это на 10 строчек выше
SФ
Это все та же функция
B
понял, оно ругается, что ofType а дальше combine нету смысла так писать
получается withLatestFrom(combine()) поэтому там и был switchMap(combine())
получается withLatestFrom(combine()) поэтому там и был switchMap(combine())
B
Это все та же функция

SФ
понял, оно ругается, что ofType а дальше combine нету смысла так писать
получается withLatestFrom(combine()) поэтому там и был switchMap(combine())
получается withLatestFrom(combine()) поэтому там и был switchMap(combine())
Это вопрос тогда уже в ngrx, а не rxjs
AS
nooo
AS
ofType(…),
withLatestFrom(1,2),
filter([action, 1, 2]) => <condition>)
AS
всё на одном уровне
B
ofType(…),
withLatestFrom(1,2),
filter([action, 1, 2]) => <condition>)
Так combine и withlatestFrom
Работают иначе
Работают иначе
AS
а тебе что нужно? взять последние значения из селекторов на данный момент?
AS
я переживаю, что c combineLatest у тебя будет что-то триггериться как только что-то там изменится. А это не то, что нужно в эффекте
B
а тебе что нужно? взять последние значения из селекторов на данный момент?
там фильтр селектором не заменить ибо дальше эти значения нужны
выходит, что странно, что 2 подряд свитчмапа насколько это имеет смысл и если не писать свитчмап первый, тогда не будет отмены
выходит, что странно, что 2 подряд свитчмапа насколько это имеет смысл и если не писать свитчмап первый, тогда не будет отмены
@Effect()
queryCountPerStatus = this.actions$.pipe(
ofType(queryCountPerStatus),
switchMap(() =>
combineLatest(
this.store$.pipe(select(selectAuthIdentityCompanyId)),
this.store$.pipe(select(selectCompanyOrderRoleFromIdentity)),
).pipe(filter(([companyId, companyRoles]) => !!(companyId && companyRoles))),
),
switchMap(([companyId, companyRole]) =>
this.analyticsService
.getSmth$(companyId, companyRole)
),
);
ОС
Добрый день! Подскажите, пожалуйста, я новичок. Создал сервис для получения данных @Injectable({providedIn: 'root'}) в сервисе создал переменные private treeDataSubject$ = new Subject();
treeData$ = this.treeDataSubject$.asObservable();. Создал компонент №1, в компоненте подписался на treeData$ в OnInit(). Все отработало - получил реестр строк. Создал второй компонент №2 для отображения строки при проваливании. Проваливаюсь в строку компонента №1 появляется компонент №2 все ок. Почему при нажатии в браузере Назад не получаю реестр с компонента №1?
treeData$ = this.treeDataSubject$.asObservable();. Создал компонент №1, в компоненте подписался на treeData$ в OnInit(). Все отработало - получил реестр строк. Создал второй компонент №2 для отображения строки при проваливании. Проваливаюсь в строку компонента №1 появляется компонент №2 все ок. Почему при нажатии в браузере Назад не получаю реестр с компонента №1?
DG
мб потому что это Subject, а не BehaviorSubject
ОС
мб потому что это Subject, а не BehaviorSubject
Попробую поменять. Спасибо!
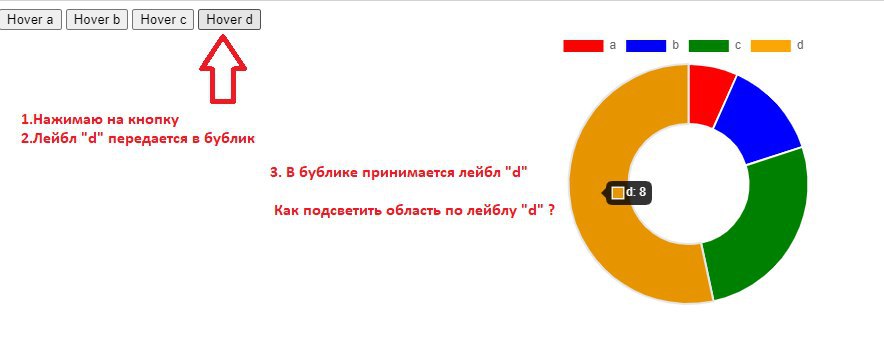
А
Добрый день!
Есть "бублик" реализованный с помощью ng2-charts (это обертка для ChartJs).
Параметром заходит строка с названием области.
Подскажите, пожалуйста, как по лейблу бублика понять какой элемент подсвечивать на самом бублике?
В какую сторону смотреть?
Заранее благодарен!
Есть "бублик" реализованный с помощью ng2-charts (это обертка для ChartJs).
Параметром заходит строка с названием области.
Подскажите, пожалуйста, как по лейблу бублика понять какой элемент подсвечивать на самом бублике?
В какую сторону смотреть?
Заранее благодарен!

Как по лейблу бублика понять какой элемент подсвечивать на самом бублике?
A
Всем привет. Вопрос, а зачем провайдить редьюсоры по токену с ActionReducerMap? Почему их просто не передавать в StoreModule.forFeature?





