KN
Size: a a a
2019 September 07
был вопрос про пример с переопределением
KN
я помню где у нас есть пример с переопределением
KN
но предупредил что там реакт
KN
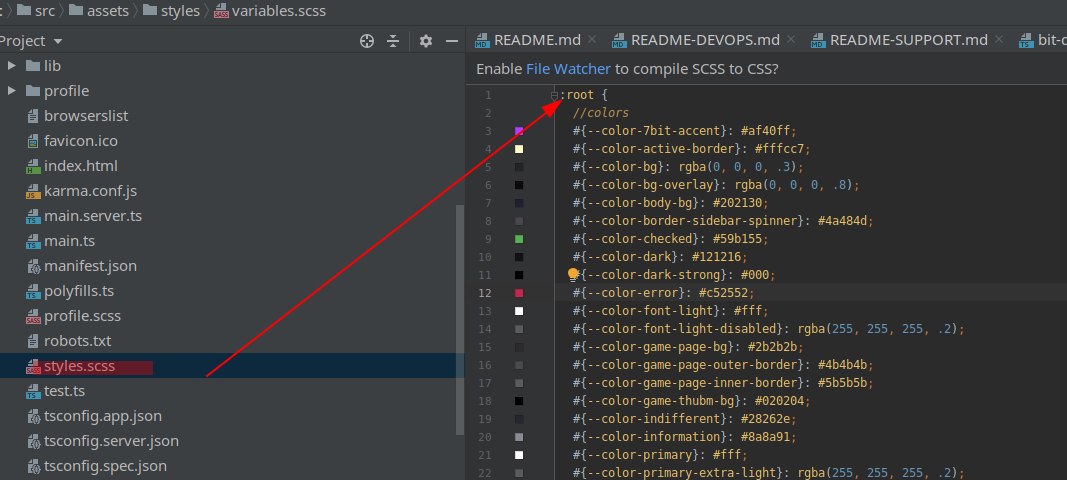
в 1м примере используется свойство наследования css переменных вниз по dom, в angular
SФ
Ну вот я писал выше, что начально задать я смог только через глобальный открытый styles.css
SФ
Не переопределения и применения, а именно инициализации
KN
если ты хочешь инициализировать переменные для всего приложения то этот корректное поведение
KN
т.к. доступ к
:rootKN
есть только там
SФ
Это не поможет
SФ
Ладно, я сделаю пример, а то мы о разном
SФ
Пока я для себя не нашел решения
KN
KN
далее я просто в компонентах меняю на нужных мне уровнях значения переменных
SФ
Да, я как раз про это и писал
SФ
Инит только через глобальный файл стилей
KN
если на root то да
SФ
Это работает
SФ
Иначе с инкапсуляцией не работает