ОС
Size: a a a
2021 March 16
И так как она вызывается перед повторным созданием с новыми данными - то используется ещё тот объект
Как сделать, чтобы она получала всегда новый объект?
AY
В первую очередь нужно найти где вызывается dateClass
ОС
В первую очередь нужно найти где вызывается dateClass
Я использую переменную dateClass только в 37, 44 строки и в шаблоне
<mat-calendar #calendar [dateClass]="dateClass"></mat-calendar>D
Олександр Савуловський

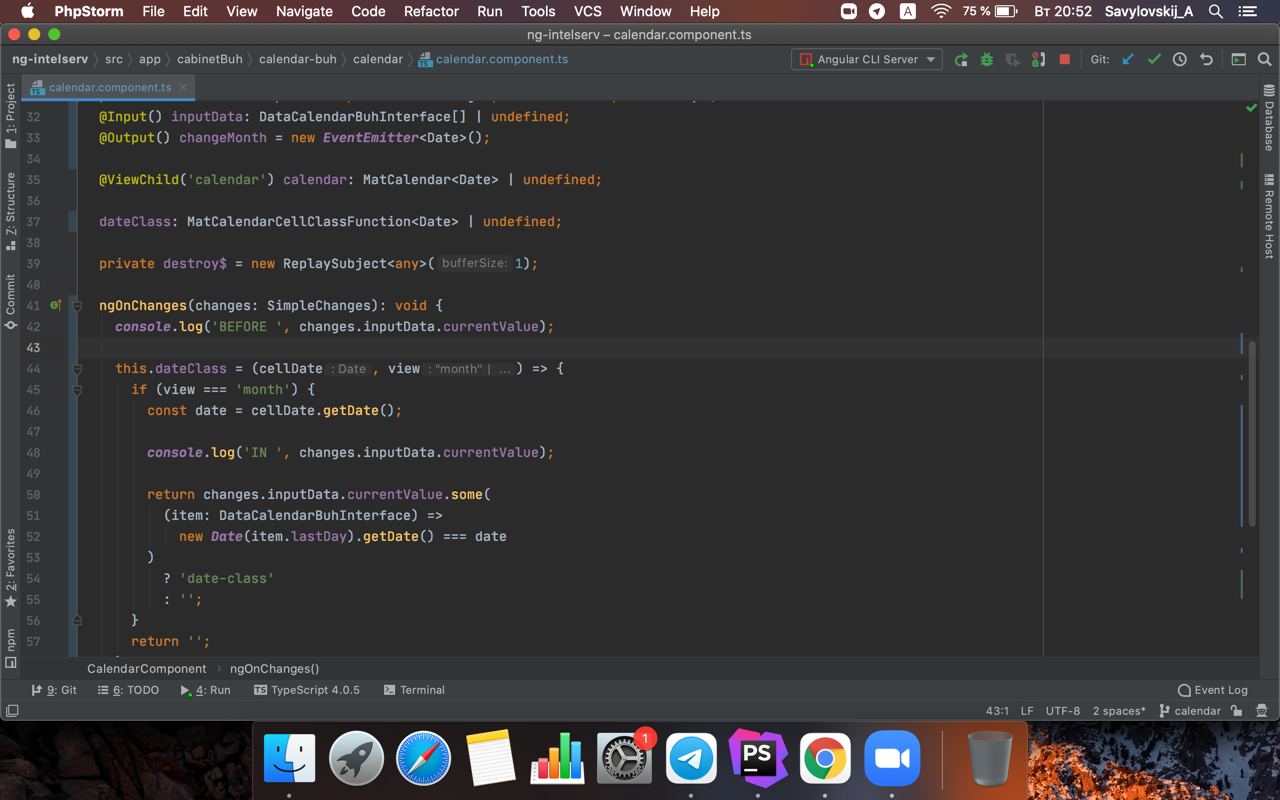
Добрый день. Мне нужно в зависимости от месяца выделять отдельные дни цветом. Данные получаю с сервера. При старте все отрабатывает правильно. Но когда перехожу по месяцам дни не правильно выделяет. Нашел такую штуку, что при переходе по месяцам в
ngOnChanges сначала выполняется «IN», а потом BEFORE. Не подскажите почему так и как это исправить?AY
Нет возможности глянуть документацию сейчас. Есть никто не подскажет, возможно завтра гляну. Но, на самом деле, сам подход, наверное, стоило бы изменить, иначе сложно будет это поддерживать
ОС
Нет возможности глянуть документацию сейчас. Есть никто не подскажет, возможно завтра гляну. Но, на самом деле, сам подход, наверное, стоило бы изменить, иначе сложно будет это поддерживать
ОС
Нет возможности глянуть документацию сейчас. Есть никто не подскажет, возможно завтра гляну. Но, на самом деле, сам подход, наверное, стоило бы изменить, иначе сложно будет это поддерживать
И использовал аналогичный подход
dateClass: MatCalendarCellClassFunction<Date> = (cellDate, view) => {
// Only highligh dates inside the month view.
