B
Size: a a a
2020 May 27
Если есть сложные вычесления то лучше на какой-то ивент просто перещитывать и записывать в переменную которую потом уже выводить
или пайп с мемоизацией делать
A
Кто работал с монорепой и NgRx, какую структуру папок вы использовали для хранения всего связанного с NgRx?
DG
Кто работал с монорепой и NgRx, какую структуру папок вы использовали для хранения всего связанного с NgRx?
Можешь глянуть как nx предлагают
SФ
Вроде они впервой под них и затачивали все это
A
Я не совсем понимаю, когда что-то должно идти в shared а когда лучше выносить это в отдельную переиспользуюмую либу?
🌀
Я не совсем понимаю, когда что-то должно идти в shared а когда лучше выносить это в отдельную переиспользуюмую либу?
необязательно это должна быть реиспользуемая библиотека
в либу обычно выносят сабдоменную область проекта
но прежде всего нужно понимать для чего вам нужен монорепозиторий, и уже отталкиваясь от этой информации строить эту стратегию
в либу обычно выносят сабдоменную область проекта
но прежде всего нужно понимать для чего вам нужен монорепозиторий, и уже отталкиваясь от этой информации строить эту стратегию
A
Он у нас уже есть, но очень плохо организованный, и я думаю сделать небольшой структурный рефакторинг. У нас там лежат несколько библиотек которые используются друг другом и мы шыпим нашим кастомерам одну основную библиотеку и одно приложение (отдельно).
И я думаю как лучше оргинизовать экшены, селекторы и тд. ибо сейчас есть места где есть несколько ngrx фич в одной библиотеке которые используются и в других библиотеках. И некоторы довольно специфичные (к примеру breadcrumbs) экшены лежат в shared. А я хочу прописать в документации какой-то общий подход где и как должны лежать штуки связанные с ngrx
И я думаю как лучше оргинизовать экшены, селекторы и тд. ибо сейчас есть места где есть несколько ngrx фич в одной библиотеке которые используются и в других библиотеках. И некоторы довольно специфичные (к примеру breadcrumbs) экшены лежат в shared. А я хочу прописать в документации какой-то общий подход где и как должны лежать штуки связанные с ngrx
2020 May 29
DS
DS
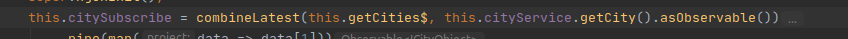
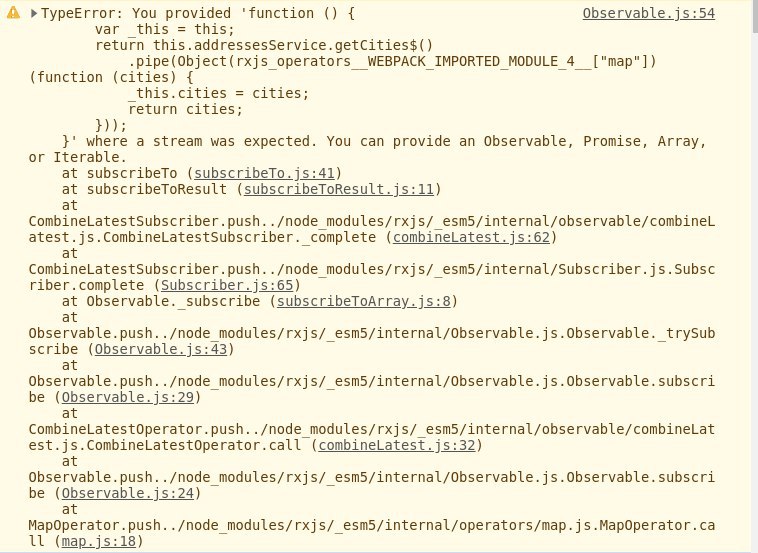
всем привет, может кто сталкивался не срабатывает подписка на комбайн лейтест.
возвращает
,
-
и еще предупреждение в консоли, что возвращаю не обзервабл
this.getCities$
возвращает
of()
,
this.cityService.getCity()
-
BehaviorSubject
и еще предупреждение в консоли, что возвращаю не обзервабл

LK
@dima_sch подписка только на this.getCities$ тоже вернет такую же ошибку?
DS
@dima_sch подписка только на this.getCities$ тоже вернет такую же ошибку?
