fi
Size: a a a
2020 May 24
Не знаю такого) я практик, ебашу код всю жизнь, мало че читаю
ну имел ввиду, там когда ты читал, ты ничего не записывал важные моменты кода или теорию?
🏡K
farrukh ibnulfakhr
ну имел ввиду, там когда ты читал, ты ничего не записывал важные моменты кода или теорию?
Неа, прошёл все, придумал домашний проект и начал его делать
fi
Неа, прошёл все, придумал домашний проект и начал его делать
понял, попробую, спасибо
🏡K
farrukh ibnulfakhr
понял, попробую, спасибо
не за что, вот домашний проект https://rucken.io уже там старое все, пока некогда обновлять
fi
не за что, вот домашний проект https://rucken.io уже там старое все, пока некогда обновлять
ого, нормально, вот мне нужно тоже по-ходу учиться с нуля все самому писать, я теорию норм знаю, но с нуля сам пока не писал, буду пробовать
ar
привет всем! Давненько кто то спрашивал, реально ли написать на ангуляре онлайн магазин, вообщем нашёл на гите https://github.com/ikismail/Angular-ShoppingCart
VB

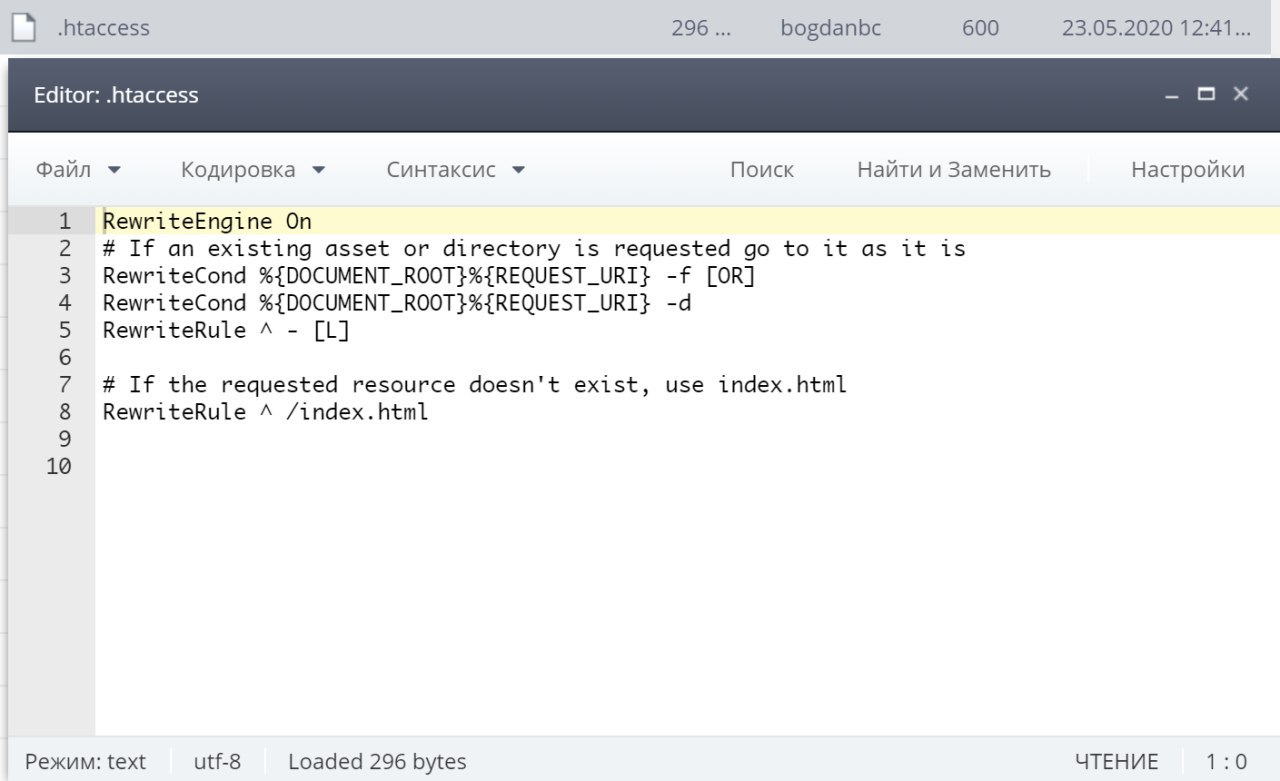
Привет . Подскажите куда копать . Задеплоил проект на beget. Все работало нормально , как и на локалхосте. Но я добавил .htaaccess в корень angular'a , чтобы ссылки открывались из url. Они стали открываться , но бекенд на php по rest api стал мне отдавать html вместо json обьектов. И в итоге у меня ничего не работает. Откуда там берется html ?
Копать в сторону найстроки web servera, где у вас крутится ваше приложение, я так понял это nginx или что-то в этом роде. И что добавили в htaaccess, видимо нужно добавить ещё правило для апи запросов, сейчас оно всё проксирует на index.html? Видимо ваши запросы не проксируются на ваш апи сервер (и что за странный слеш там в конце). Получается что оно не может такой роут понять и т.к у вас спа, то оно на все ненайденные роуты выдает index.html (это обычная практика для spa). Обычно делают как для nginx: задают правило что роуты с префиксом api идут на апи хост.
