IS
Size: a a a
2021 March 12
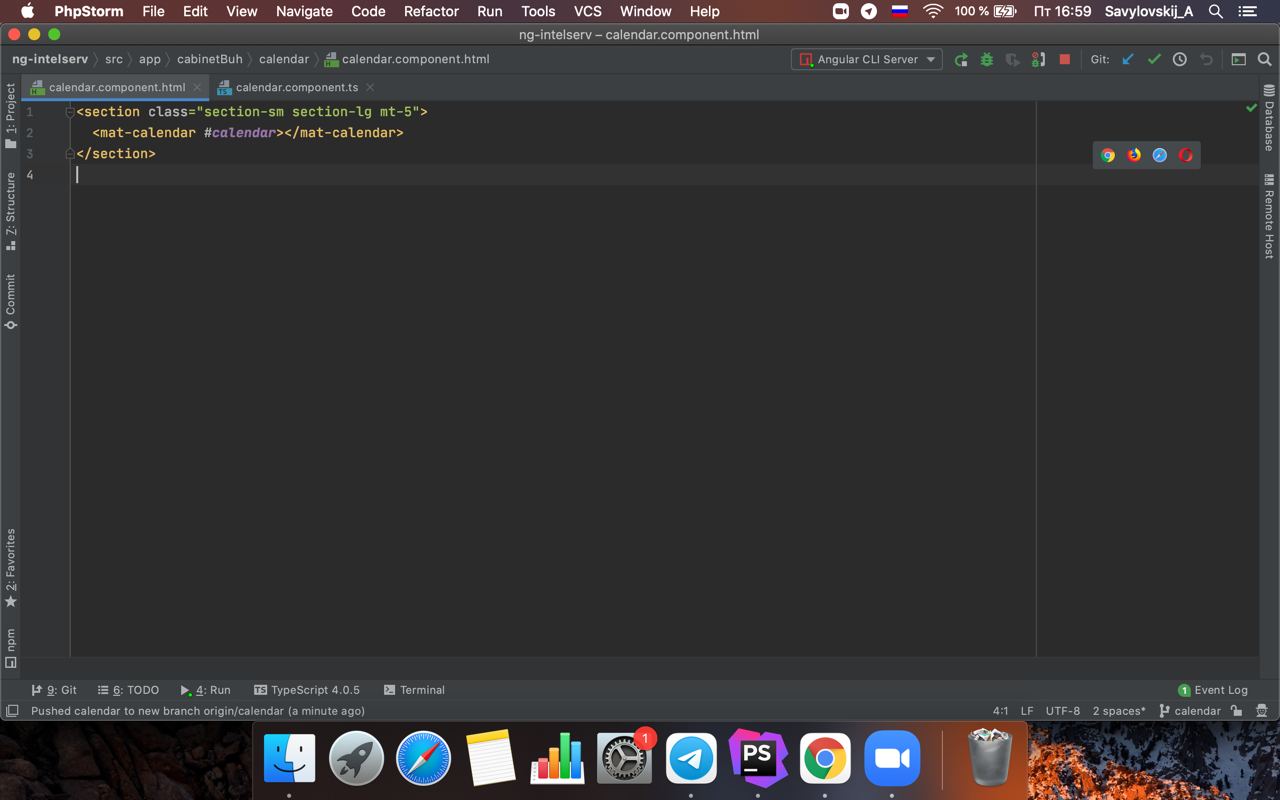
по идеи должно сработать
ОС
по идеи должно сработать
Попробую
ОС
в конструктор прокидываем Renderer2
потом this.renderer.listen(‘.mat-calendar-next-button’, ‘click’).subscribe();
потом this.renderer.listen(‘.mat-calendar-next-button’, ‘click’).subscribe();
listen - как понимаю не Observable - возвращает
IS
вполне возможно, я его давно юзал
IS
ссори, там колбек, да
IS
третим аргументом
ОС
третим аргументом
Сделал так
Ругаться в браузере на Unsupported event target null for event click
at DomEventsPlugin.addGlobalEventListener
this.renderer.listen('.mat-calendar-next-button', 'click', (data) => {
consoleconsole.log(data);
});Ругаться в браузере на Unsupported event target null for event click
at DomEventsPlugin.addGlobalEventListener
IS
эх, тогда у меня вариантов нет 😔
ОС
эх, тогда у меня вариантов нет 😔
Ok. Спасибо)))
AK
Олександр Савуловський
Переслано от Олександр Савуловський

Добрый день. Есть такой код. Можно ли переписать код без использования
document.querySelectorAll?по-хорошему для такой штуки у них есть возможность переопределить хэдэр своим кастомным хэдэром. Вот тут описано как это сделать, всё довольно просто:
https://stackoverflow.com/questions/57510066/how-can-i-catch-the-material-datepicker-month-pagination-event
https://stackoverflow.com/questions/57510066/how-can-i-catch-the-material-datepicker-month-pagination-event
AK
и в компоненте кастомного хэдэра, который экстендит дефолтный, уже можно ловить клик без проблем)
ОС
по-хорошему для такой штуки у них есть возможность переопределить хэдэр своим кастомным хэдэром. Вот тут описано как это сделать, всё довольно просто:
https://stackoverflow.com/questions/57510066/how-can-i-catch-the-material-datepicker-month-pagination-event
https://stackoverflow.com/questions/57510066/how-can-i-catch-the-material-datepicker-month-pagination-event
Да это я видел. Но мне не захотелось создавать кастомный хедер. Думал может есть решение проще. Нашел через
document.querySelectorAll.NH
Олександр Савуловський
Сделал так
Ругаться в браузере на Unsupported event target null for event click
at DomEventsPlugin.addGlobalEventListener
this.renderer.listen('.mat-calendar-next-button', 'click', (data) => {
consoleconsole.log(data);
});Ругаться в браузере на Unsupported event target null for event click
at DomEventsPlugin.addGlobalEventListener
а разве в таком случае рендерер поймет что такое
из доки он ожидает:
The context in which to listen for events. Can be the entire window or document, the body of the document, or a specific DOM element.