та все, вечер пятницы, время пить пиво)
скобки не поставил в вызове функции))
спасибо)
скобки не поставил в вызове функции))
спасибо)
2020 May 31
R
Привет, вопрос по ngrx. Мне надо в компоненте аутентификации знать статус запроса (чтоб крутить спиннер на баттоне + показывать в темплейте ошибку), нагуглил 2 подхода: слушать екшены или отдельный callstate. Слушать екшены на мой взляд не лучший выбор, но и плодить на каждый запрос свой callstate не хотелось бы. Колстейт на "user" или "books", это ок, но как быть с мелкими запросами типа "resetpassword", "login", "forgotpassword"? обьеденить во что-то типа authCallState?
2020 June 01
IS
Roro
Привет, вопрос по ngrx. Мне надо в компоненте аутентификации знать статус запроса (чтоб крутить спиннер на баттоне + показывать в темплейте ошибку), нагуглил 2 подхода: слушать екшены или отдельный callstate. Слушать екшены на мой взляд не лучший выбор, но и плодить на каждый запрос свой callstate не хотелось бы. Колстейт на "user" или "books", это ок, но как быть с мелкими запросами типа "resetpassword", "login", "forgotpassword"? обьеденить во что-то типа authCallState?
Можно объединить экшины в массив и создать один эффект:
const showPreloaderActions = [
AppConfigActions.loadAppConfig,
SelectedVideoActions.SelectedVideoLoad,
FeatureApiActions.loadFeatureVideos,
FavoritesPageActions.loadFavorites,
];
showPreloader = createEffect(() => this.actions$.pipe(
ofType(...showPreloaderActions),
map(() => PreloaderActions.showPreloader()),
));
hidePreloader = createEffect(() => this.actions$.pipe(
ofType(...hidePreloaderActions),
map(() => PreloaderActions.hidePreloader()),
));
const showPreloaderActions = [
AppConfigActions.loadAppConfig,
SelectedVideoActions.SelectedVideoLoad,
FeatureApiActions.loadFeatureVideos,
FavoritesPageActions.loadFavorites,
];
showPreloader = createEffect(() => this.actions$.pipe(
ofType(...showPreloaderActions),
map(() => PreloaderActions.showPreloader()),
));
hidePreloader = createEffect(() => this.actions$.pipe(
ofType(...hidePreloaderActions),
map(() => PreloaderActions.hidePreloader()),
));
R
я так понимаю это для глобального спиннера решение? мне надо на уровне компонента такое, чтобы при наличии например 3 баттонов на странице, спиннер крутился толькона 1, который ожидает выполнение реквеста
SФ
Roro
я так понимаю это для глобального спиннера решение? мне надо на уровне компонента такое, чтобы при наличии например 3 баттонов на странице, спиннер крутился толькона 1, который ожидает выполнение реквеста
Тогда группировка, да
R
группировка в общий callstate, как authCallState из моего примера?
VD
Привет!
Есть в распоряжении хостинг и бек на хероку.
Проблема в том, что не могу сделать редирект на кастомны бек-сервер в ангуляре.
Подскажите, пжлст, как правильно реализовать редирект с фронта на бекенд?
А то, гугл советует только использовать Apache/nginx для редиректа, а у меня доступ к настройкам веб-сервера нет
Есть в распоряжении хостинг и бек на хероку.
Проблема в том, что не могу сделать редирект на кастомны бек-сервер в ангуляре.
Подскажите, пжлст, как правильно реализовать редирект с фронта на бекенд?
А то, гугл советует только использовать Apache/nginx для редиректа, а у меня доступ к настройкам веб-сервера нет
B
Привет!
Есть в распоряжении хостинг и бек на хероку.
Проблема в том, что не могу сделать редирект на кастомны бек-сервер в ангуляре.
Подскажите, пжлст, как правильно реализовать редирект с фронта на бекенд?
А то, гугл советует только использовать Apache/nginx для редиректа, а у меня доступ к настройкам веб-сервера нет
Есть в распоряжении хостинг и бек на хероку.
Проблема в том, что не могу сделать редирект на кастомны бек-сервер в ангуляре.
Подскажите, пжлст, как правильно реализовать редирект с фронта на бекенд?
А то, гугл советует только использовать Apache/nginx для редиректа, а у меня доступ к настройкам веб-сервера нет
На хероку там же ты через ноду сервак сделал?
VD
На хероку там же ты через ноду сервак сделал?
Да