if (view === 'month') {
const date = cellDate.getDate();
// Highlight the 1st and 20th day of each month.
return (date === 1 || date === 20) ? 'example-custom-date-class' : '';
}
return '';
}
dateClass: MatCalendarCellClassFunction<Date> = (cellDate, view) => {
// Only highligh dates inside the month view.
if (view === 'month') {
const date = cellDate.getDate();
// Highlight the 1st and 20th day of each month.
return (date === 1 || date === 20) ? 'example-custom-date-class' : '';
}
return '';
}
D

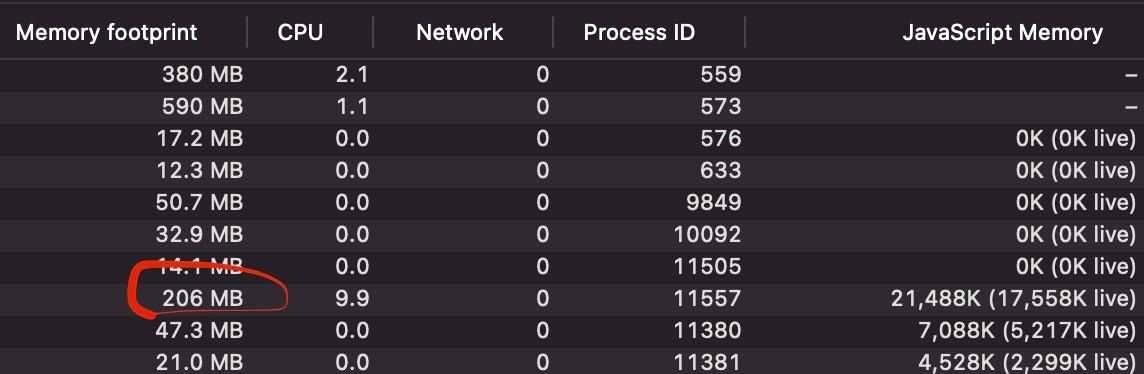
привіт, чи стикався хтось з проблемою, що аплікейшн виїдає дуже багато пам’яті. Причому не з часом, а зразу:
D
Наскільки я розумію, memory footprint це об’єм пам’яті який зарезервований в хромі за табою (процесом). Нагуглив, що нормальними є значення до 200-250мб, при цьому сайти які я проглянув мали значно менші значення при завантаженні 90-150.