J
всем привет
можно ли получить какимлибо образон куки из саб домэйна?
можно ли получить какимлибо образон куки из саб домэйна?
C☭
S
АО
🎉 Победители розыгрыша билетов на РИТ++, 25-26 мая
🛡 ngVikings 2020, 25-26 мая (бесплатно)
—————————-
🎉 Победители розыгрыша билетов на РИТ++, 25-26 мая
22 мая - разыграли билеты среди тех кто успех зарегистрироваться до 22 числа. Поздравляем AlexNaughtyBoy, barguza, andrei_hincu! Победители уже получили свои билеты. Спасибо всем кто участвовал :)
🛡 ngVikings 2020, 25-26 мая (бесплатно)
Если не выиграли в розыгрыше - не расстраивайтесь. В понедельник, 16:00 Мск, начинает свой стрим конференция ngVikings 2020, переехавшая из Скандинавии в онлайн. Заботливо подобранная программа, дискуссии со спикерами по окончанию блоков сессий - будет круто! В спикерах: Angular core team, GDE, авторы известных блогов и курсов: https://www.ngvikings.org/sessions/ Все - бесплатно.
Просто зарегистрируйтесь, чтобы получить ссылку на стрим перед началом конфы: https://ti.to/ngvikings/2020/with/ngvikings-online-free-ticket-may-25-26th
🛡 ngVikings 2020, 25-26 мая (бесплатно)
—————————-
🎉 Победители розыгрыша билетов на РИТ++, 25-26 мая
22 мая - разыграли билеты среди тех кто успех зарегистрироваться до 22 числа. Поздравляем AlexNaughtyBoy, barguza, andrei_hincu! Победители уже получили свои билеты. Спасибо всем кто участвовал :)
🛡 ngVikings 2020, 25-26 мая (бесплатно)
Если не выиграли в розыгрыше - не расстраивайтесь. В понедельник, 16:00 Мск, начинает свой стрим конференция ngVikings 2020, переехавшая из Скандинавии в онлайн. Заботливо подобранная программа, дискуссии со спикерами по окончанию блоков сессий - будет круто! В спикерах: Angular core team, GDE, авторы известных блогов и курсов: https://www.ngvikings.org/sessions/ Все - бесплатно.
Просто зарегистрируйтесь, чтобы получить ссылку на стрим перед началом конфы: https://ti.to/ngvikings/2020/with/ngvikings-online-free-ticket-may-25-26th
АА
Господа! Подскажите что делать, пожалуйста, есть 2 блока друг в друге, в родительском блоке при клике исполняется функция, и в дочернем внутри тоже есть эвент по клику, как сделать так, чтобы при клике на дочерний блок небыло вызова события из родительского блока?
АА
stopPropagation?
AT
доброго дня. народ какой метод вызывается когда кликаешь не по крестику на закрытие окна, а на любое место вне окна? NgbModal использую
R
Всем привет, можно как-то из компонента узнать, где он находится сейчас по дереву компонентом? К примеру если на странице books, то как-то так AppComponent.BooksPageComponent.MyComponent - и в MyComponent мне нужно эту информацию.
ВВ
Всем привет, можно как-то из компонента узнать, где он находится сейчас по дереву компонентом? К примеру если на странице books, то как-то так AppComponent.BooksPageComponent.MyComponent - и в MyComponent мне нужно эту информацию.
Нет, так не получится. Взгляните, что пишут по этому поводу в документации:
https://angular.io/guide/dependency-injection-navtree
https://angular.io/guide/dependency-injection-navtree
R
Нет, так не получится. Взгляните, что пишут по этому поводу в документации:
https://angular.io/guide/dependency-injection-navtree
https://angular.io/guide/dependency-injection-navtree
Спасибо.
KV
Парни, привет. Словил ситуацию:
Есть компонент A, у него чайлд компонент B, принимающий
@Input() array:[] any.
Затем этот array ложится чайлду (компонент C) компонента B в ng-content.
При инициализации всё ок.
Но если я меняю у компонента А поле array, то onChanges у компонента B срабатывает и там обновленные данные, но обновленные данные array в ng-content не обновляются.
Это бага или фича?
Есть компонент A, у него чайлд компонент B, принимающий
@Input() array:[] any.
Затем этот array ложится чайлду (компонент C) компонента B в ng-content.
При инициализации всё ок.
Но если я меняю у компонента А поле array, то onChanges у компонента B срабатывает и там обновленные данные, но обновленные данные array в ng-content не обновляются.
Это бага или фича?
R
Парни, привет. Словил ситуацию:
Есть компонент A, у него чайлд компонент B, принимающий
@Input() array:[] any.
Затем этот array ложится чайлду (компонент C) компонента B в ng-content.
При инициализации всё ок.
Но если я меняю у компонента А поле array, то onChanges у компонента B срабатывает и там обновленные данные, но обновленные данные array в ng-content не обновляются.
Это бага или фича?
Есть компонент A, у него чайлд компонент B, принимающий
@Input() array:[] any.
Затем этот array ложится чайлду (компонент C) компонента B в ng-content.
При инициализации всё ок.
Но если я меняю у компонента А поле array, то onChanges у компонента B срабатывает и там обновленные данные, но обновленные данные array в ng-content не обновляются.
Это бага или фича?
Проверьте меняется ли оно вообще в компонента С.