S🥐
Size: a a a
2019 September 07
подскажите плиз а чем можно заменить ::ng-deep?
/deep/
S🥐
:host
S🥐
В спеке на angular.io про это есть
TM
спасибо
TM
/deep/
так это тоже устаревшее
(deprecated) /deep/, >>>, and ::ng-deep
(deprecated) /deep/, >>>, and ::ng-deep
S🥐
Вотета поворот)
S🥐
Надо будет почитать на этот счёт, не знал
KN
css-variables прокидываются внутрь дочерних компонент, и они это просто строка. Таким образом можно наследовать стили к примеру и обходить ограничения на передачу стилей дочерним компонентам. И это ожидаемое поведение - часть стандарта.
TM
то есть те css-variables которые я напишу для хоста переопределят css-variables которые написаны для компонента?
KN
то есть css-variable хоста доступны в компоненте. Если компонента написанна с применением css-vars, то она может получать настройки их извне
KN
или перепределить на своем уровне и в дочерние по отношению к себе передать иные настройки
SФ
то есть css-variable хоста доступны в компоненте. Если компонента написанна с применением css-vars, то она может получать настройки их извне
Насть кстати рабочий пример? Пока у меня получалось делать такое только через styles.css
KN
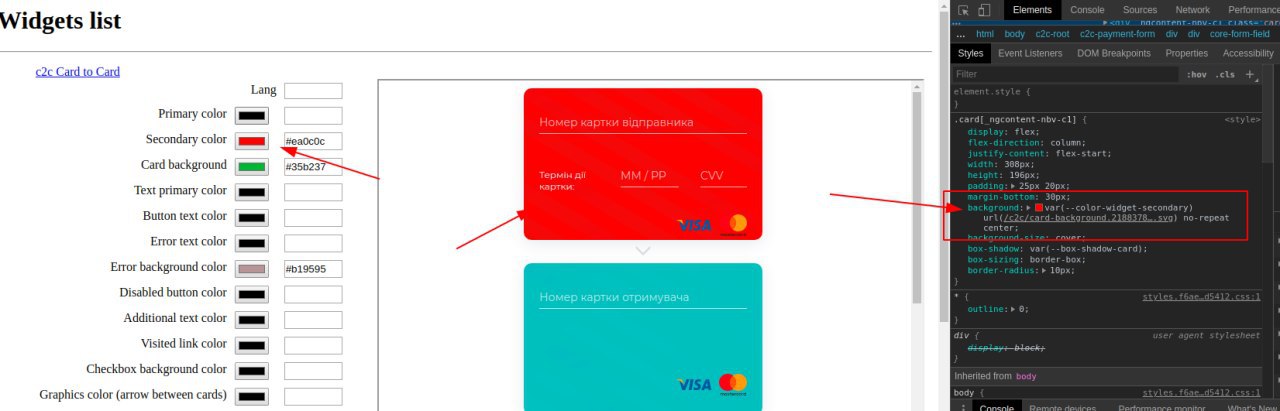
вот рабочий пример
KN
тут базавая палитра из host (куда она сетится через js) расползается по всему приложению
SФ
тут базавая палитра из host (куда она сетится через js) расползается по всему приложению
А вот моего без js, чисто на css variables?
KN
не передавай настройки в конфиге и будет тебе без js
KN
js тут нужен чтобы разрешить человеку извне iframe задавать оформление - это часть бизнес задачи