D
мені цікаво, яким є нормальне значення для ангулярівського аплікейшена, і якими методами можна це значення зменшувати
2021 March 17
AY
Олександр Савуловський
И использовал аналогичный подход
dateClass: MatCalendarCellClassFunction<Date> = (cellDate, view) => {
// Only highligh dates inside the month view.
if (view === 'month') {
const date = cellDate.getDate();
// Highlight the 1st and 20th day of each month.
return (date === 1 || date === 20) ? 'example-custom-date-class' : '';
}
return '';
}
dateClass: MatCalendarCellClassFunction<Date> = (cellDate, view) => {
// Only highligh dates inside the month view.
if (view === 'month') {
const date = cellDate.getDate();
// Highlight the 1st and 20th day of each month.
return (date === 1 || date === 20) ? 'example-custom-date-class' : '';
}
return '';
}
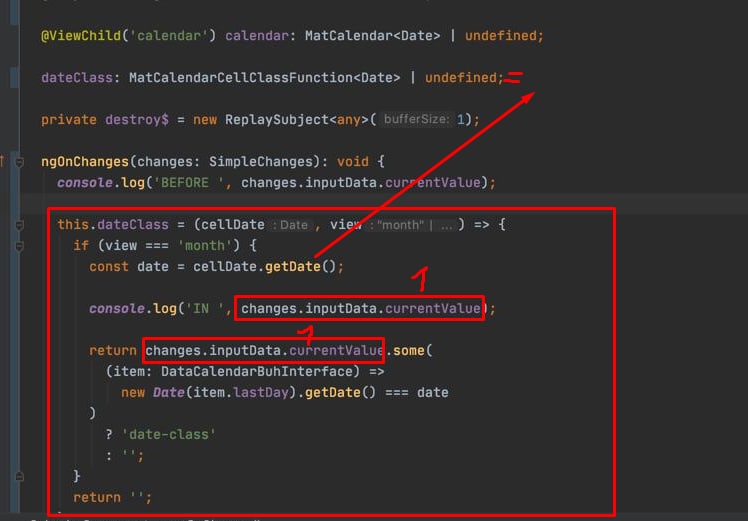
Я б запропонував ініціалізовувати dateClass функцію тільки один раз, а всередині використовувати змінну на рівні класу. Цю змінну змінювати на ngOnChanges
AY
якщо компонента OnPush, то після зміни ручками дьорнути change detector
ОС
якщо компонента OnPush, то після зміни ручками дьорнути change detector
Добрый день. Да OnPush. Не проблема напишу/дьорну.
ОС
Я б запропонував ініціалізовувати dateClass функцію тільки один раз, а всередині використовувати змінну на рівні класу. Цю змінну змінювати на ngOnChanges
Это не совсем понял.
ОС
Я б запропонував ініціалізовувати dateClass функцію тільки один раз, а всередині використовувати змінну на рівні класу. Цю змінну змінювати на ngOnChanges
Можно какой-то маленький пример
ОС
Я б запропонував ініціалізовувати dateClass функцію тільки один раз, а всередині використовувати змінну на рівні класу. Цю змінну змінювати на ngOnChanges
Я пробовал и так:
Результат аналогичный.
dateClass() {
return (date: Date): MatCalendarCellCssClasses => {
const highlightDate = this.inputData
?.map(({ lastDay }) => new DateDate(lastDay))
.some((d: Date) => d.getDate() === date.getDate());
return highlightDate ? 'date-class' : '';
};
}Результат аналогичный.
AY

ініціалізацію функцію винести до оголошення, а в квадратиках біля "1", використати змінну, яка також буде оголошена на рівні класу
AY
Олександр Савуловський
Я пробовал и так:
Результат аналогичный.
dateClass() {
return (date: Date): MatCalendarCellCssClasses => {
const highlightDate = this.inputData
?.map(({ lastDay }) => new DateDate(lastDay))
.some((d: Date) => d.getDate() === date.getDate());
return highlightDate ? 'date-class' : '';
};
}Результат аналогичный.
агалогичный = не работает, или оаботает не правильно?
ОС
агалогичный = не работает, или оаботает не правильно?
Не работает. Остаться старые данные
AY
this.inputData - это
@Input()?