ОС
в этих 2 компонентах
это в том случае если таблицы разные по своей структуре
Эту фразу не понял. Можете объяснить.
Size: a a a
ОС
NH
ОС
ОС
ОС
M
ОС
M
ОС
ОС

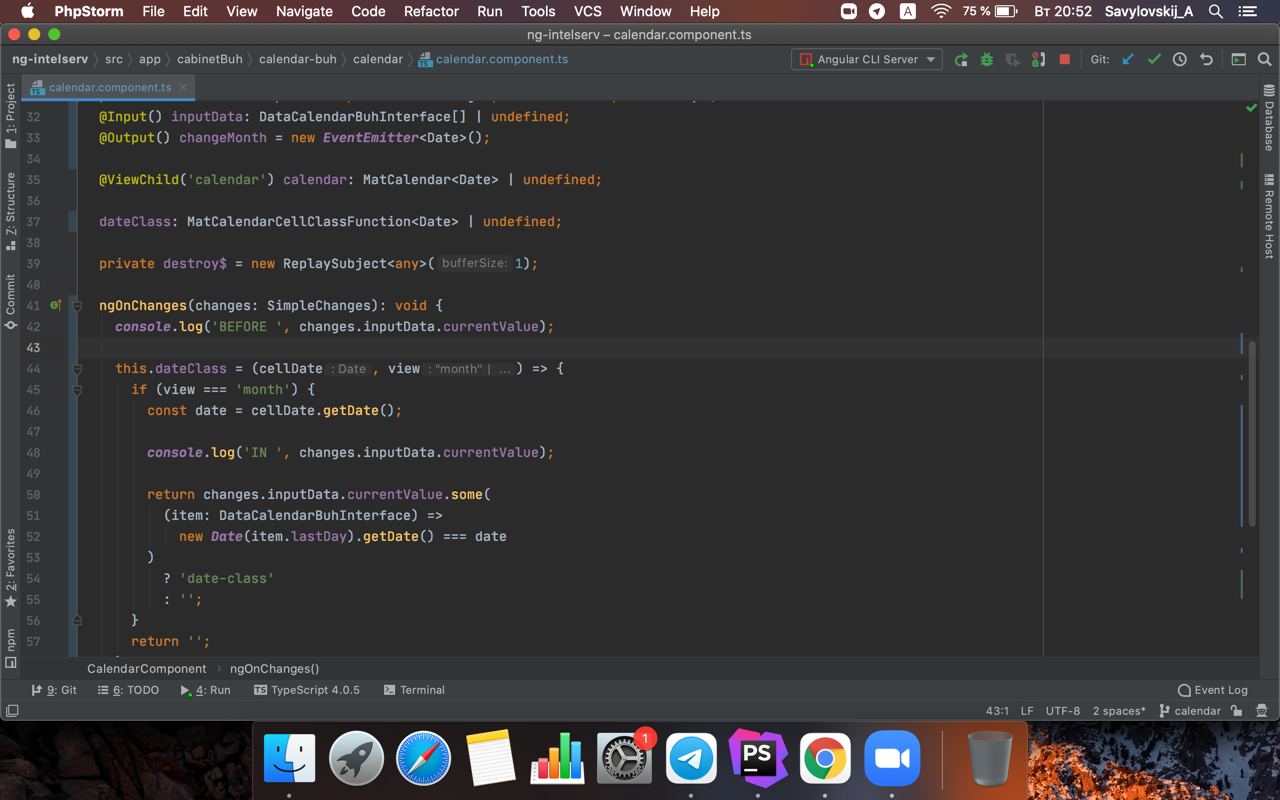
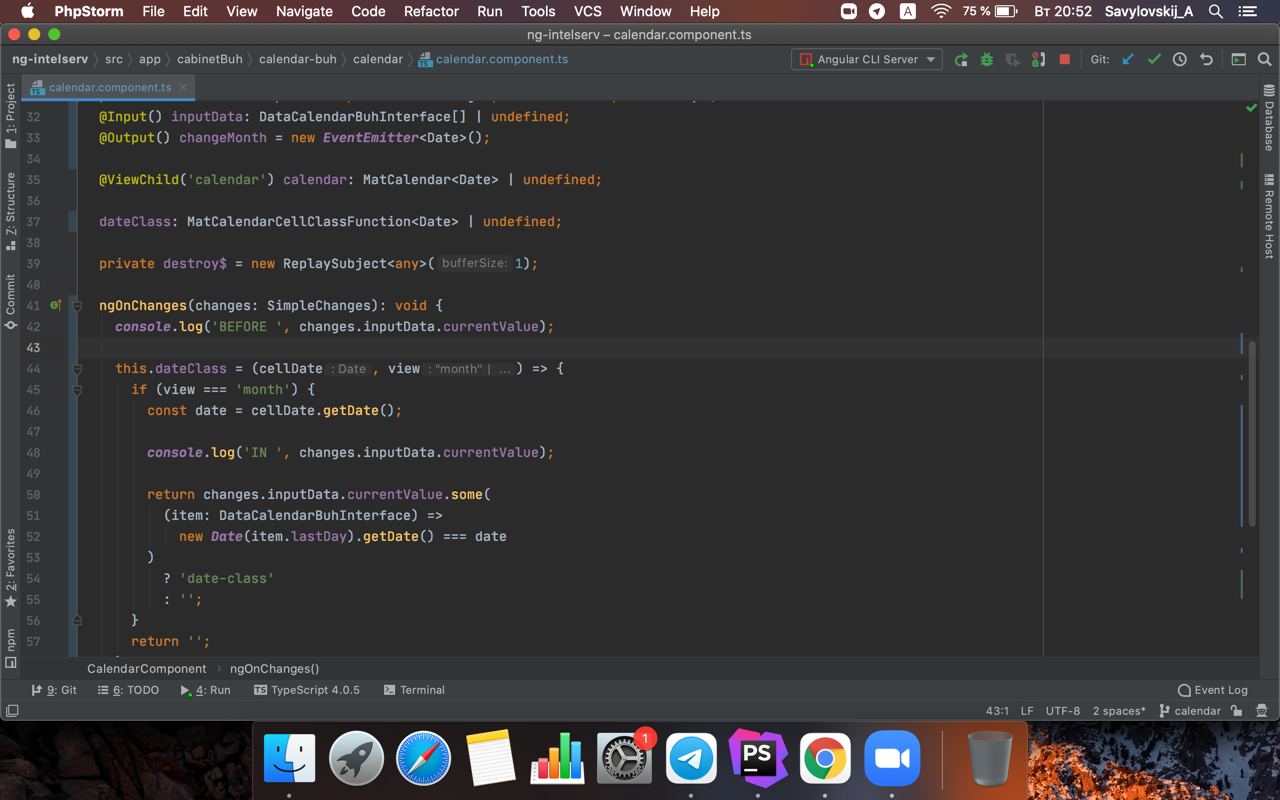
ngOnChanges сначала выполняется «IN», а потом BEFORE. Не подскажите почему так и как это исправить?M

ngOnChanges сначала выполняется «IN», а потом BEFORE. Не подскажите почему так и как это исправить?ОС
ОС
AY
ОС
AY
ОС
AY
AY
AY