AV
Size: a a a
2020 May 25
а стоп, я тупанул... я не про то написал, должно работать =)
не работает
НК
типо ``
<input formControlName="control1" type="range" /> <input formControlName="control1" type="number" />
``?
<input formControlName="control1" type="range" /> <input formControlName="control1" type="number" />
``?
AV
типо ``
<input formControlName="control1" type="range" /> <input formControlName="control1" type="number" />
``?
<input formControlName="control1" type="range" /> <input formControlName="control1" type="number" />
``?
да
AE
libs/core/ui это оно и есть у меня 3 приложения в одном монорепозитроии
все либы компилятся в нпм пакеты, и есть еще одно приложение с наружи для которого либы подрубаются из нпм регистра
все либы компилятся в нпм пакеты, и есть еще одно приложение с наружи для которого либы подрубаются из нпм регистра
Спасибо
D
Привет! Подскажите куда копать, может есть какая статья на этот счет. При отправке 2 одинаковых запросов (например POST на создание) одновременно, или не дожидаясь ответа от сервера приложение игнорирует ответ по первому запросу. Получается вместо 2+ созданных объектов приложение ловит только 1 объект - последний
🏡K
Привет! Подскажите куда копать, может есть какая статья на этот счет. При отправке 2 одинаковых запросов (например POST на создание) одновременно, или не дожидаясь ответа от сервера приложение игнорирует ответ по первому запросу. Получается вместо 2+ созданных объектов приложение ловит только 1 объект - последний
метод который отправляет пришли
D
метод который отправляет пришли
Это в компоненте:
Action:
Это в эффекте:
SideActions:
subscribe(companyId: number) {
this.store.dispatch(new CompaniesActions.SubscribeCarrier(companyId));
}Action:
export class SubscribeCarrier implements Action {
readonly type = Actions.SUBSCRIBE_CARRIER;
constructor(public readonly carrierId: number) {
}
}Это в эффекте:
@Effect()
subscribeCompany$ = this.actions$.pipe(
ofType(CompaniesActions.Actions.SUBSCRIBE_CARRIER),
switchMap(({carrierId}) =>
this.companiesService.subscribeCarrier(carrierId).pipe(
switchMap((company) => {
this.notificationService.notify('Вы успешно подписались');
return [new CompaniesSideActions.SubscribeCarrierSuccess(company)];
}
),
catchError((err) => [new CompaniesSideActions.SubscribeCarrierError(err)])
)
)
);SideActions:
export class SubscribeCarrierSuccess implements Action {
readonly type = Actions.SubscribeCarrierSuccess;
constructor(public company: any) {
}
}🏡K
Это в компоненте:
Action:
Это в эффекте:
SideActions:
subscribe(companyId: number) {
this.store.dispatch(new CompaniesActions.SubscribeCarrier(companyId));
}Action:
export class SubscribeCarrier implements Action {
readonly type = Actions.SUBSCRIBE_CARRIER;
constructor(public readonly carrierId: number) {
}
}Это в эффекте:
@Effect()
subscribeCompany$ = this.actions$.pipe(
ofType(CompaniesActions.Actions.SUBSCRIBE_CARRIER),
switchMap(({carrierId}) =>
this.companiesService.subscribeCarrier(carrierId).pipe(
switchMap((company) => {
this.notificationService.notify('Вы успешно подписались');
return [new CompaniesSideActions.SubscribeCarrierSuccess(company)];
}
),
catchError((err) => [new CompaniesSideActions.SubscribeCarrierError(err)])
)
)
);SideActions:
export class SubscribeCarrierSuccess implements Action {
readonly type = Actions.SubscribeCarrierSuccess;
constructor(public company: any) {
}
}switchMap => mergeMap попробуй так
НК

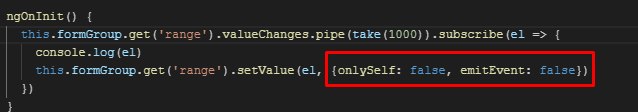
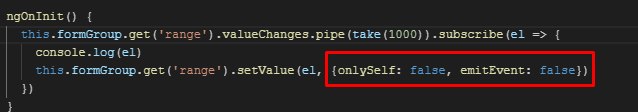
варианта 2, либо забиндить [value]="form.controls['range'].value", либо вот так как на скрине
AV

варианта 2, либо забиндить [value]="form.controls['range'].value", либо вот так как на скрине
спс, посмотрю
D
switchMap => mergeMap попробуй так
пока бился, успел отойти, чуть позже проверю. Я правильно понимаю, что дело вероятно в том switchMap отменяет предыдущую подписку и дело должно быть в этом?
НК
только take(1000) убери, если не добавить флаги - будет рекурсия
DT
пока бился, успел отойти, чуть позже проверю. Я правильно понимаю, что дело вероятно в том switchMap отменяет предыдущую подписку и дело должно быть в этом?
Да
D
Спасибо, дай вам @KaufmanEndy Бог здоровица:)
DT
Спасибо, дай вам @KaufmanEndy Бог здоровица:)
Только учтите, что с mergeMap возможен иной порядок получения результатов
Типа subscribe1, subscribe2 -> success2, success1
Так что это надо иметь в виду, если вы где-то дальше ловите success
Типа subscribe1, subscribe2 -> success2, success1
Так что это надо иметь в виду, если вы где-то дальше ловите success
D
Только учтите, что с mergeMap возможен иной порядок получения результатов
Типа subscribe1, subscribe2 -> success2, success1
Так что это надо иметь в виду, если вы где-то дальше ловите success
Типа subscribe1, subscribe2 -> success2, success1
Так что это надо иметь в виду, если вы где-то дальше ловите success
Мне это подходит, нашел уже статью с разницой switch/merge/concat. Еще раз спасибо!
BK

