KN
Size: a a a
2019 September 07
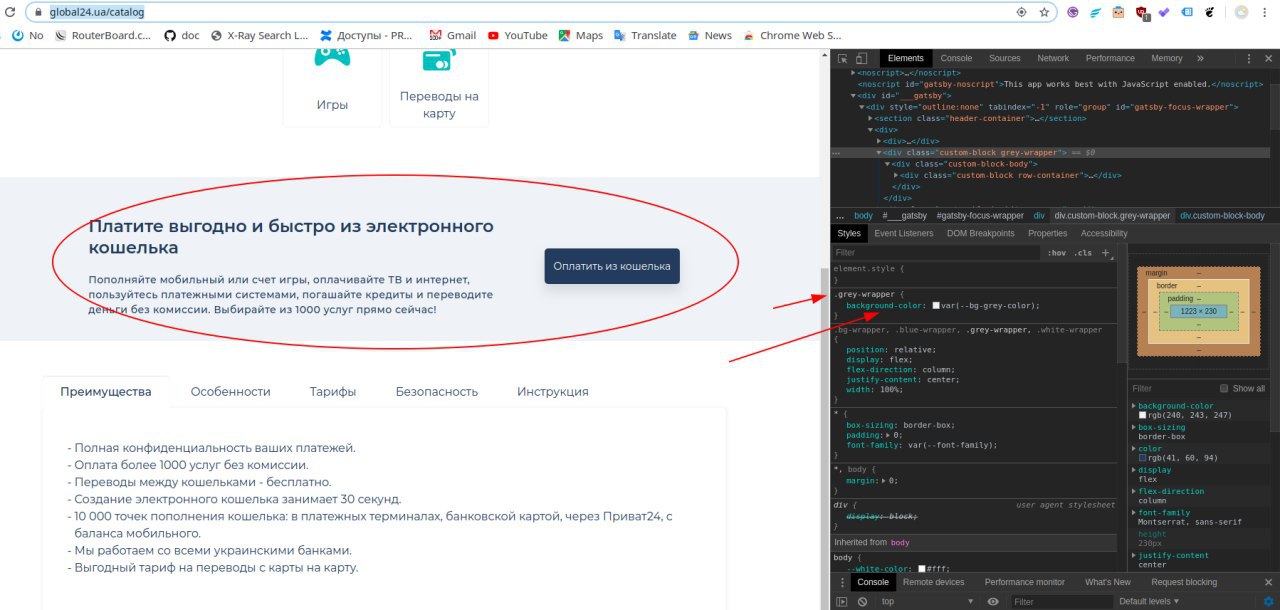
а css variables работают и без этого
KN
и переопределяются по иерархии если есть необходимость
AT
Ребята извините за оффтоп но реально интересно. В большинстве компаний 8 часовой день тоесть 8 часов ты кодишь почти без перерывов. Как вы по началу привыкли? Замечаю что под конец дня уже просто плывут мозги.
KN
Пример переопределения на уровнге у меня есть в реакте
AT
Или это просто со мной чёт не так?
KN

все дочерние к grey wrapper элементы тоже будут иметь серый фон в своей палитре
TM
Или это просто со мной чёт не так?
не
просто привыкнуть нужно
поработай месяц без выходных
и будет нормуль 😄
просто привыкнуть нужно
поработай месяц без выходных
и будет нормуль 😄
TM
шучу
B
не
просто привыкнуть нужно
поработай месяц без выходных
и будет нормуль 😄
просто привыкнуть нужно
поработай месяц без выходных
и будет нормуль 😄
По твоей аватарке это видно
TM
SФ
Ты задаёшь через компонент? Или глобально?
SФ
Я сейчас не могу код посмотреть
KN
Ты задаёшь через компонент? Или глобально?
через компонент
KN
там на скрине
TM
с такими примерами все просто и легко
а как быть например с кастомным компонентом для инлайнового rangepiker который открывается в диалоговом окне
раньше просто поставил ::ng-deep в стилях для компонента и все гуд
а как быть например с кастомным компонентом для инлайнового rangepiker который открывается в диалоговом окне
раньше просто поставил ::ng-deep в стилях для компонента и все гуд
TM
а сейчас как быть если мне нужно чтото поменять а диалоговом окне?
KN
а сейчас как быть если мне нужно чтото поменять а диалоговом окне?
сейчас - никак. Это в основе приложения делается. После ng start :)
KN
с такими примерами все просто и легко
а как быть например с кастомным компонентом для инлайнового rangepiker который открывается в диалоговом окне
раньше просто поставил ::ng-deep в стилях для компонента и все гуд
а как быть например с кастомным компонентом для инлайнового rangepiker который открывается в диалоговом окне
раньше просто поставил ::ng-deep в стилях для компонента и все гуд
делается, но тут уже я не хочу кидать сайт на котором сделанно такое :(
TM
ок
спасибо
буду пробовать
спасибо
буду пробовать