а по вашей записи вы просто передаете строку
'.mat-calendar-next-button'?из доки он ожидает:
The context in which to listen for events. Can be the entire window or document, the body of the document, or a specific DOM element.
а по вашей записи вы просто передаете строку
NH
если ошибаюсь - поправьте
ОС
если ошибаюсь - поправьте
Не ошибаетесь. Вы правы
IS
а разве в таком случае рендерер поймет что такое
из доки он ожидает:
The context in which to listen for events. Can be the entire window or document, the body of the document, or a specific DOM element.
а по вашей записи вы просто передаете строку
'.mat-calendar-next-button'?из доки он ожидает:
The context in which to listen for events. Can be the entire window or document, the body of the document, or a specific DOM element.
а по вашей записи вы просто передаете строку
да всё верно, my bad
2021 March 15
ОС

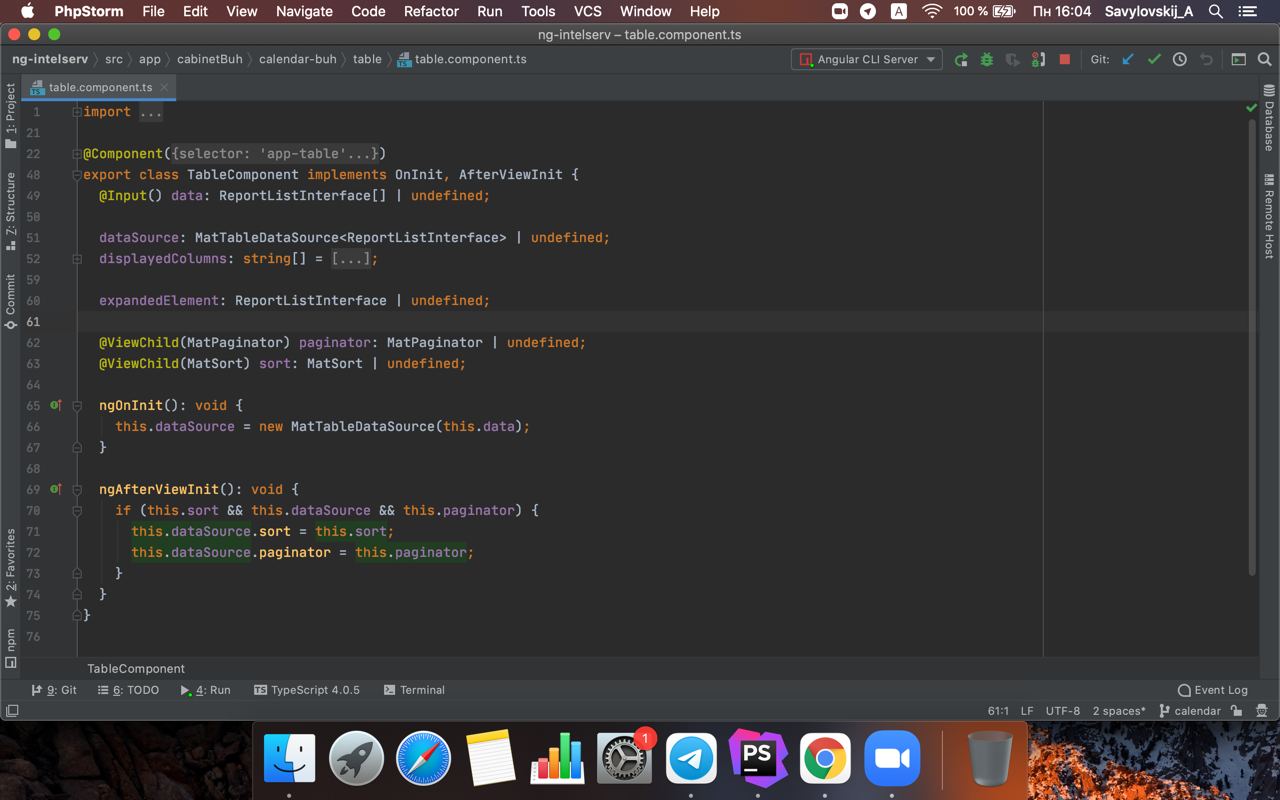
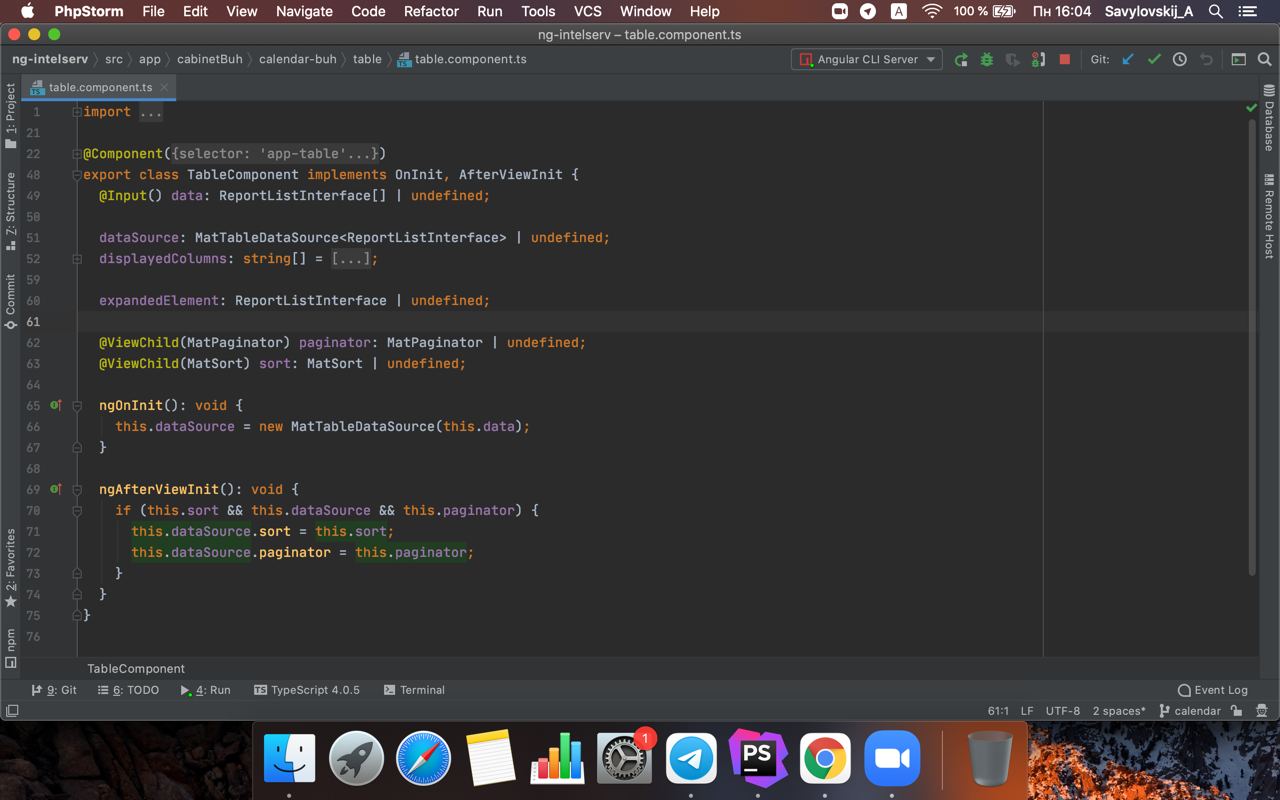
Добрый день. У меня есть две таблицы (Angular Material). У этих табл. есть одинаковый вот такой код. Как можно избавиться от дублирования в каждом компоненте такого кода?
NH
Олександр Савуловський

Добрый день. У меня есть две таблицы (Angular Material). У этих табл. есть одинаковый вот такой код. Как можно избавиться от дублирования в каждом компоненте такого кода?
вынести в родительский класс
ОС
вынести в родительский класс
А потом в дочернем extends от родительского?
NH
Олександр Савуловський
А потом в дочернем extends от родительского?
да
в этих 2 компонентах
это в том случае если таблицы разные по своей структуре
в этих 2 компонентах
это в том случае если таблицы разные по своей структуре