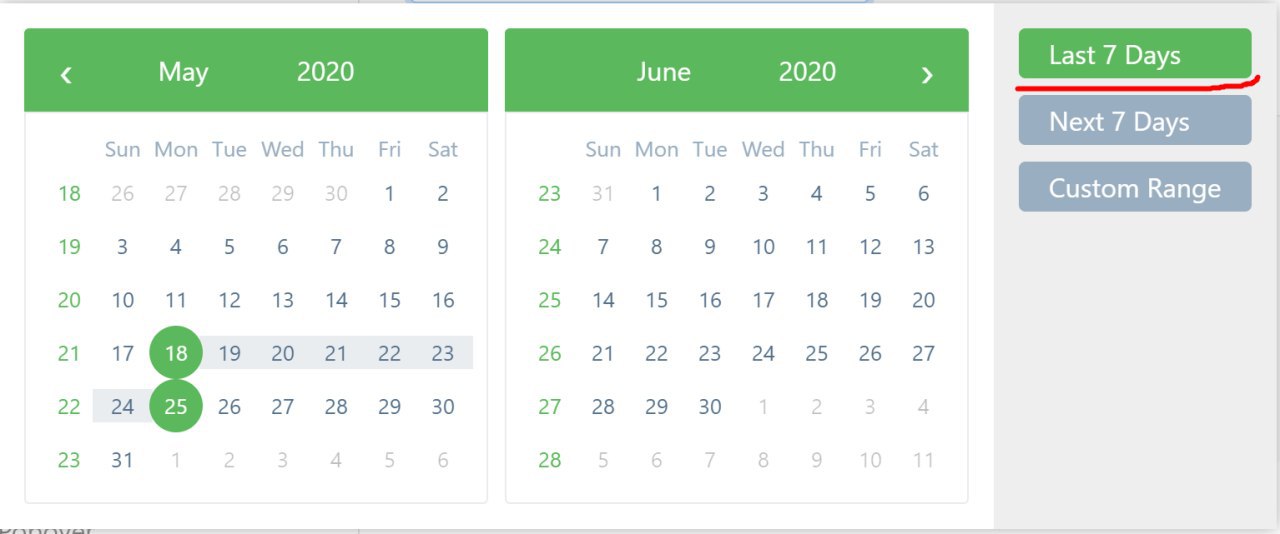
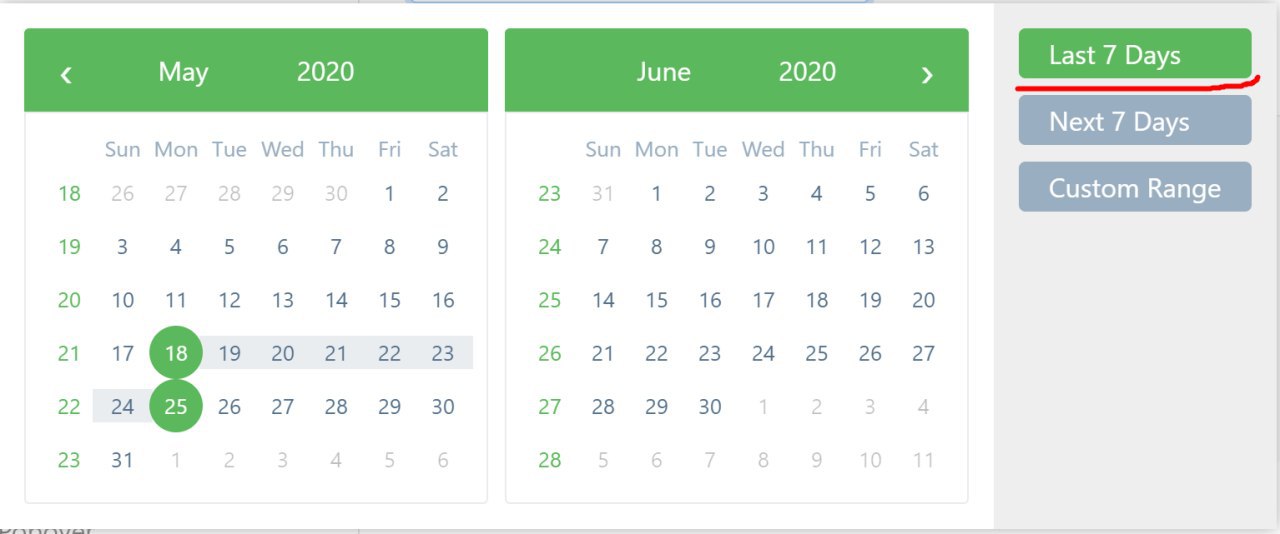
Привет. Подскажите пожалуйста модуль datepicker ,вот как на скрине. Чтобы в компонент передавались и 2 выбранные даты и label их.На скрине ngx-bootstrap . Там передается только 2 даты . label никак не передается
MF
Здравствуйте.
Вопрос по angular material.
Нужно изменить высоту dropdown списка.
В
В общем .css файле работает`background` и
Но
В чем может быть проблема и решение?
Вопрос по angular material.
Нужно изменить высоту dropdown списка.
В
mat-select тэге присвоил директиву panelClass с классом.В общем .css файле работает`background` и
padding, например..my-class-name .mat-select-content {
background: rgba(0, 0, 255, 0.5);
}Но
max-height или height- нет.В чем может быть проблема и решение?
E

Привет. Подскажите пожалуйста модуль datepicker ,вот как на скрине. Чтобы в компонент передавались и 2 выбранные даты и label их.На скрине ngx-bootstrap . Там передается только 2 даты . label никак не передается
Оберните в свой компонент, добавьте то, чего не хватает




